イラレ 形に沿ってまたは複数方向からグラデーションをかける方法

Adobe illustrator2023
アプリのロゴなどでも多用されている、相変わらず人気のグラデーションデザイン。
それ故か、イラレのグラデーションのやり方も進化しています。
どんどん使いやすくなった、イラレのグラデーションについてご紹介します。
フリーグラデーション、パスに沿ってグラデーションの使い方
| 項目 | 評価 |
|---|---|
| ターゲット | 初心者からベテランユーザーまで |
| 難易度 |
気になる箇所だけ見ることもできます。
目次から気になる箇所をクリック、またはタップしてください。
【基本】線形・円形・フリーグラデーションの使い方
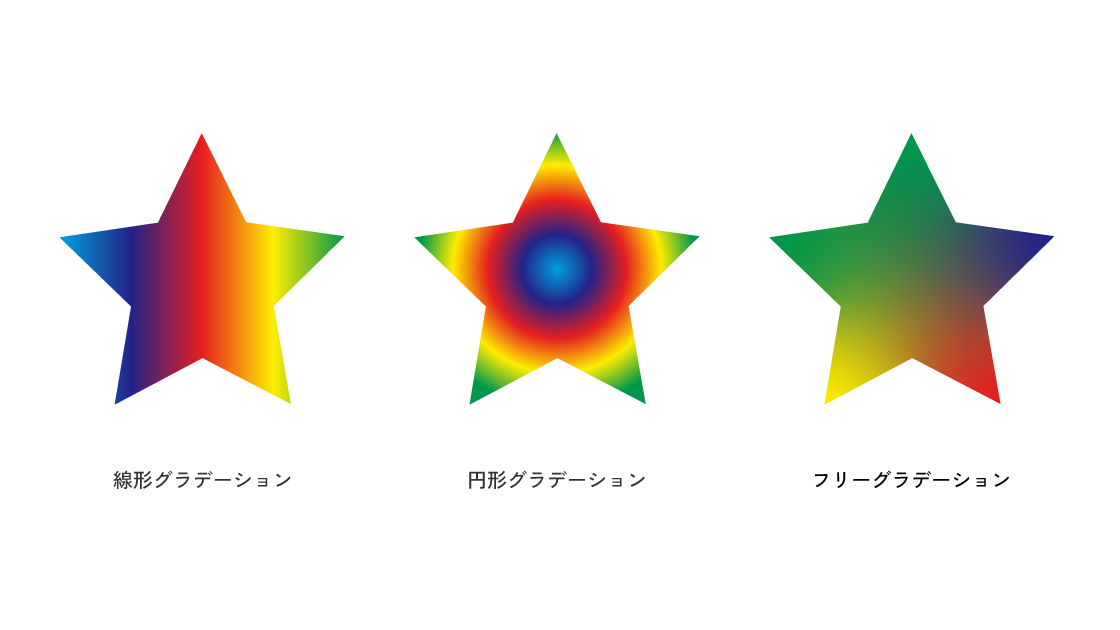
まずは基本の3つのグラデーションを、カンタンにおさらいしましょう。
左から、線形グラデーション、円形グラデーション、フリーグラデーションです。

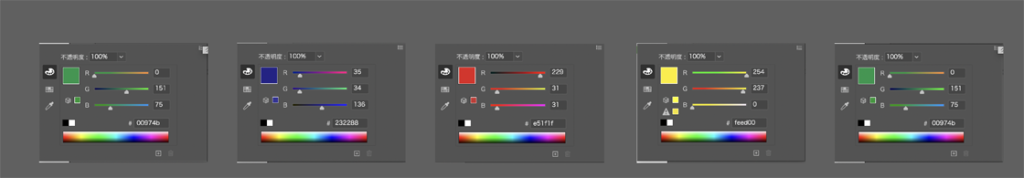
今回、こちらのグラデーションカラーは5色で作りました。

グラデーションはたくさんプリセットがあります。
スウォッチに登録されているので、そこから選択しても良いと思います。
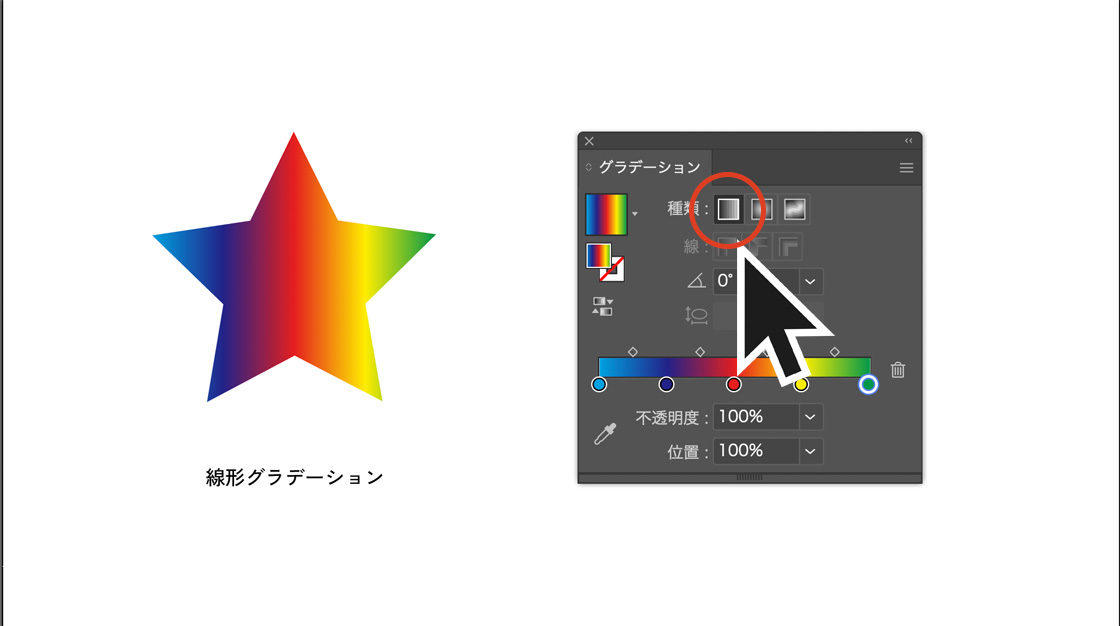
1. 線形グラーデーション
ウィンドウ>グラデーションで、グラデーションパレットを表示します。

種類の一番左の線形グラデーションを選ぶと、
こんな風に水色→青→赤→黄→緑の順のグラデーションになります。
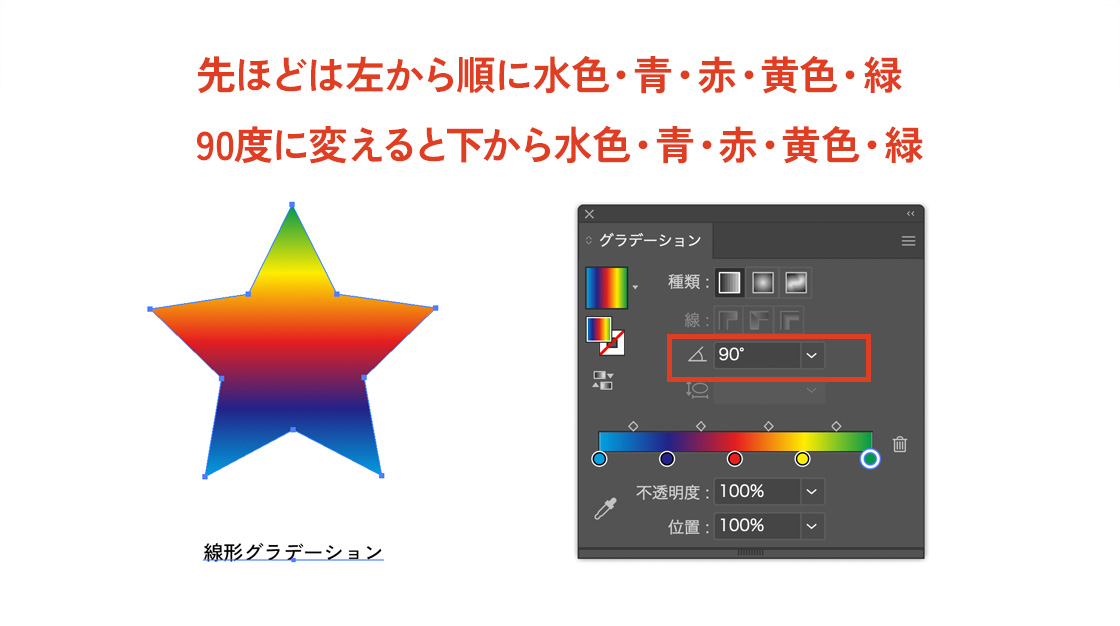
角度を変えることもできます。
角度を90度に設定すると、
左から右にグラデーションしていた配色が下から上に変わります。

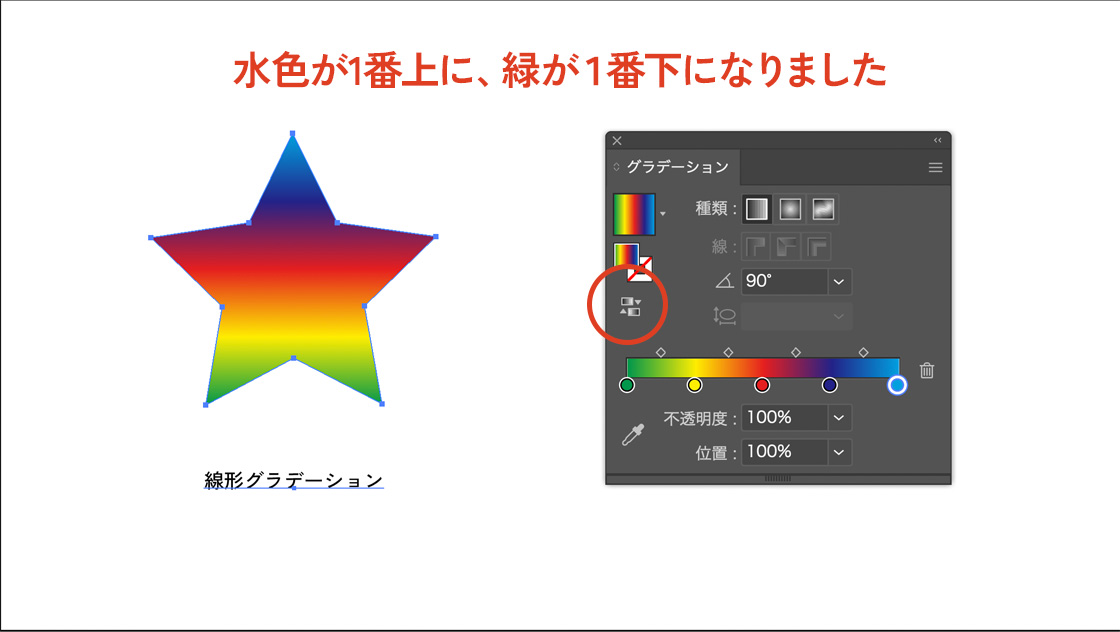
更に反転グラデーションを使えば、色の順番を反転することもできます。

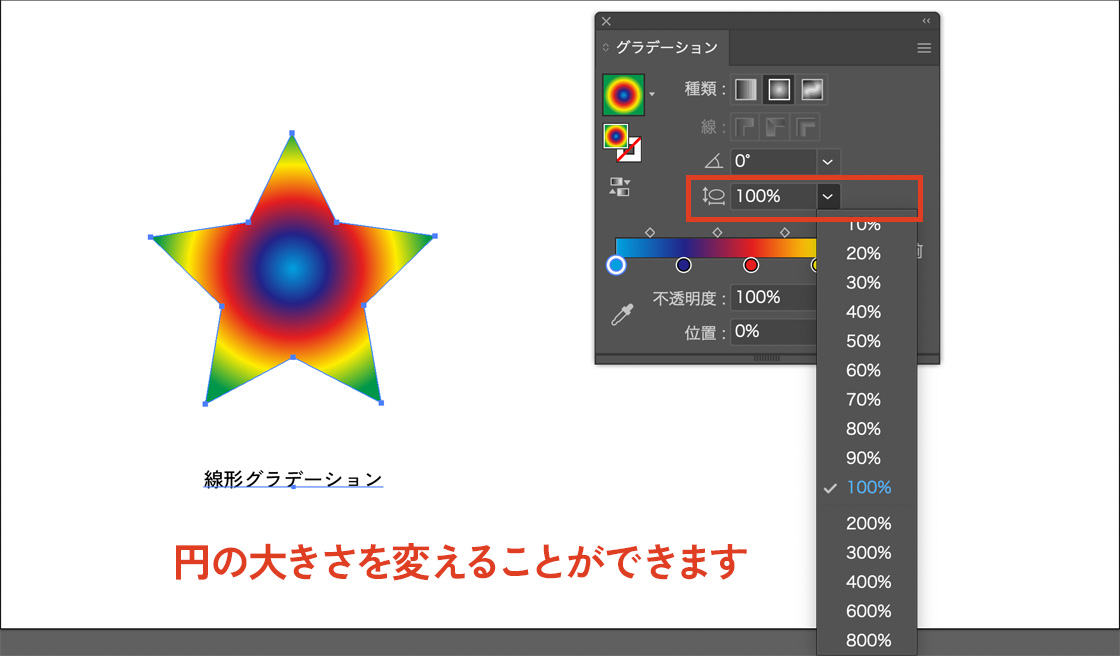
2. 円形グラデーション

円形グラデーションも、角度や円の大きさを変えたり、反転もできます。
3.(相変わらず人気)フリーグラデーションはメリットもいっぱい
覚えておいて損はないのが、このフリーグラデーションです。
このグラデーションは、Adobe Illustrator 2019からの機能です。
例えば例題のような星は五角形なので、フリーグラデーションを使えば、
星の形に沿って5つの方向からグラデーションをかけることができます。

やり方もカンタンです。
まずグラデーションの種類を、1番右のフリーグラデーションを選びます。
星のオブジェクトの上でクリックすると、白丸が出てきます。
更に白丸をダブルクリックすると、カラーパレットが出てくるので色を指定するだけです。

このフリーグラデーションを使ったデザインは、よく見かけますね。

他にもAdobeのCreative cloudや、Adobe Expressのロゴなども
このフリーグラデーションを使っていますし、
トレンドのメタリックなホログラム風のグラデーションの背景などにも、
フリーグラデーションが使われます。
Y3Kなどのトレンドにも、おしゃれなフリーグラデーションが使われています。
★グラデーションメッシュを使うメリット
このようなグラデーションを作るときに使うツールとして、フリーグラデーションの他にグラデーションメッシュがあります。
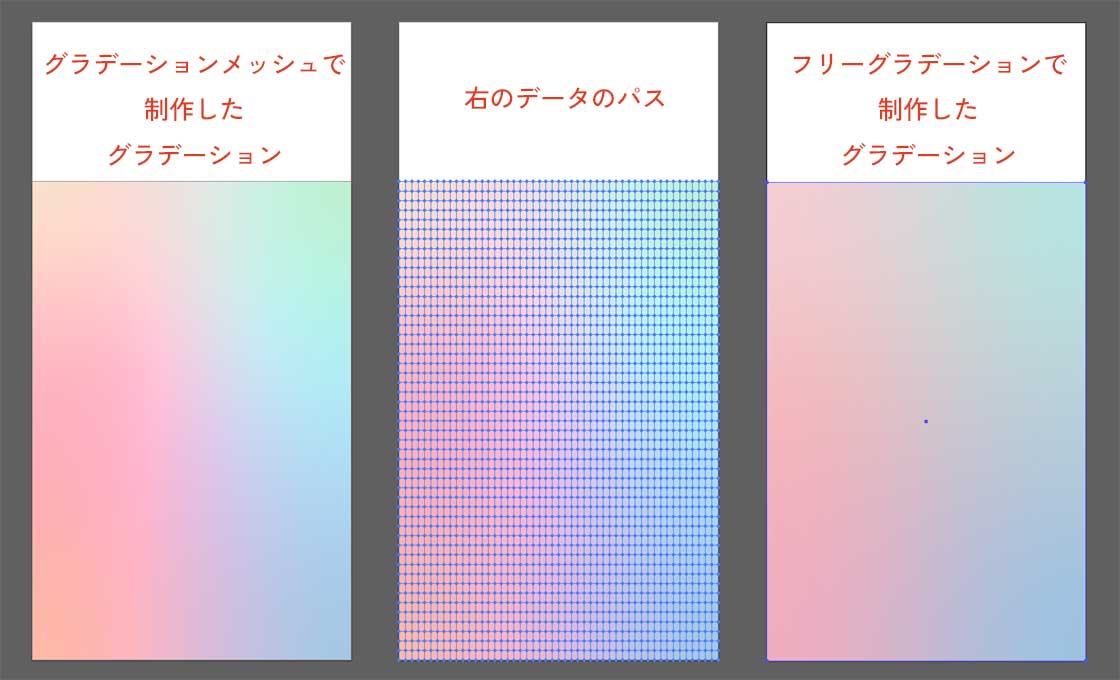
ただ、こちらの画像をご覧ください。

似たようなグラデーションですが、グラデーションメッシュとフリーグラデーションでは
パスの数がこれくらい違います。
このようなグラデーションのオブジェクトの場合、
グラデーションメッシュで制作したグラデのパスは、こんなにたくさんありました。
一番右がフリーグラデーションです。こちらの場合は、グラデーションによるパスはありません。
パスの数が多いと変形ができないときがあったり、データが重くなって作業効率も下がります。
この点でもフリーグラデーションのほうが使い勝手が良いと思います。
今後は、グラデーションメッシュ<フリーグラデーション かなと思いました。
【基本】線にグラデーションをつける方法

もちろん、線にもグラデーションを適応できます。
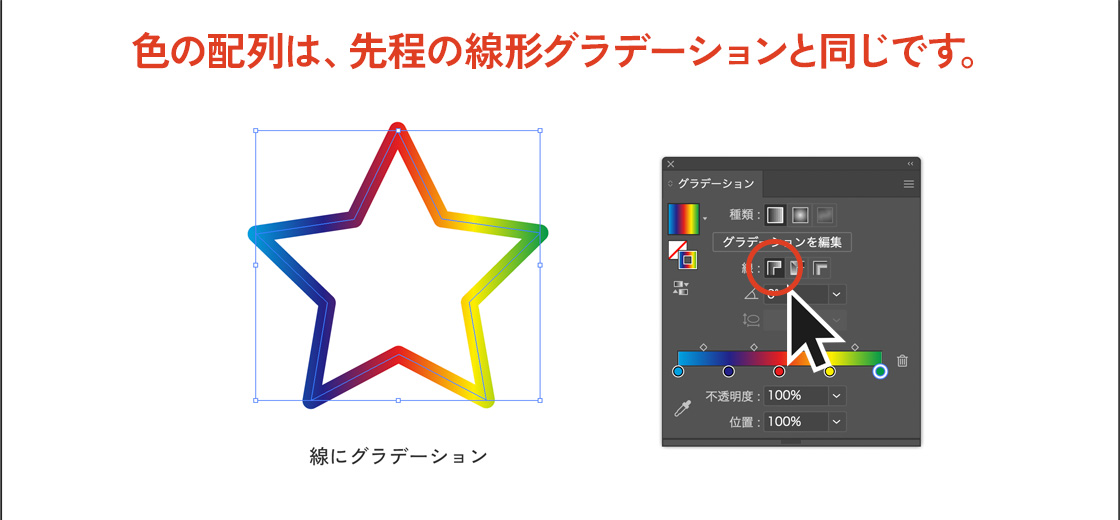
1. 線にグラデーション
グラデーションパネルのなかの、線にグラデーションを選択します。

先ほどご紹介した線形グラデーションを、面ではなく線にかけたパターンです。
左から右へ順番に、水色・青・赤・黄色・緑のグラデーションができているのがわかります。
また角度を設定してグラデーションを斜めに入れたり、先程同様に配列を反転もできます。
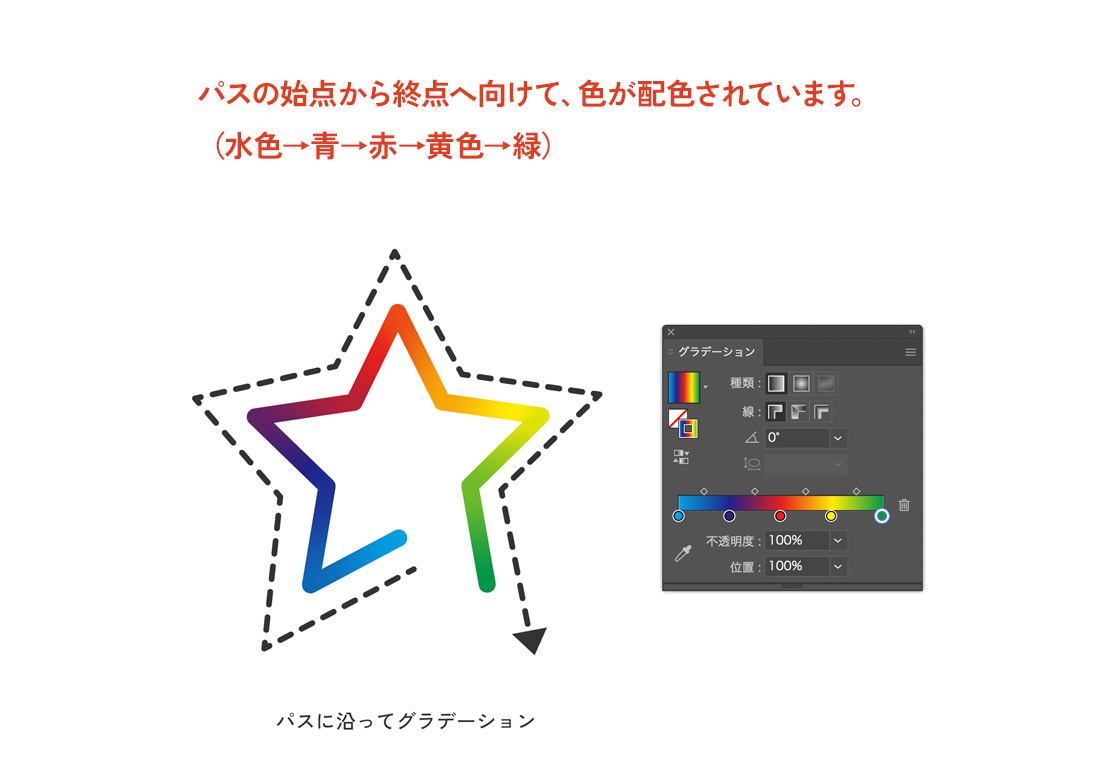
2. (超便利!)パスに沿ってグラデーション
こちらのように星の形に沿ってグラデーションをかけることも、ワンクリックでできます。
いちいちアピアランスを分解しないでもグラデーションがかけれる、便利な機能です。

パスに沿ってグラデーションの配色が設定できます。
こちらの場合は左から右ではなく、
あくまでもパスの始点から終点へ向かって、水色→青→赤→黄→緑の順に配色されます。
こちらのグラデーションは、オープンパスまたはクローズドパスのどちらの場合もできます。
3. パスに交差してグラデーション
こちらの機能は理解しやすくするために、線をかなり太くしました。

星の外側から内側に向かって、水色→青→赤→黄→緑の順に配色されます。
フリーグラデーションの注意点

ご紹介したグラデーションのうち、
フリーグラデーションだけはスウォッチに登録できません。
フリーグラデーションの場合は、グラフィックスタイルに登録するしかないようです。
気をつけてください。
まとめ
こんな風にイラストの形に沿ってグラデーションをかけたり、

写真にも四隅からグラデーションをかけることもできます!

今回ご紹介したグラデーション以外にもグラデーションメッシュもあります。
用途によって使い分けて、デザインの幅を広げましょう。
文字にグラデーションをかける方法はこちら↓

最後まで読んでいただいてありがとうございました♪