Adobe illustrator「パスや円に沿って文字を配置」ができない⁉

【Adobe Illustator】パス上文字ツールについて
「パスや円に沿って文字を配置」がうまく出来ない
悩みを解決します!
実はこのツール、
めちゃくちゃ使用頻度が高い割にきちんと理解していないと案外扱いにくいんですよね。
| 項目 | 評価 |
|---|---|
| 対象者 | ALL |
| 難易度 |
気になる箇所だけ見ることもできます。
目次から、気になる箇所をクリックまたはタップしてください。
パス上文字ツールのやり方を動画でご紹介
パス上文字ツールのやり方を動画にしました。1分程度の動画です。
お時間のある方はこちらをご覧ください。

再生ボタンをクリックまたはタップしてご覧ください。
音声があります。ミュートにしてから再生してください。
ブラケット?始めて聞いた!

動画はほんの一部のご紹介です。
詳しく説明していきます!

パス上文字ツールがうまく出来ない⁉
まずはパス上文字ツールがうまく出来ない理由は、主に位置と向き。
この2つだと思います。
主にこの2つ位置と向きが思い通りにならないことが原因です!
位置|円の中心に文字を置きたいのに、
なぜかクリックしたところと違う場所に文字が配置される。
向き|円の内側(または外側)に入れたいのに、やり方がわからない。
この2つの悩みを解決するには、
ブラケットを覚える必要があります。
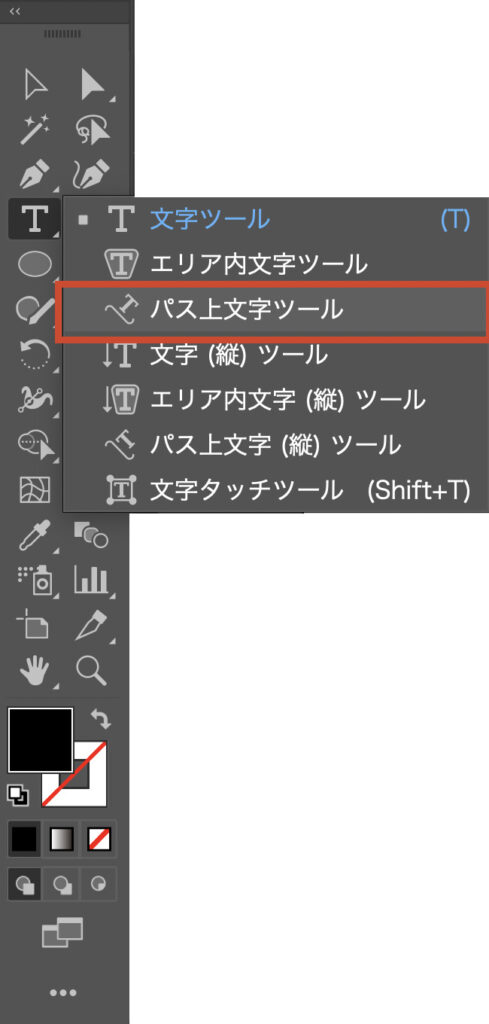
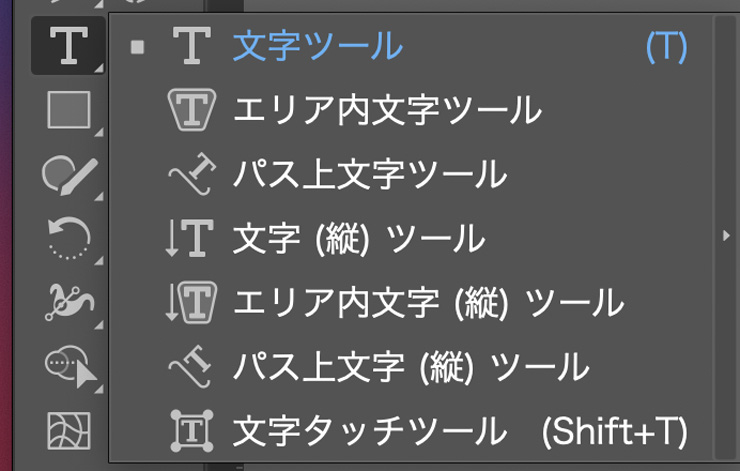
まずはパス上文字ツールの場所
円やオブジェクトに沿って文字を配置するのは、パス上の文字ツールを使います

Illustrator>ツールバー>パス上文字ツールをクリック

縦組みとかエリア内とか色々あるけど、
とりあえずパス上文字ツールを理解すればOKです。
他のツールは応用していきましょう。

文字の開始位置を変えるには、ブラケットを覚えよう
円を作ったら、
その線上にこの辺りに配置したいなと検討をつけて文字を入力すると思います。
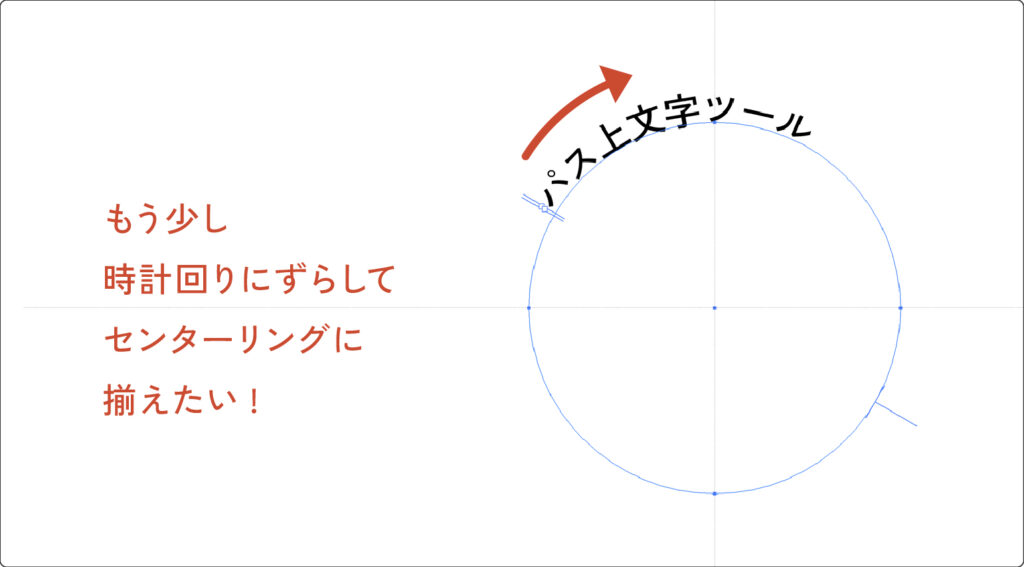
でも下記の見本みたいに、
希望の場所から始まらないことが多くないですか?

円のちょうどセンターに置きたいんだよなあ!

そんなときの対処法はコチラです。
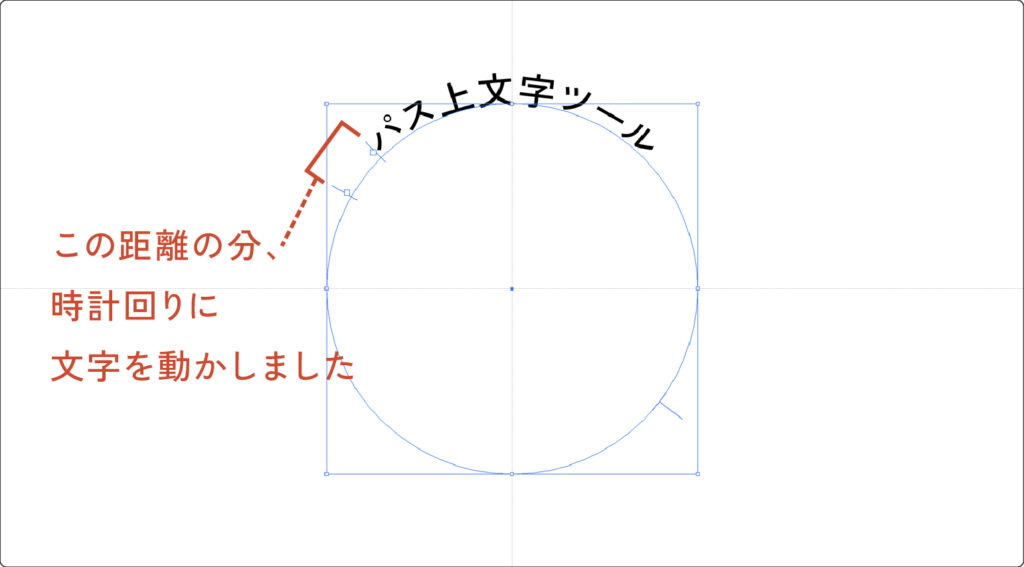
文字の先頭部分にある縦の線(これはブラケットと呼びます)、
この線をセンターリングにするために
(この場合は時計回りに)動かします。
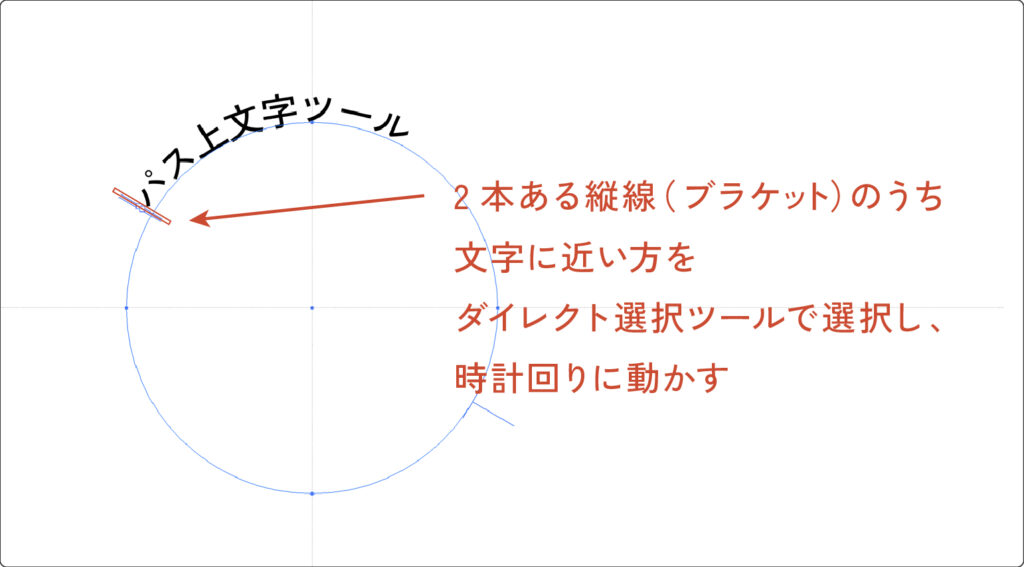
ダイレクト選択ツールでブラケットの2本目を選択し、
時計回りに動かしましょう。


ブラケットを掴むと矢印がでてきます。
そしたら左右に動かせるようになります。
パス上の文字ツールは、このブラケットに慣れれば簡単です。

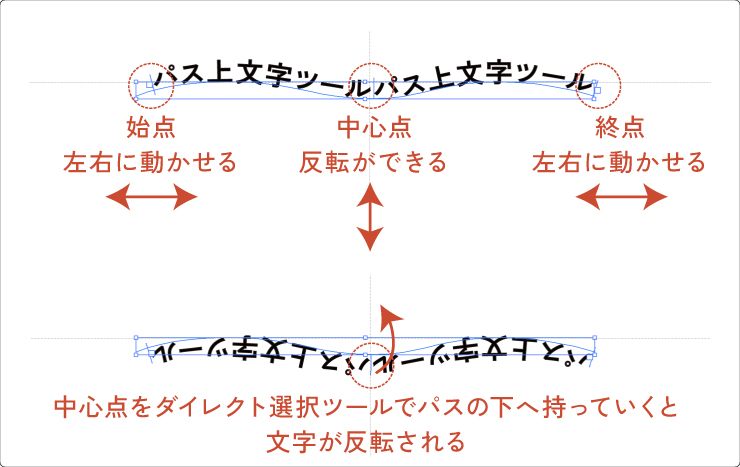
始点・中心点・終点 3つのブラケットの使い方
文字の開始位置以外に、
終わりの位置なども調整できます。
先ほどブラケットを時計回りに動かして文字をセンターに揃えましたが、
終点のブラケットを動かしてセンターリングすることもできます。
円だと分かりにくいので、オープンパスのこのような形を用意しました。

文字がひっくり返っちゃうこと、あるある!

そういうときは、中心点(テキストの中央または円の場合は離れたところにあるブラケット)を円の内側にいれると直せるし円の場合は回転するよ。

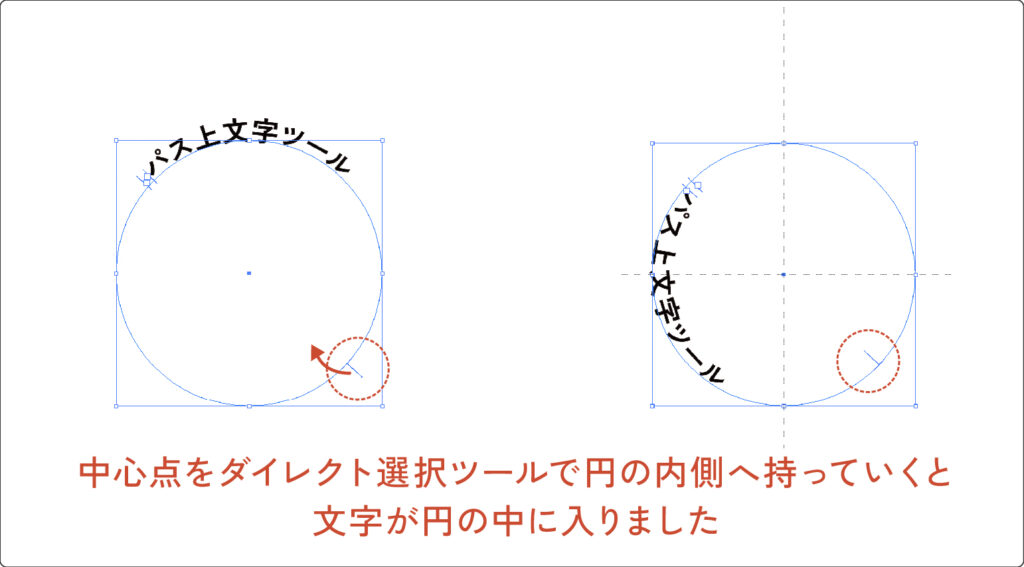
円の場合もみていきましょう。
円の場合、
文字と離れたところにあるブラケットが中心点です。
このブラケットを掴むと矢印が出てくるので、円の内側へもっていきます。
すると円の内側に文字が入ります。

パス上文字ツールは、理解できるとすごくよく使うようになるよね。
ワープと併用したり、イラストに沿って入れたりできると幅が広がるね!

文字の位置や効果を変える方法
パス上文字ツールは、位置や効果を変える事もできます。
パス上文字ツールのオプションパネルを開くと、効果と位置を選べます。
位置は4種類です。
欧文ベースライン(デフォルト)
ディセンダ
アゼンダ
中央
パスの上、中央、下など位置を選べます。

↑比較しやすくするために、効果は虹の型で統一しています。
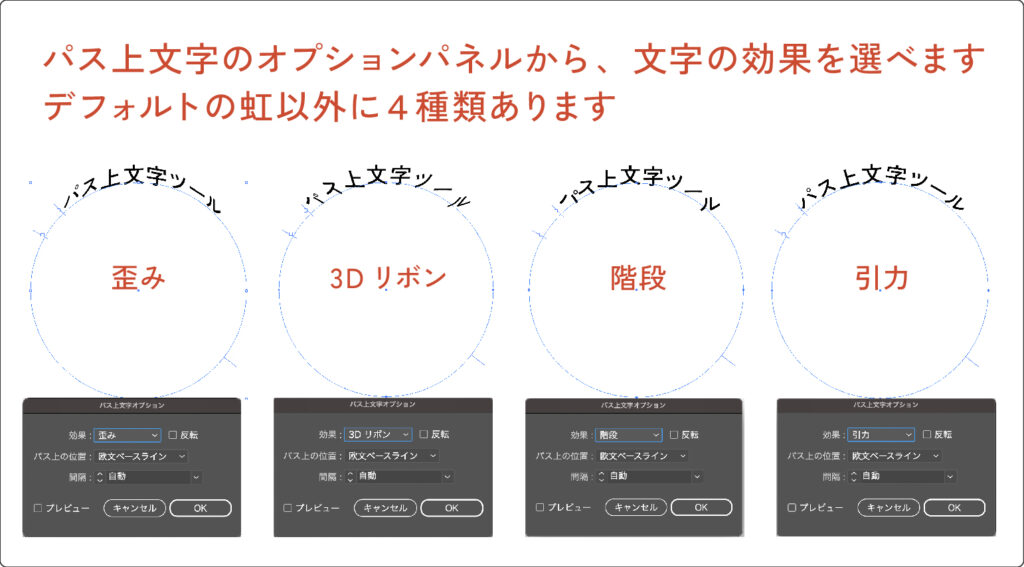
効果は5種類です。
・虹(デフォルト)
・歪み
・3Dリボン
・階段
・引力
階段状においたり、円の中心点に向かう引力のような効果をかけることもできます。

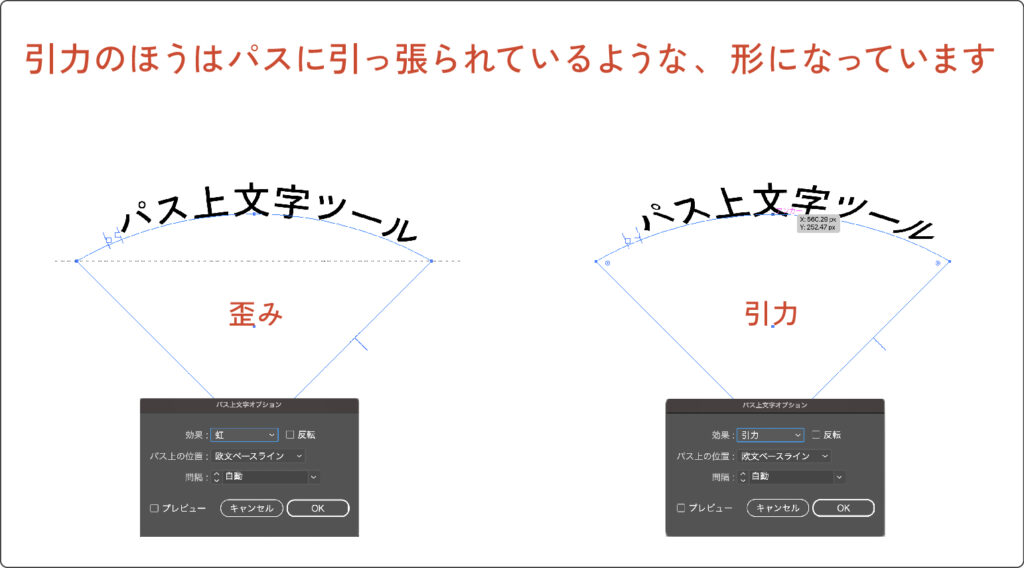
こうして比較してみると、
引力とデフォルトの虹との違いが分かりにくいので、
分かりやすい形状に変えて比較してみました。
それがコチラです↓

虹と歪みをよく使うけど、正直、他は使わないかなあ。

パスの始点と終点を変えて、文字の位置を変える方法
パス上文字ツール以外にも、種類は沢山あります。
ただこちらはパス上文字ツールの応用なので、種類だけご紹介しておきます。
7種類あります。
文字タッチツールだけは
パス上文字の応用ではないので、
後ほどご紹介します。

パス上文字ツールを使っていくと、
文字の始点を変えたくなることがありませんか?
オブジェクトの一部に文字を沿って配置したいときなどに、
オブジェクトによっては始点と終点が、希望と違う場合があります。

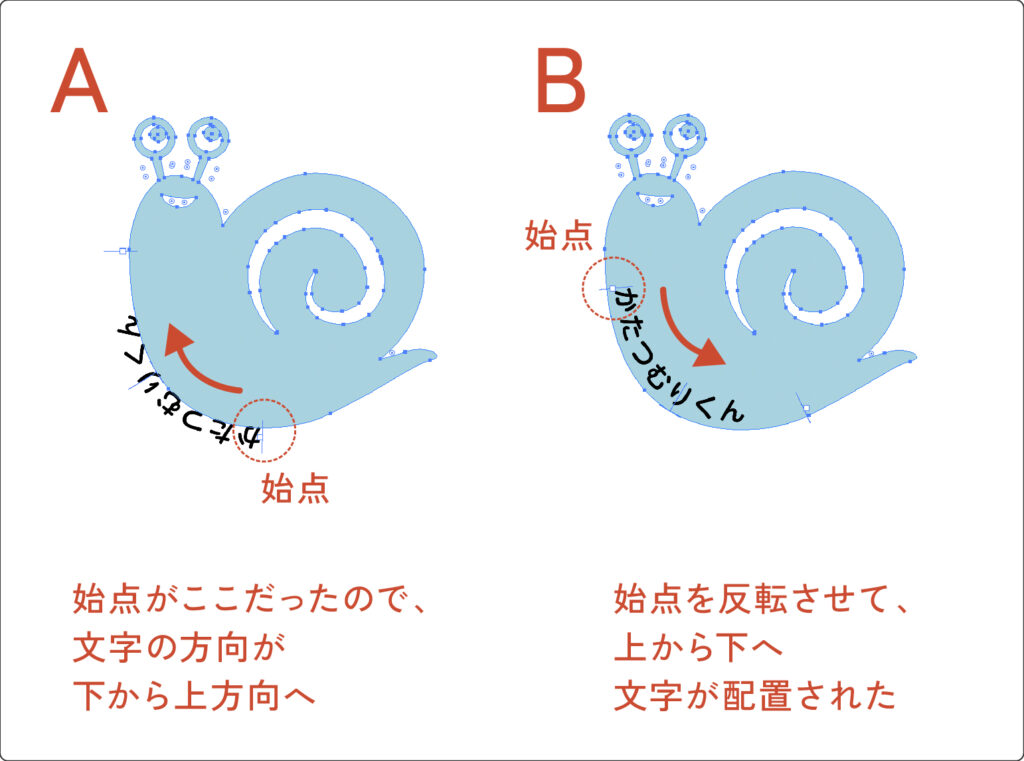
Aの例題のように
パスのイラストに沿った配置すると
始点が下にあったため
文字も下から上になってしまいました。
そんなときはパスの方向を
変えましょう。
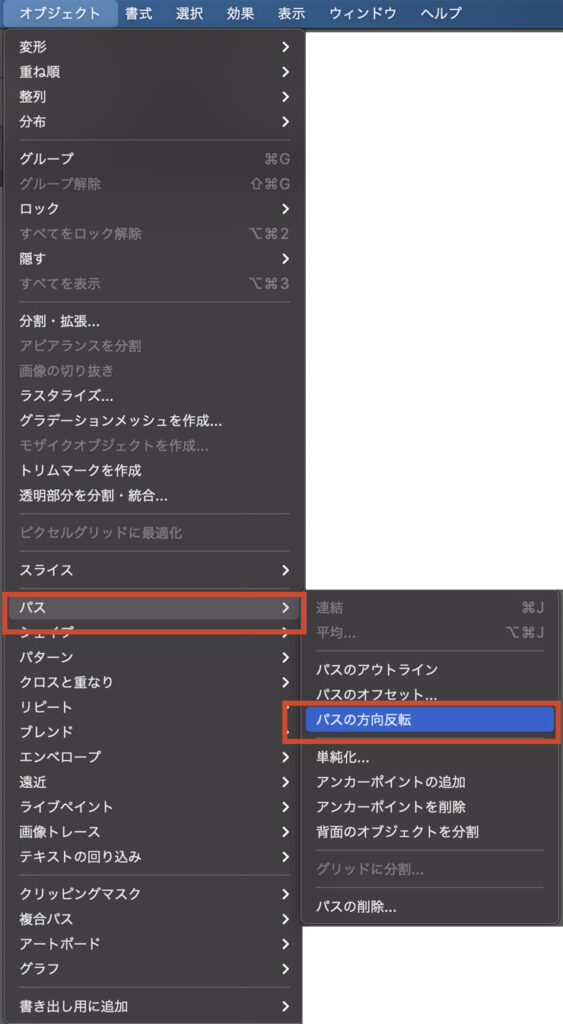
パスの始点を終点を変える方法は
オブジェクト>パス>パスの
方向反転をクリックしましょう
方向を反転すると
Bのように上から下へと変わりました。

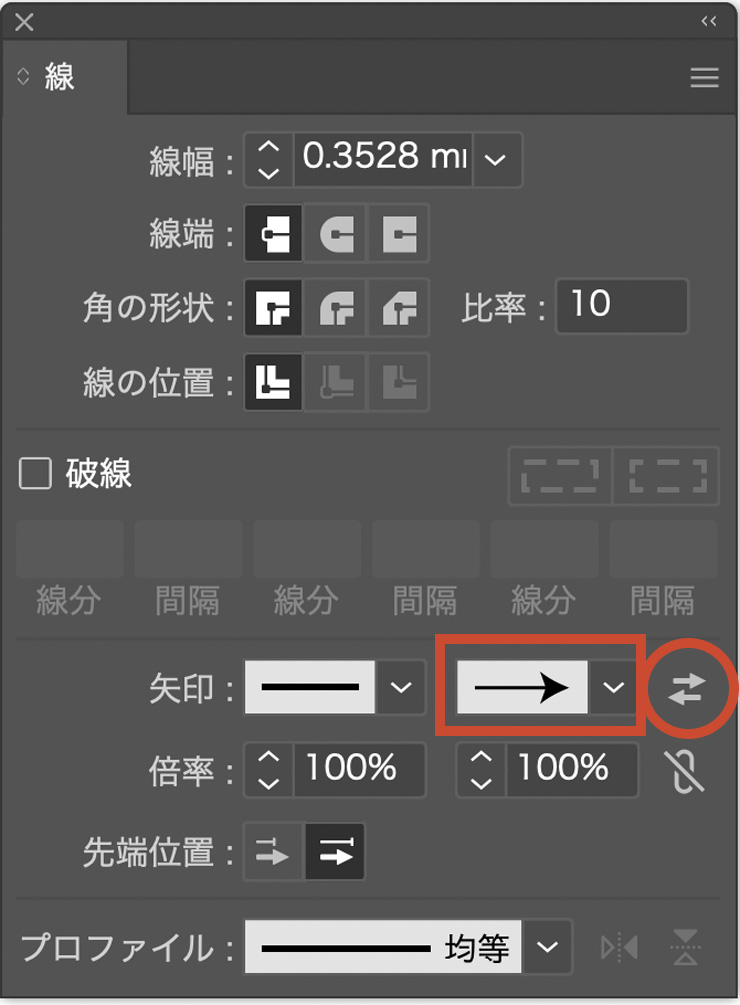
ちなみにパスの始点、終点は線から調べることもできます。
終点に矢印の先を指定すると
終点がわかります。
その横の方向を反転をクリックする
パスの方向が変わります。

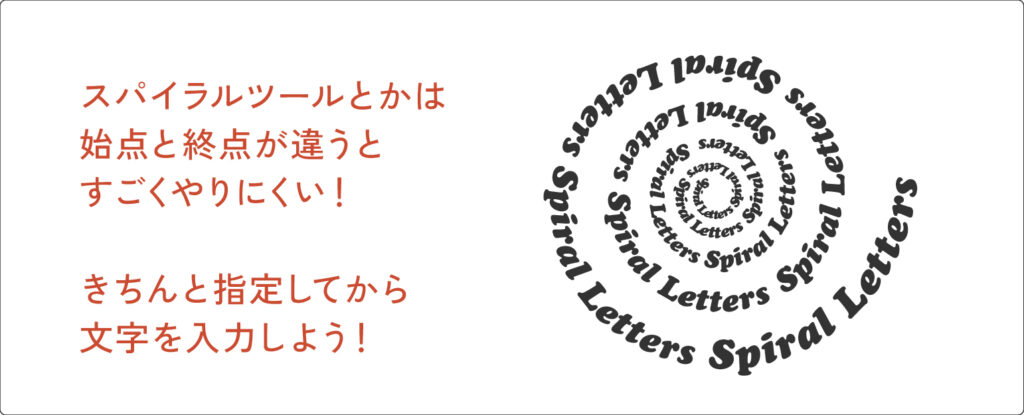
終点に矢印をつけて、どこが始点かを確認する方法は、
スパイラルツールに文字を沿って配置するときなどに使います。
スパイラルの中央から外側へ向かって文字を入れたいのに、
逆になっちゃうことが多い気がします。
そういう場合は始点と終点を入れ替えた後に、
文字を入力したほうがやりやすいですよ!


文字タッチツールも便利なので覚えたい
2014年から導入された文字タッチツール。
こちらは案外ベテランユーザーさんのほうが、ご存じないかも知れません。
(私も実は最近知りました^^;)
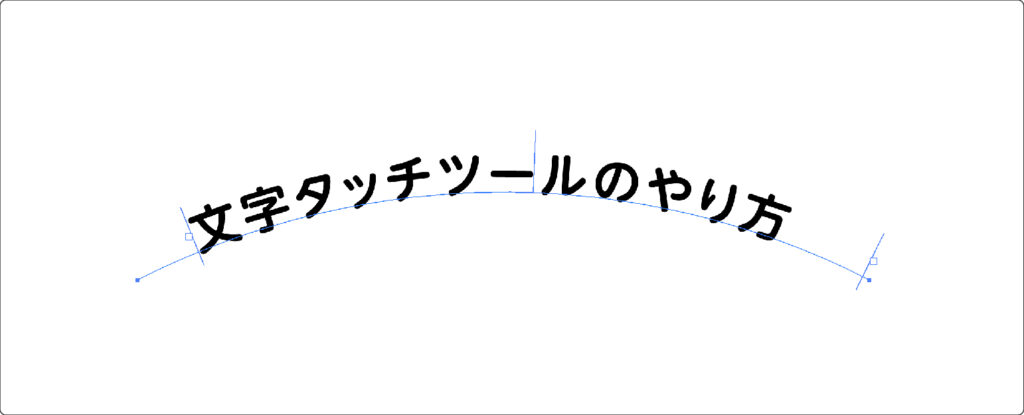
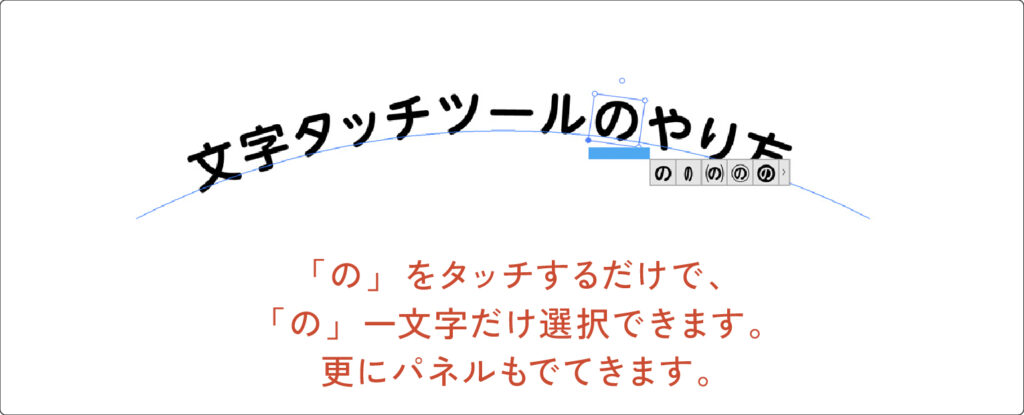
こちらの例題を使ってご説明します。

文字タッチツールは、
部分的に文字を装飾したいときに使います。
例えばこの文章の「の」の文字だけ、小さくしてみましょう。
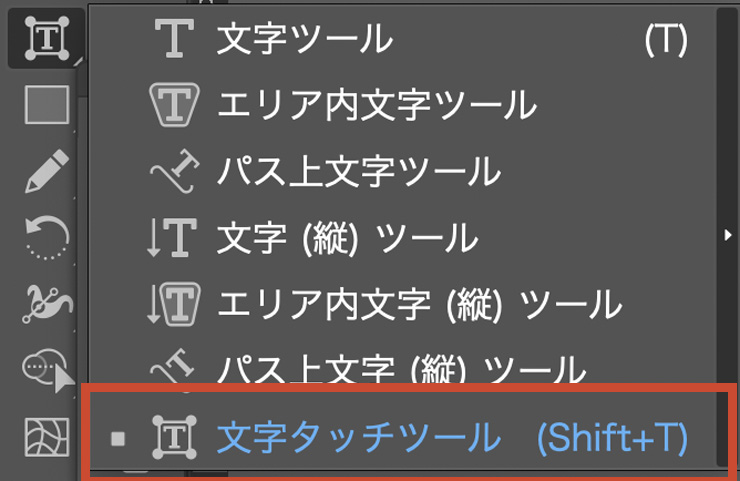
文字タッチツールクリックして
「の」の上にタッチします。
すると「の」だけ四角で囲まれて、
1文字だけ選択できたことが分かります。


半角や括弧などのパネルも出てきます。
今回は文字を小さくするので、このパネルは無視してOKです。
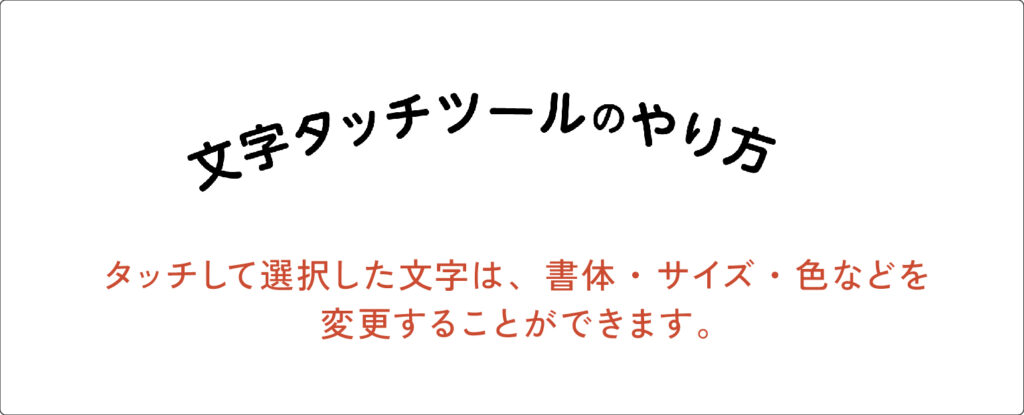
タッチした「の」の文字だけ
書体・サイズ・色などを変えることができます。

色変えなどは、これでかなりやりやすくなりますね。

まとめ
いかがでしたか?
今回ご紹介した、パス上文字ツールがうまくできないときは
「とにかくブラケットを触ってみる」ことをオススメします!
Adobeソフトはどんどん進化していますね。
イラレ歴20年くらいの私も、
知らない機能がまだたくさんあります。
使う私達も情報を更新して、作業効率化を目指しましょう。
便利になっていくし、できるだけ最新版を使いたいね。

最後まで読んでいただいてありがとうございました♪