初心者向け!Photoshopで画像を切り抜く方法

Adobe Photoshop 2024
Adobe Photoshopのマスクのやり方のご紹介
| 項目 | 評価 |
|---|---|
| この記事を読んでもらいたい人 | 初心者さん |
| 難易度 |
画像の切り抜きは切り抜かずにマスクがおすすめ!
Photoshopの初心者さんがよくチェックしている検索ワードに画像の切り抜きがありますが、
画像は不要なところを見えなくすれば良いので、実際は切り抜く必要はありません。
いらない部分を見えなくする方法をマスクといいます。マスクにはいくつかやり方があります。
【Photoshopでマスクで画像を切り抜く方法】
①レイヤーマスク
②クリッピングマスク
今回はこの2つのマスクで画像を切り抜く方法のご紹介です。
①レイヤーマスクのやり方
例えばこちらの画像。

黄色と赤の缶詰のうち、黄色い方をカットしたいと思います。
こちらの黄色い缶をレイヤーマスクでカットしてみましょう。

残したい赤い缶の方だけを選択します。
選択のやり方は色々ありますが、今回はオブジェクト選択ツールの長方形でメチャクチャ簡単に選択しました。(ちょっと雑な選択になってしまいましたが)

オブジェクト選択ツールのやり方はこちらから

選択できたら、
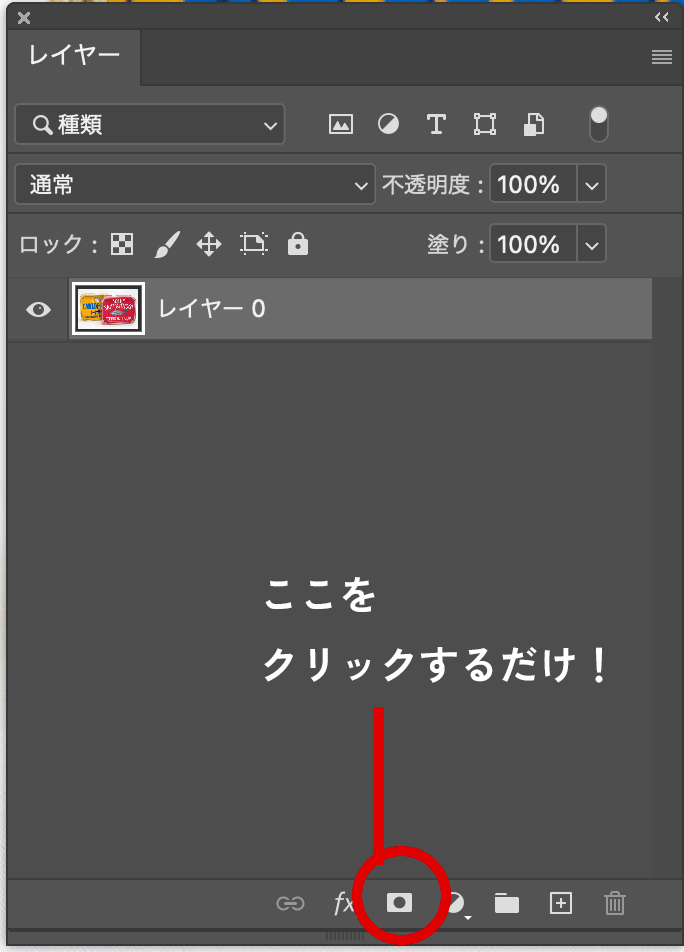
レイヤーのパネルの
(レイヤーパネルはウィンドウ>レイヤー)
下にあるこちらのマーク
(レイヤーマスクを追加)を
クリックするだけ。

簡単すぎますが、これで赤い缶だけ切り抜くことができました。
レイヤーマスクは黒い部分が非表示になり、白い部分だけ表示されます。

実はこちらのレイヤーマスクは、黄色い缶をなくしたわけではありません。目隠ししているだけです。元画像は何も変わっていないので、簡単に元に戻せます。
戻す方法はレイヤーマスクを解除するだけです。
【レイヤーマスクの解除方法】
1. レイヤーの鎖マークをクリックして、リンク解除します。

2. マスクとレイヤーのリンクを解除したら、マスクの部分だけゴミ箱へ
これで元に戻ります!
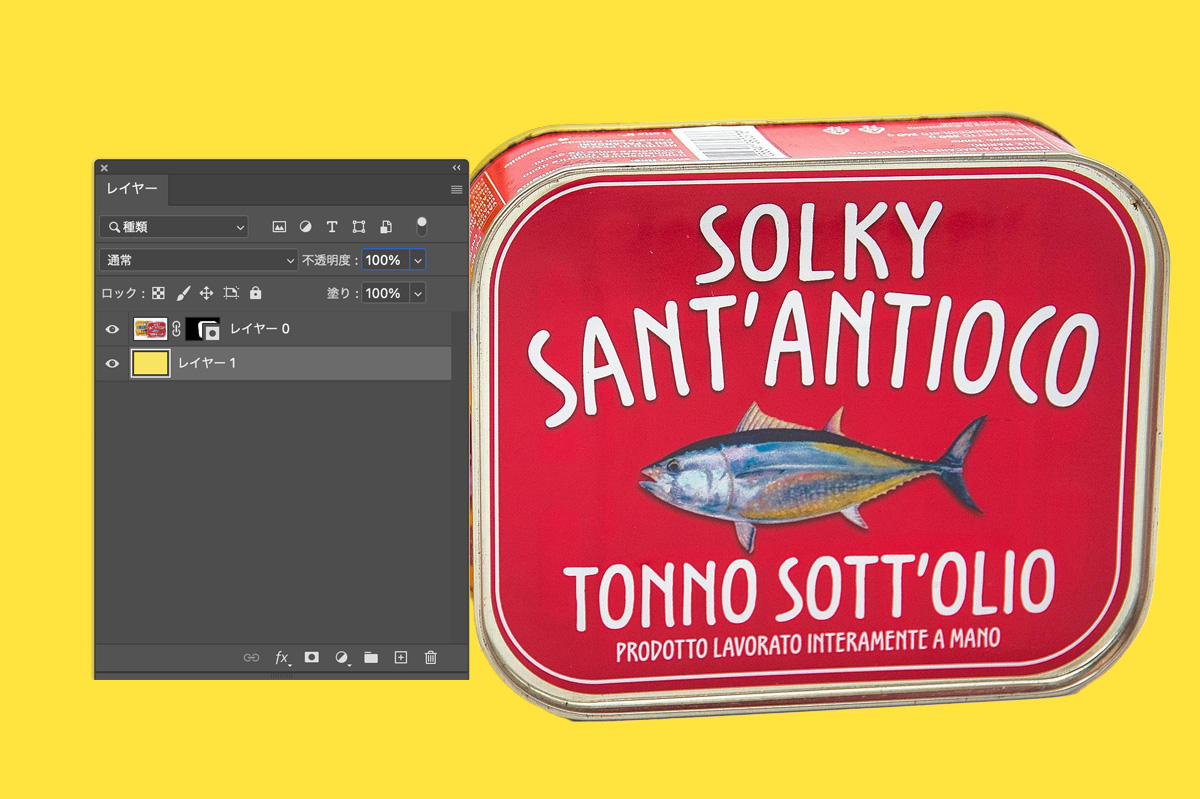
例えばこのレイヤーの下に色を入れれば、背景の色を一瞬で変えることができます。

レイヤーマスクはテキストでも切り抜けます。
テキストを入力し、そのレイヤーを⌘を押しながらクリックするとテキストを選択できます。
テキストを選択したら、先程と同じ用意レイヤーマスクを作成をクリックするだけです。

こんな感じで、テキストでくり抜くことができます。

②クリッピングマスクのやり方
もう一つのマスクの方法は、クリッピングマスクです。
ベテランの方ほど、Photoshopのクリッピングマスクを知らなかった人も多いのではないでしょうか?
「クリッピングマスクは全部illustratorで作業していた」
という方も多いと思います。←私もそうでした。
実はPhotoshopでもクリッピングマスクができるので、webページを作る時にいちいちイラレを開く必要がなくて楽ですよ。
イラレとちょっと逆なところがあるので、そこだけ覚えてもらえれば大丈夫です。
クリッピングマスクはオブジェクトでもフォントでもできます。
今回はフォントでご紹介しておきます。(オブジェクトでもやり方は同じです)
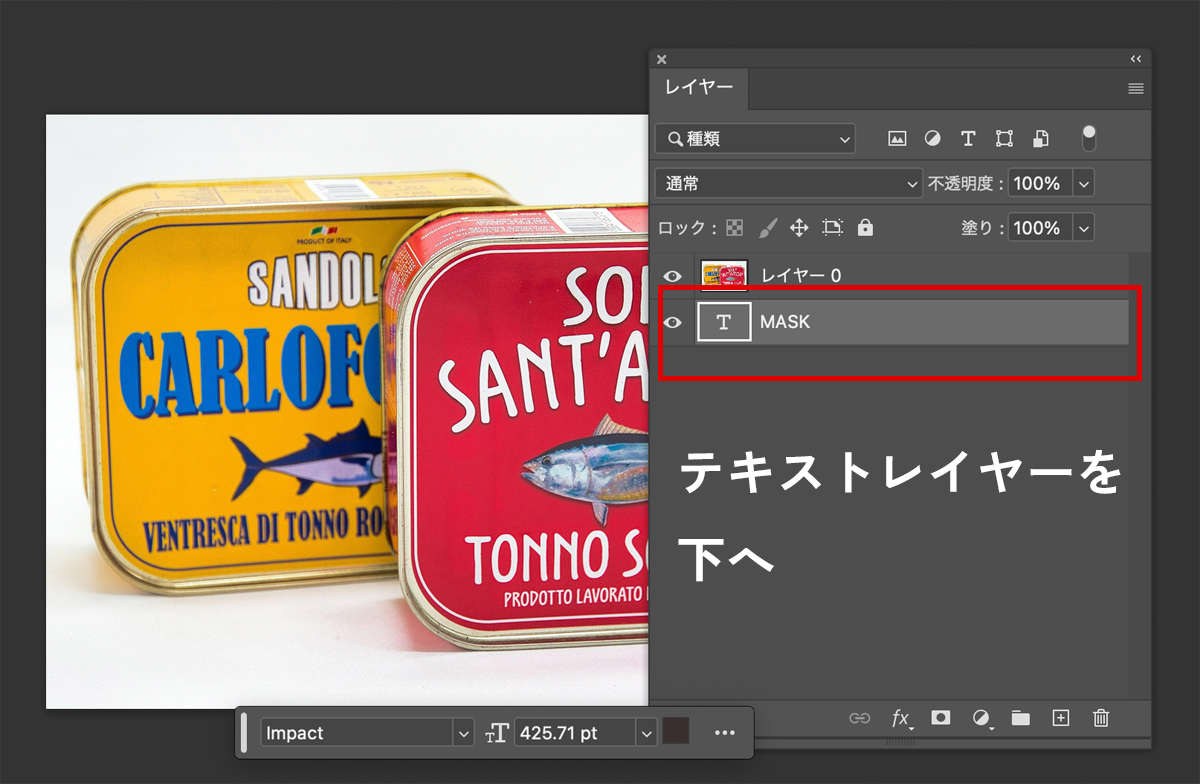
① 画像レイヤー(レイヤー0)の上にテキストを入力します。

②テキストレイヤーを画像レイヤー(レイヤー0)の下へ移動します。

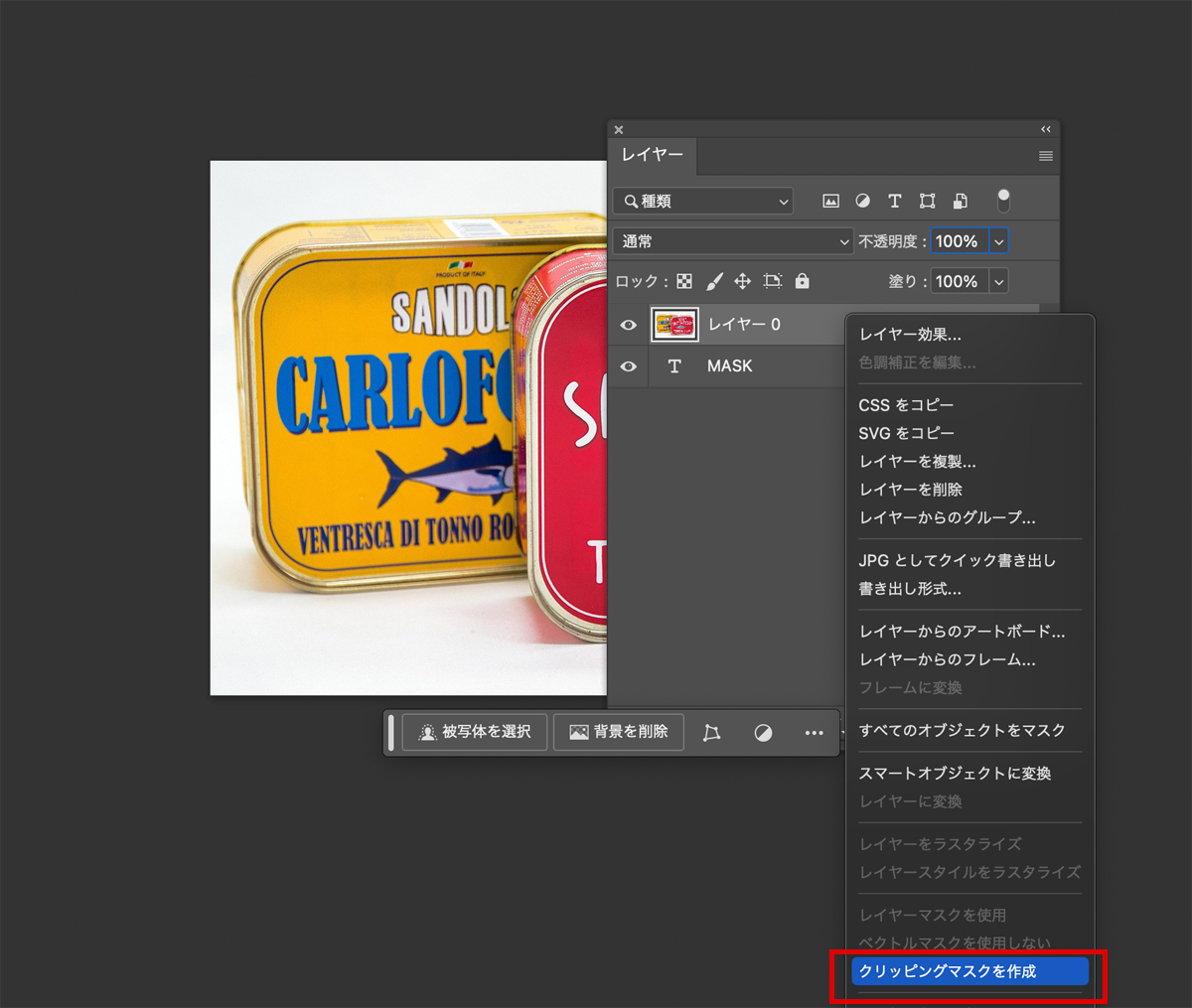
③画像レイヤー(レイヤー0)で、右クリックしてクリッピングマスクを作成を選択します。

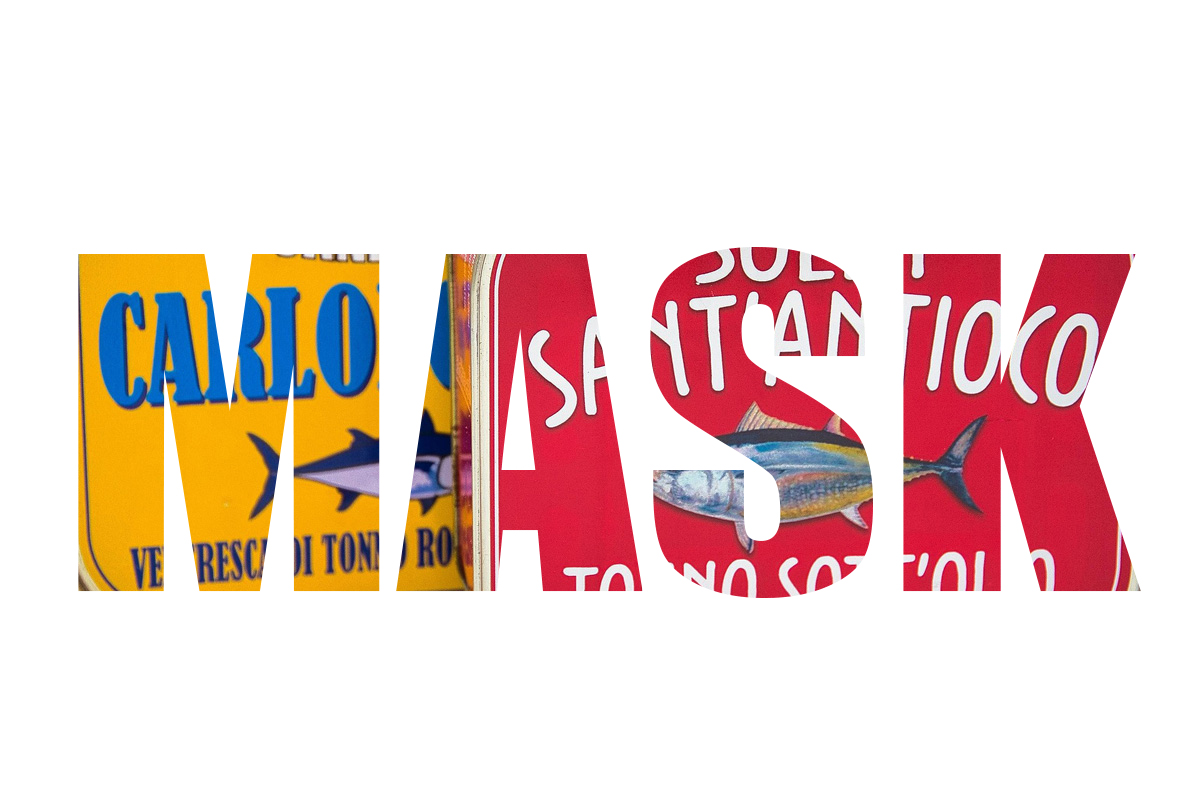
④完成です。テキストでマスクを切り抜けました。

illustratorのクリッピングマスクは、マスクを切る対象物(画像レイヤー)を下に配置し、
切り抜く型を上に(レイヤーは1つでOK)してクリッピングマスクを作成します。
Photoshopは「illustratorとは上下逆」と覚えておいてもらえたら良いと思います。
まとめ
画像の切り抜きにマスクを使うというのも、一つの手段だと思います。
マスクの良い点は、元画像を一切壊さずに切り抜けることです。
切り抜くというよりは、不要な部分を目隠ししているといったほうが良いかも知れません。
マスクを覚えると、夏の海を飛んでいたかもめが一瞬で冬山飛ばすこともできます。
やり方も簡単!
夏の写真のかもめだけレイヤーマスクをかけて、冬山の写真のレイヤーを下に置きました。
下の再生ボタンをクリックまたはタップしてご覧ください。
最後まで読んでいただいてありがとうございました♪