【Premiere Pro独学2日目】画像を画面サイズに合わせる方法

Adobe Premiere Pro 「フレームサイズに合わせる」
画像・イラスト・図形(静止画)を
画面サイズ(フレームサイズ)に合わせて入れる方法
| 項目 | 評価 |
|---|---|
| この記事を読んでもらいたい人 | Premiere Pro初心者 |
| 難易度 | 未だに理解できてないところもあるため |
静止画をタイムラインに入れたらはみ出した!
【動画独学2日目】
イラストを動画のタイトルの背景にしたくてタイムラインに静止画を挿入したところ、
画面からはみ出してしまいました!
イラストはIllustratorで作りました。
その時のアートボードサイズは、ショート動画用に1080✕1920pxです。
なぜ? ? ?
そんな基礎中の基礎の作業ですが、やってみたら疑問だらけ。
超初心者なりに調べてみたので、皆さんにも共有したいと思います。
この備忘録が、私と同じくPremiere Pro初心者の方にお役に立てれば幸いです。
気になる箇所だけ見ることもできます。
目次から、気になる箇所をクリックまたはタップしてください。
制作したイラストや図形をPremiere Proに挿入する
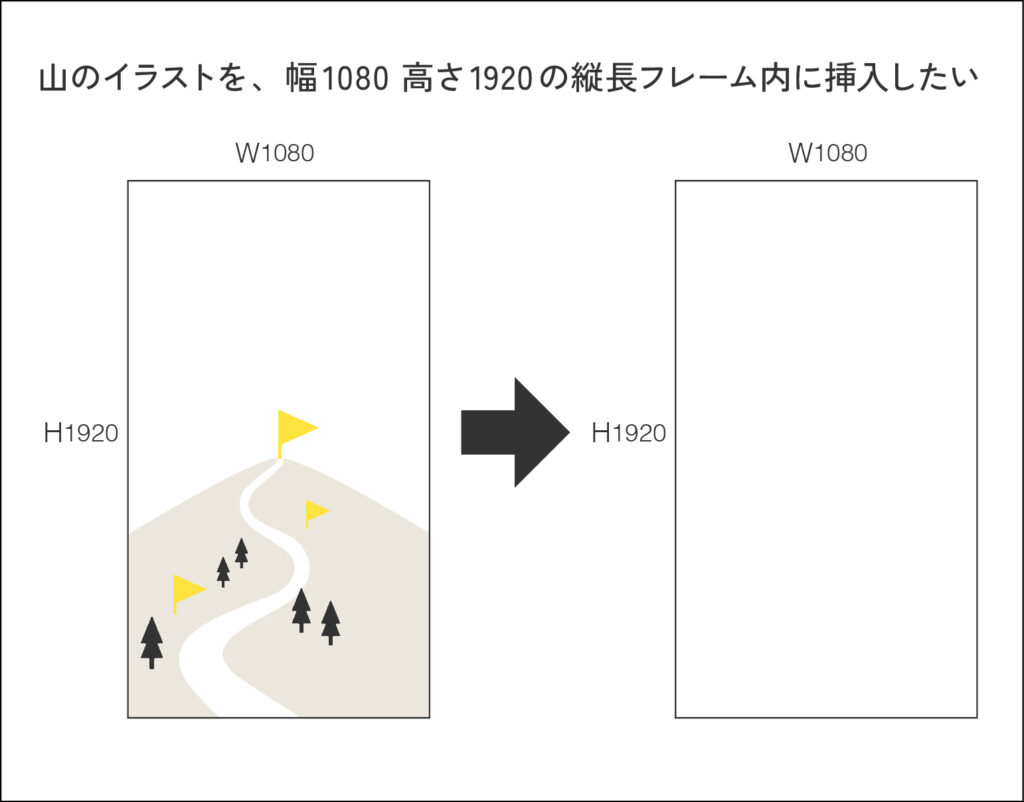
今回は下記のとおり、
縦長1080px✕1920pxのショート動画に、
Illustratorで作ったこちらの山のイラスト(1080px✕1920px)を配置します。

やり方は、以下の通りです。
各ステップに飛べるので、
気になる項目をクリック(タップ)してください。
Step1 イラストを縦長ショート動画と同じサイズで制作する
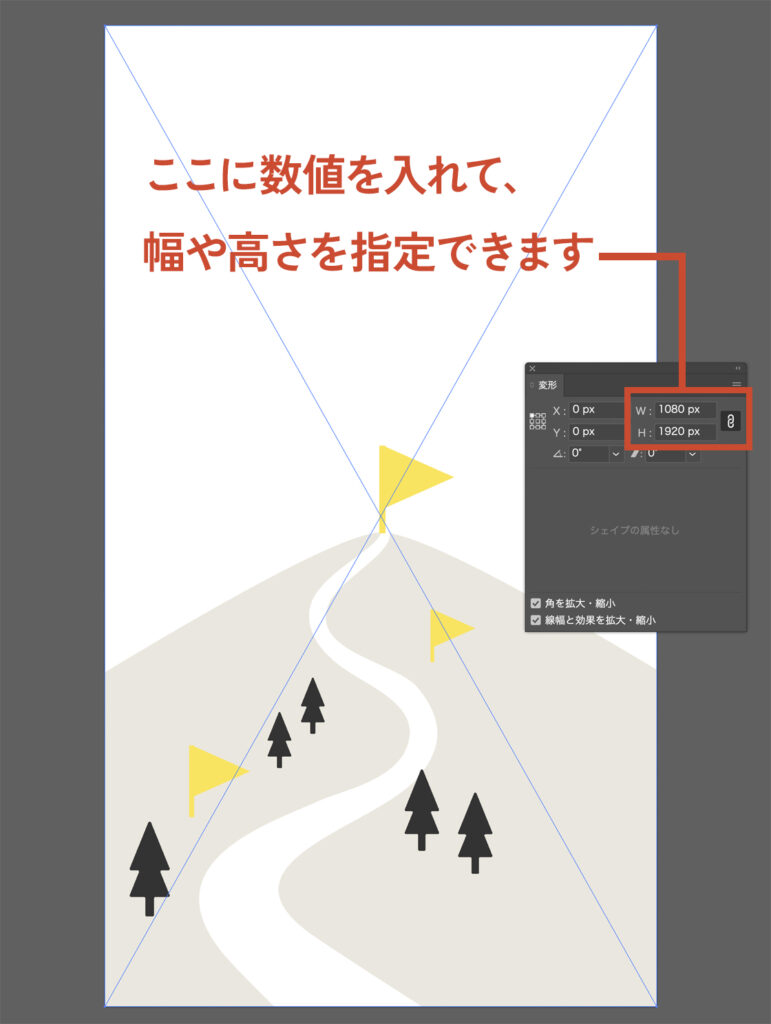
Illustratorの場合は
変形パネルで数値を入れれば
イラストのサイズを
幅1080px 高さ1920pxに
指定することができます。
アートボードも同じサイズにし、
pngで書き出します。
上の部分は透明にしたいので
透明ありのpngでアートボードを
書き出します。

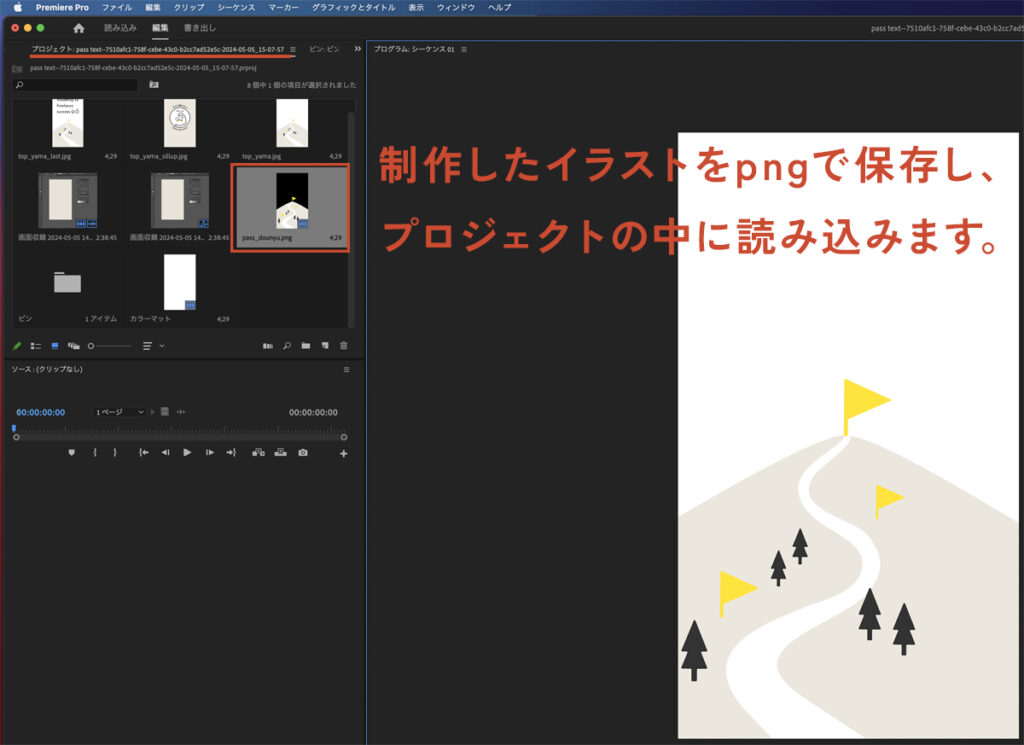
Step2 Premiere Proのプロジェクトに読み込んでタイムラインに入れる
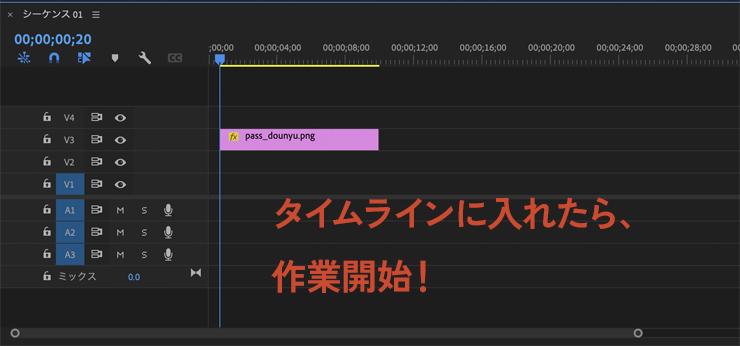
制作したpngをPremiere Proのプロジェクトに読み込みます。
ファイル>読み込み>読み込みたいファイルを指定
(ドラックしてプロジェクトに直接入れてもOKです)

読み込んだデータをタイムラインに入れて、クリップに挿入します。

これで準備完了です。と思ったら、疑問点が!
ここで問題発見!勝手にファイルサイズが大きくなっている
プログラムモニターを見たら、山のイラストが大きくなってはみ出している!

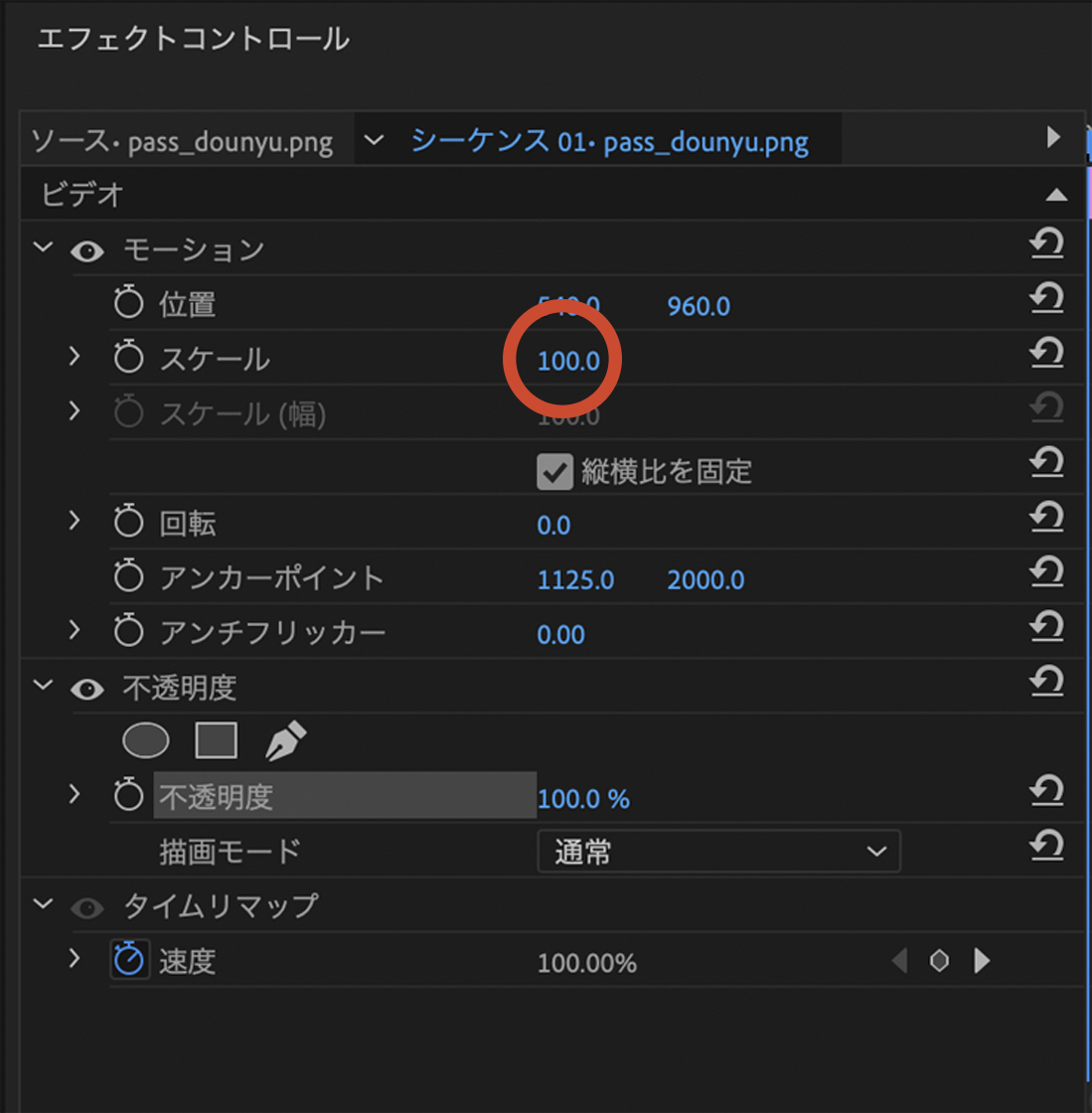
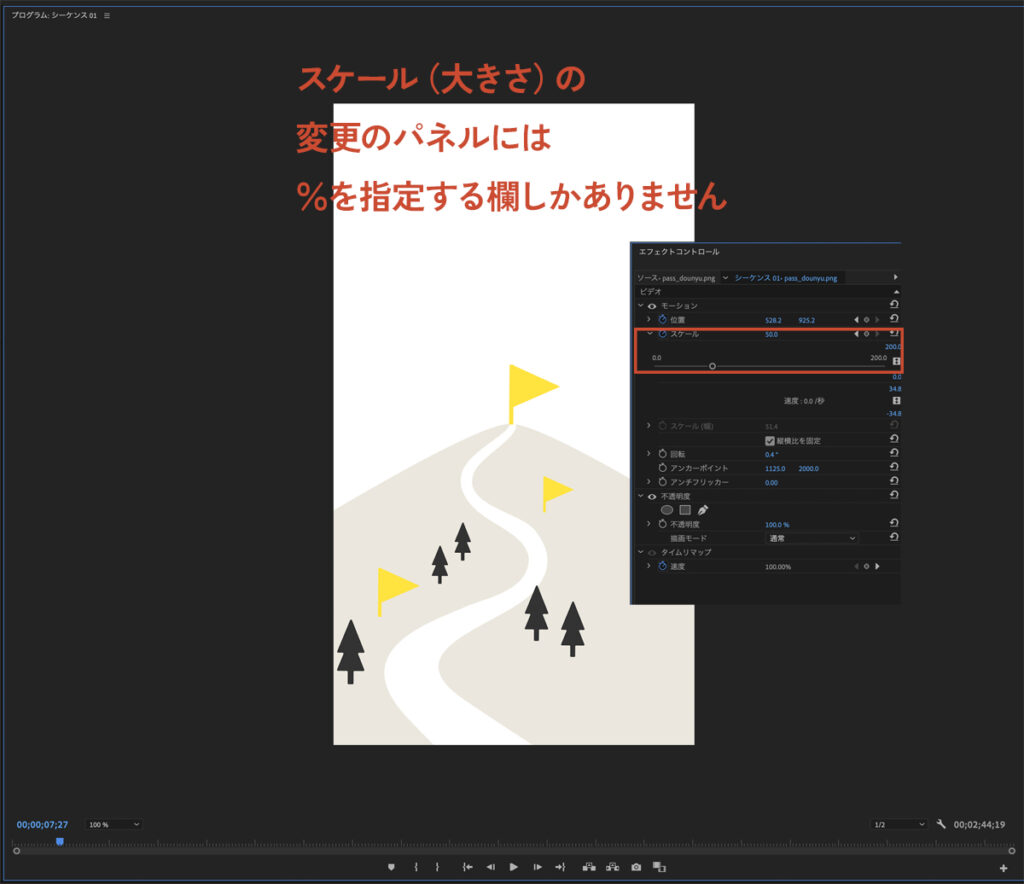
早速確認してみたところ、エフェクトコントロールパネルの数値は以下の通り。
誤って拡大してしまったわけではなく、100%(原寸)のようです。


クリップの大きさは
エフェクトコントロールで
確認できます。
間違えたのかな?もう一度ファイルサイズを確認してみよう。

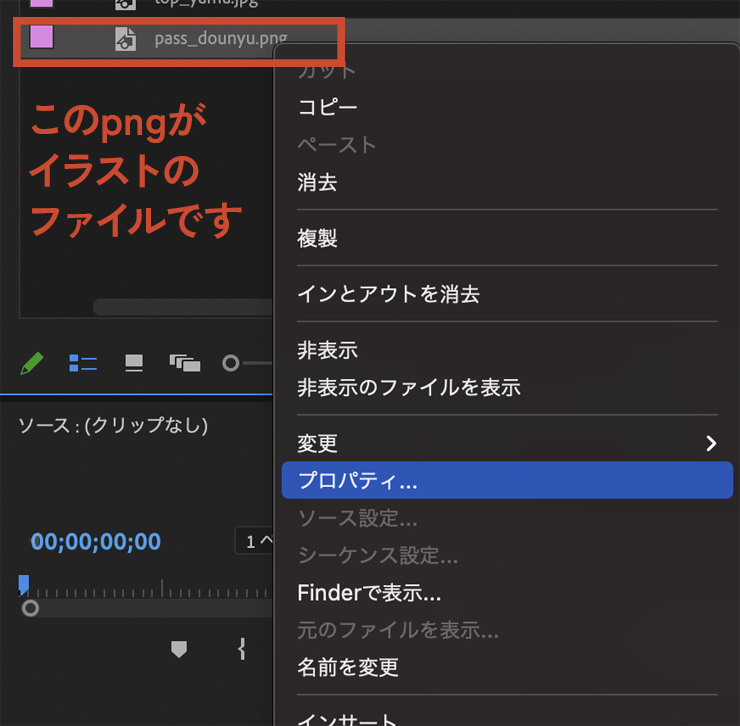
Premiere Proで
ファイルサイズの確認する方法
プロジェクトパネル>
プロジェクトファイル>
右クリック>
プロパティ
から確認できます。

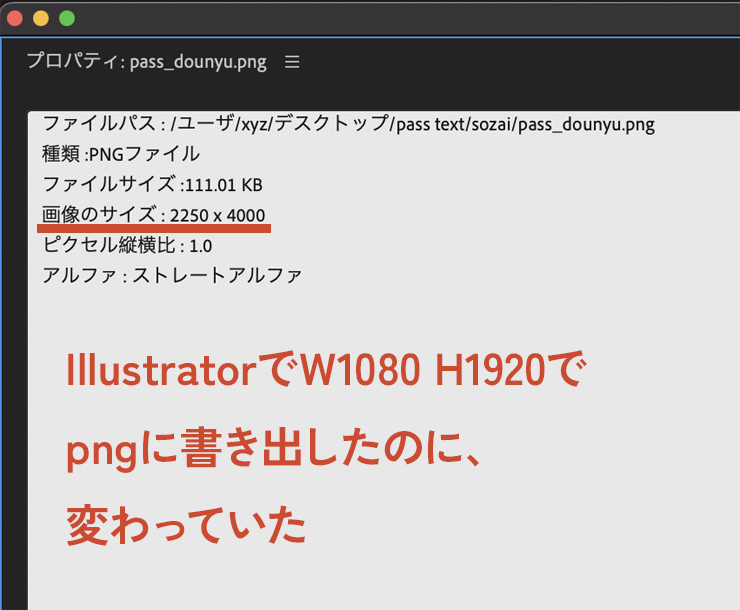
プロパティで確認したところ、
画像のサイズが
2250✕4000になっていました

やっぱり!埋め込んだ画像サイズが、勝手に大きくなってる!

もちろん実際に埋め込んだpngファイルサイズはIllustratorで調べた結果、
1080✕1920のままです。
編集画面にてタイムライン に挿入すると拡大されてしまう現象
これは納得できないので、調べたところ、
下記のAdobe communityに似た現象があげられていました。
Adobe Communityより参照
Step3 フレームのサイズに合わせる
では、早速フレームサイズに合わせてみましょう。
合わせる方法は、以下のとおりです。
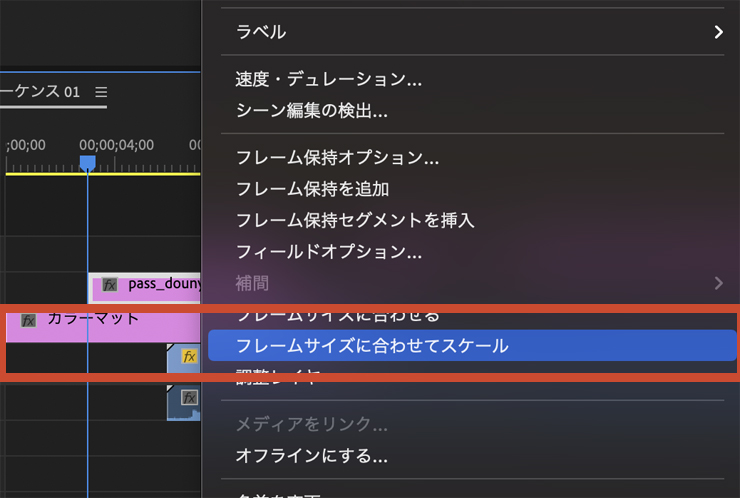
タイムラインパネル>
クリップ>右クリック>
コンテキストメニュー
>フレームサイズに合わせる
「フレームサイズに合わせる」と
「フレームサイズに合わせてスケール」の
2種類ありました。

どちらを選んでも、
イラストの見た目は同じ結果で、
ジャストサイズでフレームに
配置されました。

フレームサイズに合わせる/フレームサイズに合わせてスケール
の違いとは?
両者の違いは、エフェクトコントロールにありました。
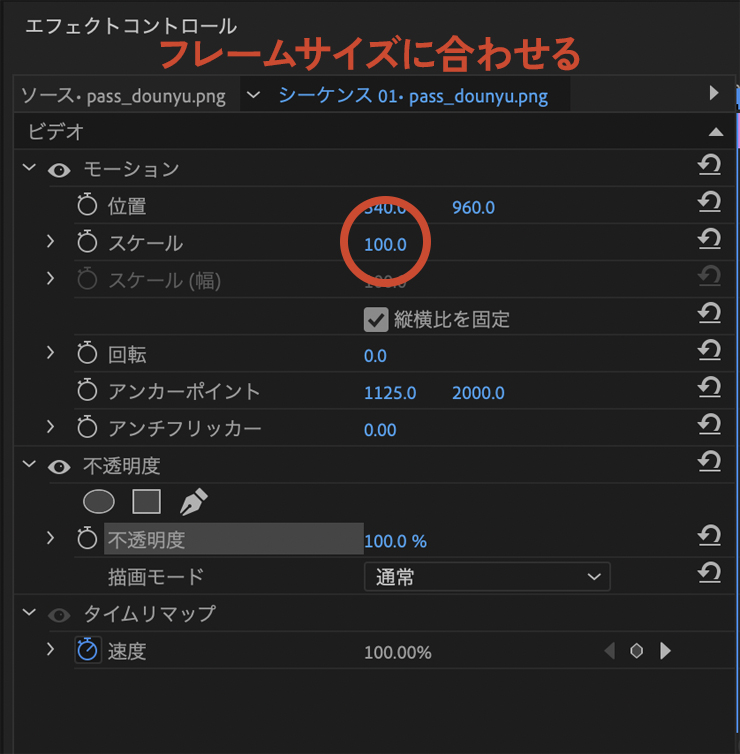
左(上)がフレームサイズに合わせる
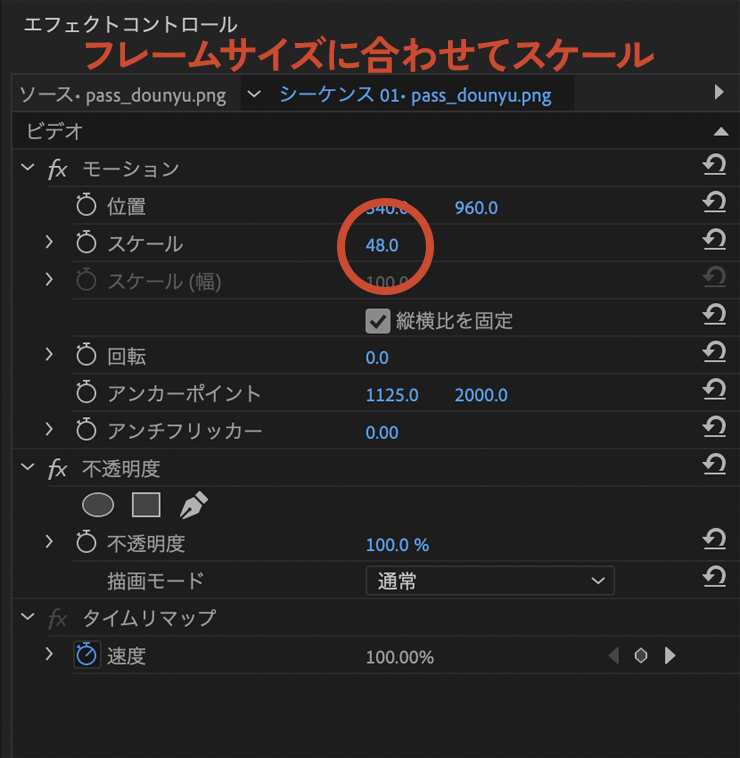
右(下)がフレームサイズに合わせてスケールの
エフェクトコントロールパネルです。


「フレームサイズ合わせる」を選ぶとスケールは100%になり、
「フレームサイズに合わせてスケール」を選ぶとスケールは48%に。
どういうことが調べてみると、
答えはまたAdobe communityにありました。
Adobe communityより
「フレームサイズに合わせる」の場合は
フルサイズが100%になるので、大きさを調整しやすくなります。
大きさを変えたり動かしたいときは100%から始めたほうが計算し易いと思います。
ただし解像度を保持しないということなので、画質劣化への注意が必要です。
「フレームサイズに合わせる」と「フレームサイズに合わせてスケール」の違い
| フレームサイズに合わせる | フレームサイズに合わせてスケール | |
|---|---|---|
| スケール | 100% | フレームに合わせて拡縮する |
| 解像度 | フレームに合わせて拡縮する | 元の素材の解像度を保持 |
読み込み後に大きさを拡大したい場合は、
画質が粗くならないようにフレームサイズに合わせてスケールを選んだほうが良さそうです。
最初から大きさが48%って、なんかややこしいけど、まあ仕方ない。

ここから個人の主観です。読みたくない方はスルーでお願いします。
が、やはりpxでサイズを指定するパネルはありませんでした。

課題の振り返り(まとめ)
静止画を画面サイズに合わせて入れる方法
読み込み|プロジェクト読み込んでタイムラインへ入れればOK
バグ?|静止画を挿入すると勝手にファイルサイズが変わるらしい
対応策|A.フレームサイズに合わせる B.フレームサイズに合わせてスケール
Aの場合|フルサイズで100%に(縮小)するが、解像度も同時に小さくなる
Bの場合|解像度は保持 スケールが縮小されるので、リサイズがやりにくい
スケール|リサイズはエフェクトコントロールのスケールで設定する
スケール|リサイズは拡大・縮小(%)のみ
以上が、今回の振り返りです。
慣れないことだらけのPremiere Proですが、
ステップアップを目指して引き続き動画編集にチャレンジしていこうと思います!
最後まで読んでいただいてありがとうございました♪








[…] あわせて読みたい【Premiere Pro入門】静止画を画面サイズに合わせて入れる方法 […]