Adobe illustrator メトリクス オプティカルどっちが正解?

長年グラフィックデザイナーやディレクターとしてお仕事をしていると、
「あれれ?これで正解だよね?合ってるかな?」と自信がない事や、
ふと疑問が湧くことが度々あります。
ベテランデザイナーさんや独学のデザイナーさんが
今さら会社では聞きにくい
「デザインに関する疑問や悩み」をこっそり解決
するために色んな機能をご紹介しています。
1回目は
カーニング(文字詰め)のやり方のご紹介です。
メトリクスとオプティカル、どちらを選ぶべきか
を解説します。

| 項目 | 評価 |
|---|---|
| この記事を読んでもらいたい人 | Adobe illustratorを使う デザイナーさん |
| 難易度(※難易度は著者の主観です) |
気になる箇所だけ見ることもできます。
目次から、気になる箇所をクリックまたはタップしてください。
日本語書体の文字詰めは(基本的に)メトリクス
まず先に結論からいうと、
日本語のOTF(オープンタイプフォント)=文字詰め情報が搭載された書体は、
「プロポーショナルメトリクスとメトリクスのダブル使い」がオススメです。
了解! じゃあメトリクスを選んでおけばいいのね。これで話は終わったわ。

待って!そんなに単純な話ではないのよ。
和文フォントなのに、メトリクスよりオプティカルのほうが
良いフォントもあるのよ。

ただし、和文フォントでもオプティカルで文字詰めするフォントもあります。
フォントによって使い分ける必要があるため、
それぞれの違いをきちんと把握する必要があります。
それではメトリクスとオプティカル、
和文等幅の違いを具体例でみていきましょう♪
カーニング=文字詰めの基礎情報
タイトルや見出し等の短い文章は、
一文字づつ手動で文字間を調整(カーニング=文字詰め)すると思います。
逆に長い文章を文字詰めするときに便利なのが、
illustratorの文字パネルにある
メトリクス
オプティカル
和文等幅
という3種類のカーニング設定です。
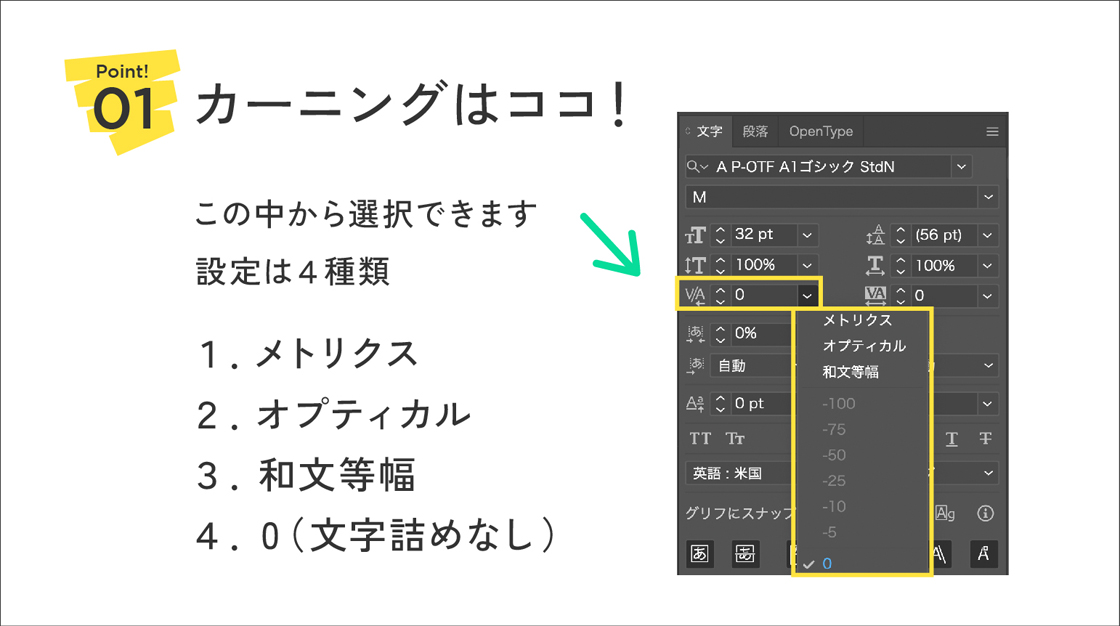
カーニングは3種類
Adobe illustratorは、
文字パネルの中にカーニング設定があります。
文字パネルは、ウィンドウ>書式>文字/段落から表示させます(または⌘+T、⌥+⌘+T)。

この3つの違いを解説していきます。
ややこしい、メトリクスとオプティカルの違い
そもそもメトリクスとオプティカルって何?

きちんと理解したほうが覚えられるけど、面倒なら飛ばしてください!

- メトリクス(Metrics):
- 文字の基本的な間隔や位置調整を、
フォント自体が持っている情報に基づいて行います。 - フォントデザイナーが設定した
文字間隔や行間隔などをそのまま反映します。 - テキストのレイアウトが比較的一貫しており、
特定のフォントや文字サイズに対して適切な間隔を確保します。
- 文字の基本的な間隔や位置調整を、
- オプティカル(Optical):
- 文字の視覚的なバランスや見た目を重視して、
間隔や位置を調整します。 - テキストのレイアウトやフォントの形状に応じて、
見た目上の調整が行われます。 - 文字間隔や行間隔などが
フォントのデザインに応じて微調整されます。
- 文字の視覚的なバランスや見た目を重視して、
・メトリクスは、
フォントデザイナーが指定した詰め情報を元に詰める
・オプティカルは、
詰め情報のないフォントをAdobe Illustratorが
文字のデザインを元に詰める
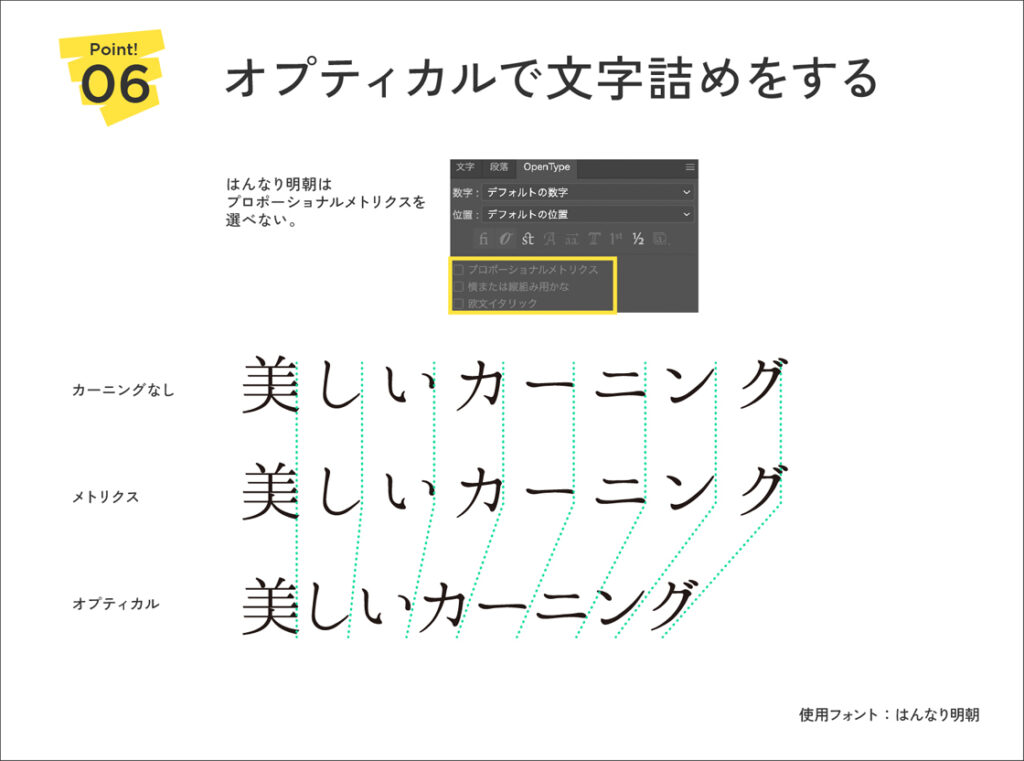
文字詰めのやり方
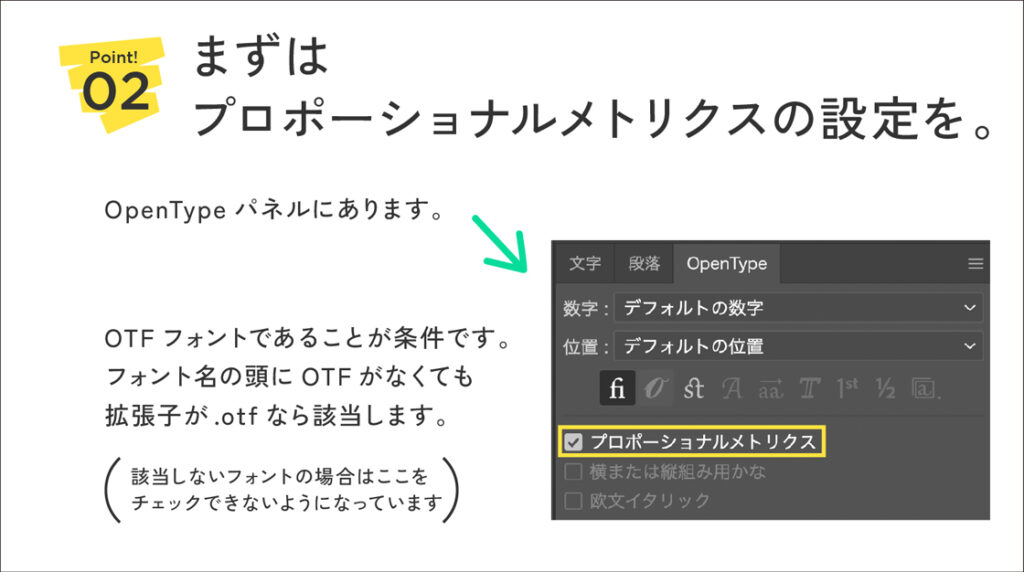
まずはOpenTypeパネルをチェックしよう
日本語フォントは
まず、OpenTypeパネルを先にチェックして、
プロポーショナルメトリクスにチェックが入れられるかを、確かめましょう。
OTF(Open Typeフォント)の場合は、プロポーショナルメトリクスにチェックを入れてください。

プロポーショナルメトリクスとは、
フォントの情報に基づいて自動に文字詰めすることです。
フォント制作者が一文字づつ設定した、最適な文字詰めができるのです。
プロポーショナルメトリクスにチェックを入れたら、
次に文字パネルに戻りカーニングの設定をします。
文字詰め情報が入っていないフォント
(TrueTypeフォントや、フリーフォントなど)の場合は、
プロポーショナルメトリクスにチェックを入れられなくなっています。
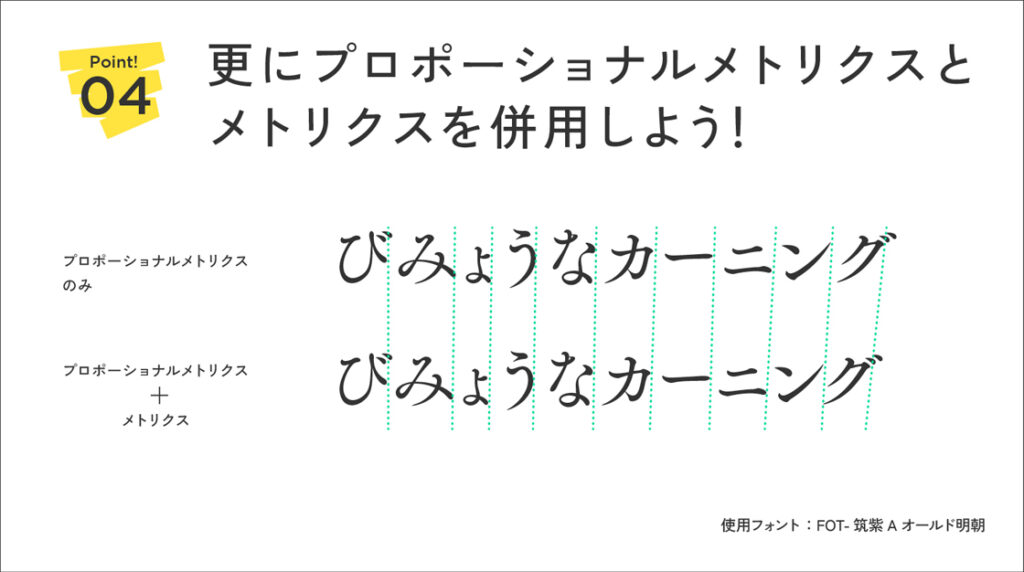
プロポーショナルメトリクスとメトリクスを併用しよう

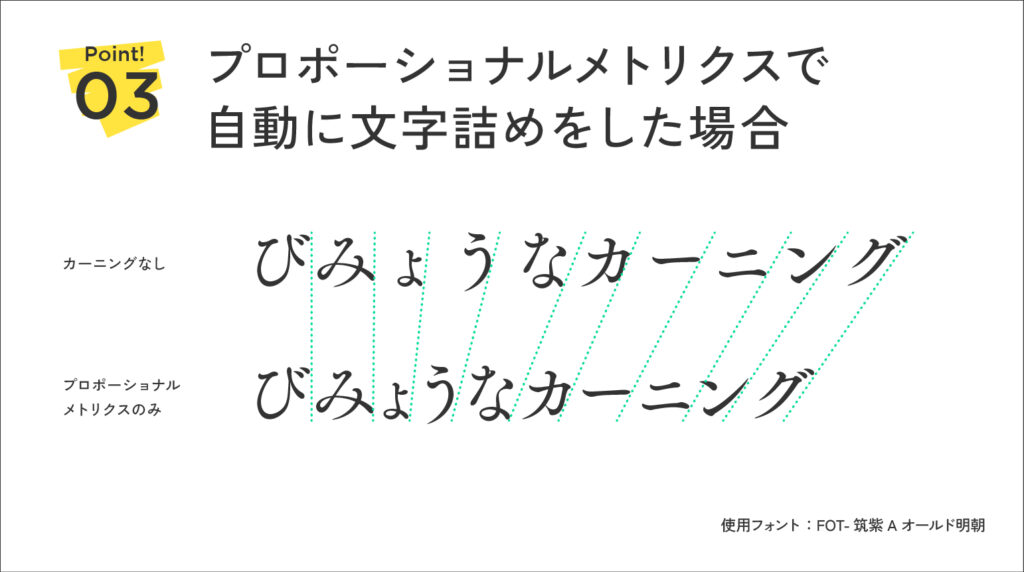
上の見本を見てわかるように
プロポーショナルメトリクス設定をONにするだけで、
ある程度文字詰めしてくれます。
ある程度と書いたのは、とカタカナの詰めが甘いですよね。
その理由は、プロポーショナルメトリクスは
フォントの情報に基づいてカーニングをしますが、
隣合わせのフォント(この見本の場合はカーニングの文字の並び)は
考慮していないからなんです。
「ン」と「グ」の間などは
顕著に詰めの甘さが出ています。
プロポーショナルメトリクスで随分詰まったね。
でも「ン」と「グ」の間などのカタカナは空きがばらついているね。

そのため、ペアカーニングができるメトリクスで、
更に詰めていく必要があります。
プロポーショナルメトリクスのみのカーニングと
メトリクスを併用した場合の比較をしてみましょう。

見本のように併用したほうが少しだけ詰まっています。
気になっていた棒引きの左右と、「ニング」の部分が、少し詰まりました。
メトリクスの注意点
「ン」と「グ」のよう部分的に詰めたい箇所がある場合は、
詰めたい2つの文字を選択し、数値を入れて詰めます。
または、
詰めたい文字の前に(この場合は「グ」の前)カーソルを置き、
Option+←キーで詰めることもできます。

このように一部分を詰める際に、1点注意点があります。
基本的に文字詰めは文字の右側を詰めますが、
プロポーショナルメトリクスの設定がONになっていないと、
後から1文字ずつ文字間の調整をするときに
意図しない挙動をしてしまうので、とてもやりにくいです。
折角詰めたのに、1回戻ったりするんだよね。

地味に厄介なので、プロポーショナルメトリクスにチェックを入れてから、
1文字づつカーニングしてください。
だから順番が大事なのよ。
OTF日本語書体は
プロポーショナルメトリクスを先にチェックしてから、文字詰めしてね。

オプティカルはいつ使うの?
続いて、オプティカルです。
オプティカルを使うフォントは、
プロポーショナルメトリクスの設定をONにできないフォント
(OTFではない日本語フォントや欧文フォントなど)のときです。
こういうフォントは、
メトリクスでは詰められないのでオプティカルで詰めましょう。
文字の詰め情報がないフォントなので、視覚的に詰めていくしかないのです。
ソフト(Adobe illustrator)が
フォントのデザインを基準に文字詰めをします。

ホントだ!
はんなり明朝は日本語なのに、メトリクスでは全然詰めができてない。
オプティカルのほうが詰まっているね。

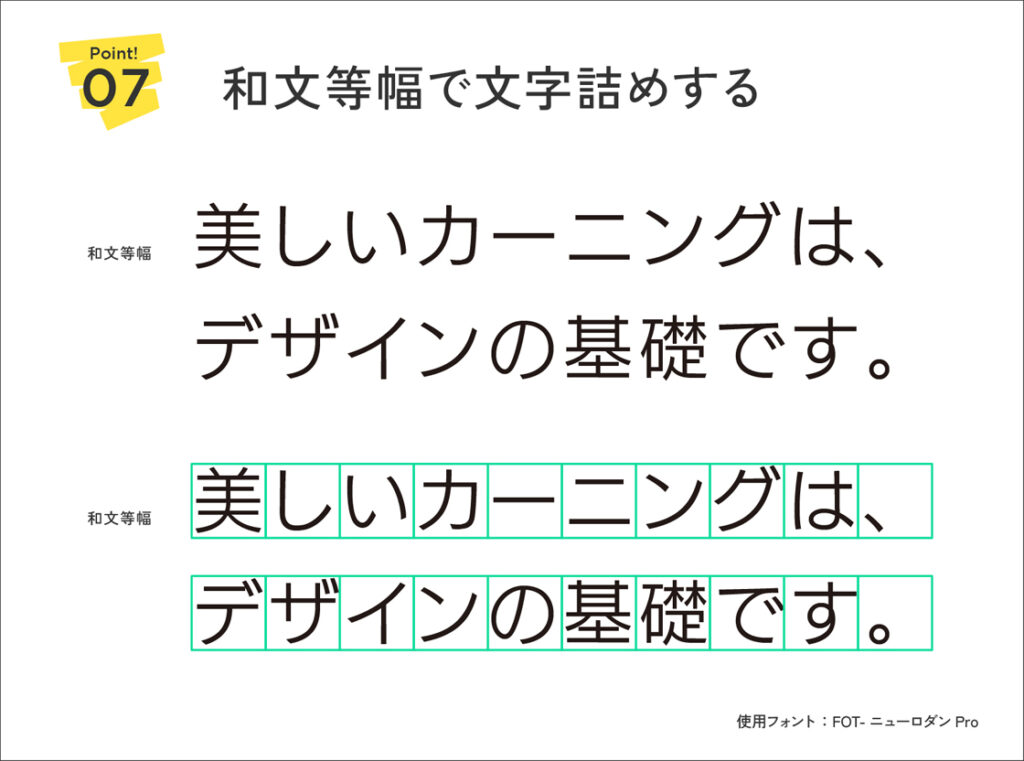
和文等幅での文字詰めは2行の短いタイトルなどにおすすめ!
和文等幅は文字の通り、等幅に文字詰めします。
本文等の長い文章よりは、
ポスターなどのタイトルに多用されます。

2行のタイトルとか、文字列を揃えたいときに便利だね!

グリットデザインとかにも和文等幅は使えるので、
この詰めが好きな人もたくさんいるよ。

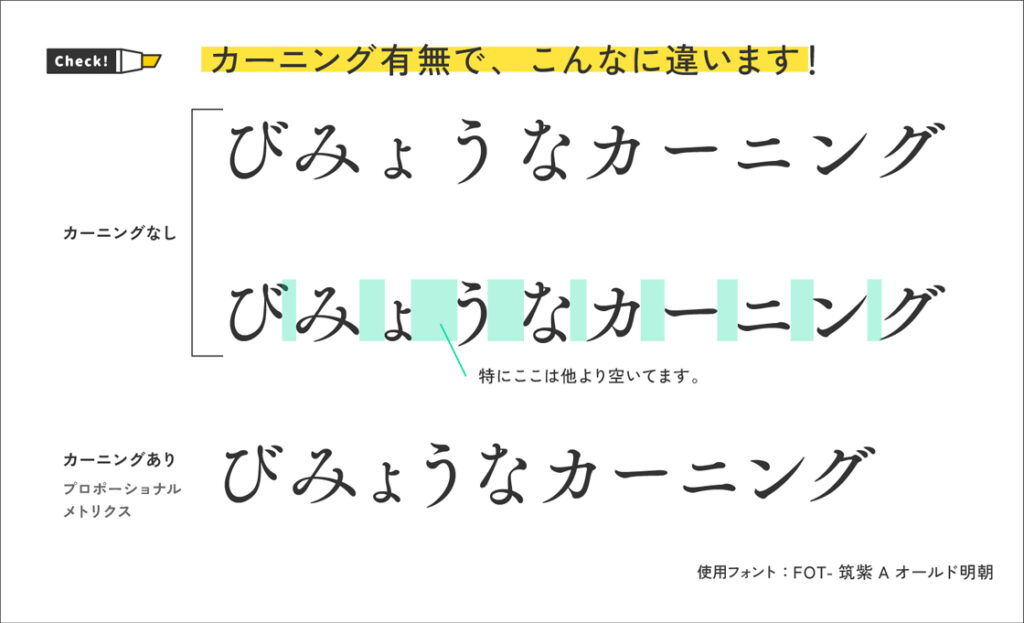
カーニング(文字詰め)してないと手抜き感が出る!
最後に伝えたいのは、、、
カーニング(文字詰め)をしないととても目立つし、
手抜きに見えてデザインが台無しになってしまいます。
必ずカーニングしましょう!

カーニングなしは空きがバラバラ・・・。詰めると1文字分も変わるんだね。

空きがバラバラだと、手抜き感が出るよね。

まとめ
いかがでしたでしょうか?
日本語フォント
・まずはプロポーショナルメトリクスの設定をする
・プロポーショナルメトリクスがONのときはメトリクス
OFFのときはオプティカルに設定をする
欧文フォント
基本的にオプティカルで詰める
と覚えるのがオススメです!
そのうえで
更に手動で1文字つづ調整をしてください!
カーニングはデザインの基礎中の基礎。
文字詰めをしていないと
デザイナーとして信用を失い兼ねません、、、(T_T)
文字詰めは、
どちらかというとクライアントには気づかれずに、
ディレクターに指摘されちゃうんだよね。

カーニングを覚えて、きれいな文字組でデザインしましょう!
最後まで読んでいただいてありがとうございました🐾