【Illustrator】アメコミ風デザインvol.1 ハーフトーン(網点)の作り方

Adobe illustrator 2023
イラレで人気のアメコミ風ハーフトーンの作り方
| 項目 | 評価 |
|---|---|
| この記事を読んでもらいたい人 | Illustrator ユーザー |
| 難易度 |
アメコミ風 のハーフトーン(網点)の作り方
アメコミ風といえば、ハーフトーン(網点)をよく使っています。

作り方は幾通りもありますが、大きく分けると2種類になると思います。
ハーフトーンの簡単な作り方はこの2つ!
1. イラレのプリセットのハーフトーンを使う方法
2. ドットのパターンを使う方法
今回は2つの方法をメリット・デメリットも合わせてご紹介します。
1. イラレのハーフトーンを使って作る網点
1つ目は、イラレのプリセットのハーフトーンを使う方法です。
ハーフトーン(網点)を使ったデザインは、人気でよく使うのでプリセット化されたのでしょうか。簡単にできちゃいます。
プリセットのカラーハーフトーンで作るハーフトーン(網点)
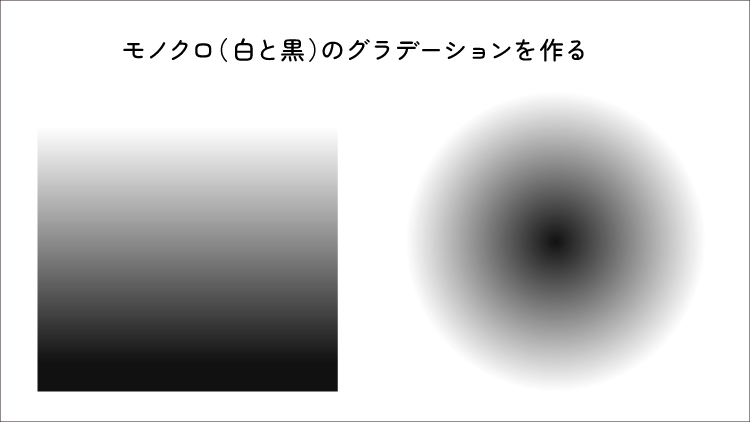
ハーフトーンは濃い色が大きな丸で薄い色は小さな丸になり、だんだん消えていくので
まずモノクロ(白と黒)のグラデーションを作ります。
形は四角でも丸でも何でも大丈夫です。

グラデーションのオブジェクトを
選択したまま、
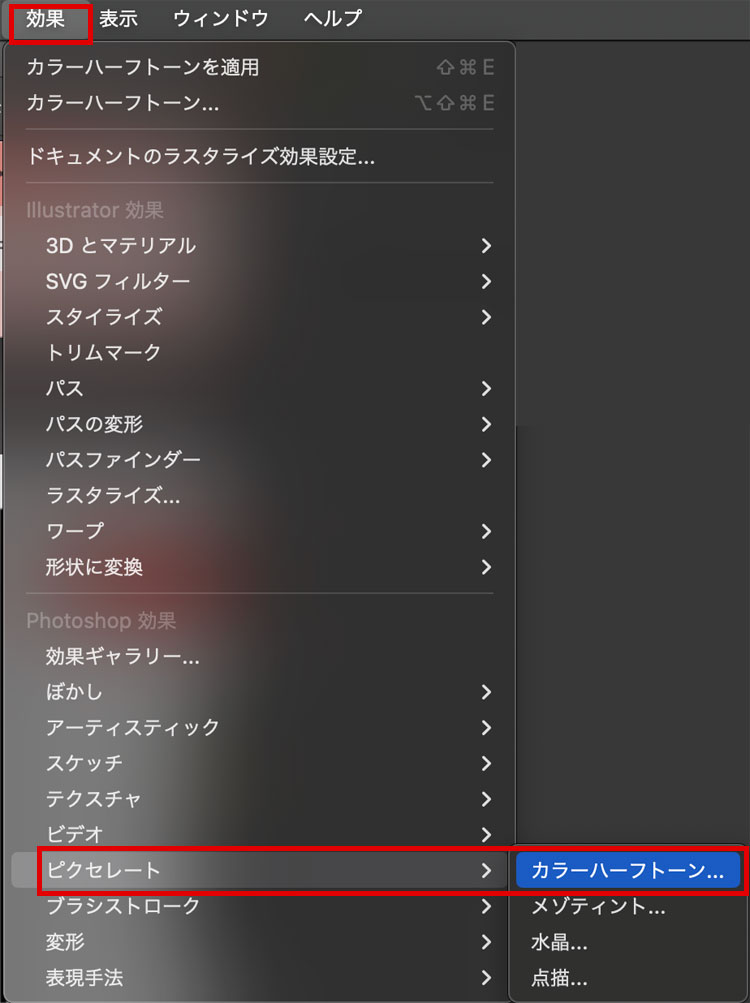
効果>ピクセレート
>カラーハーフトーンを選びます
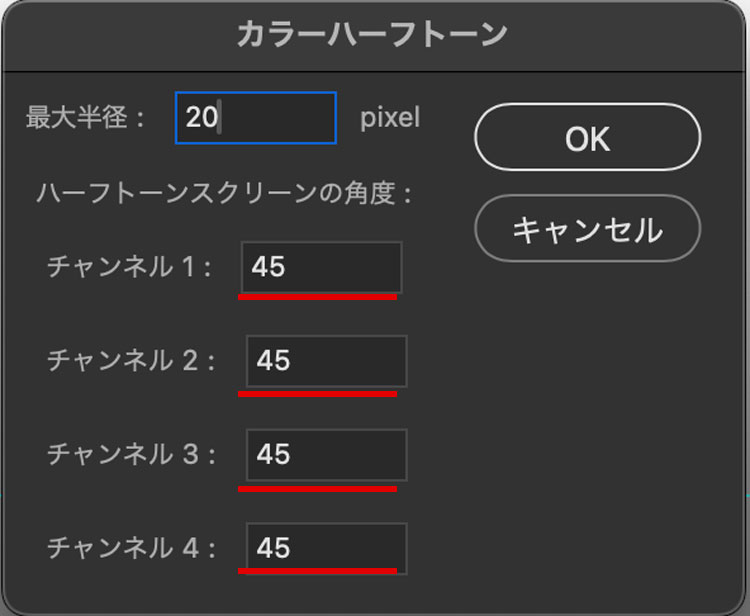
するとカラーハーフトーンの
設定パネルが出るので、
細かい設定をしていきます。

最大半径は網点(丸)の大きさ
(最大サイズ)です。
好みの大きさに設定してください。
ハーフトーンの角度は
チャネル1〜4まで
すべて同じに設定します。

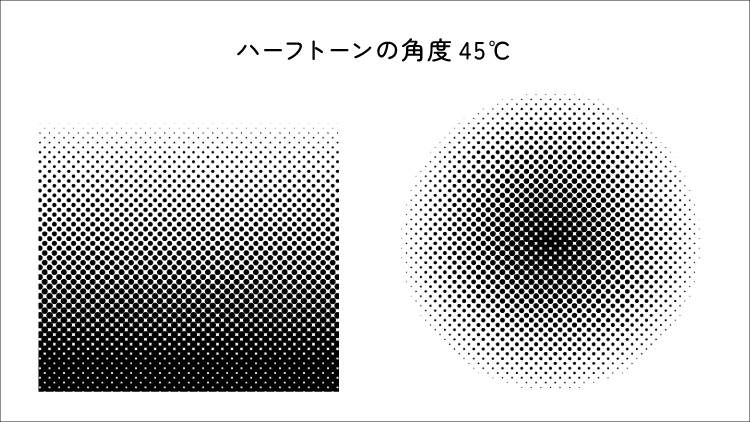
正円でも正方形でもできます。アメコミ風のハーフトーンができました。

丸のサイズもそうですが、角度ももちろん自由です。
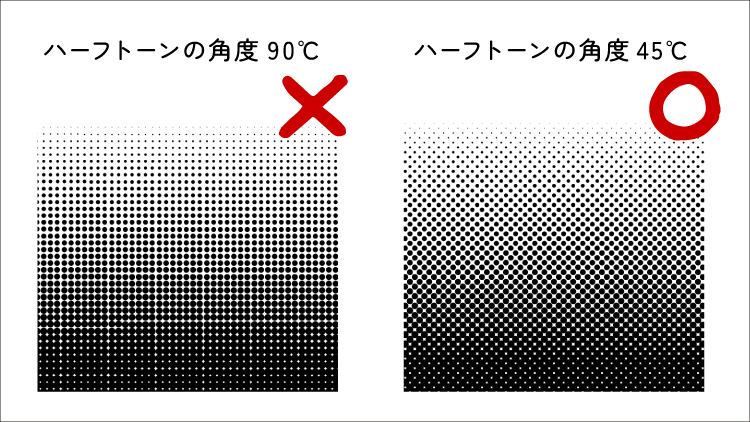
以下が角度を45℃にしたときと90℃にした時の違いです。

90℃は網点のイメージと違うので、45℃のほうが斜めになって良さそうです。
作ったハーフトーンを描画モードを設定して配置する
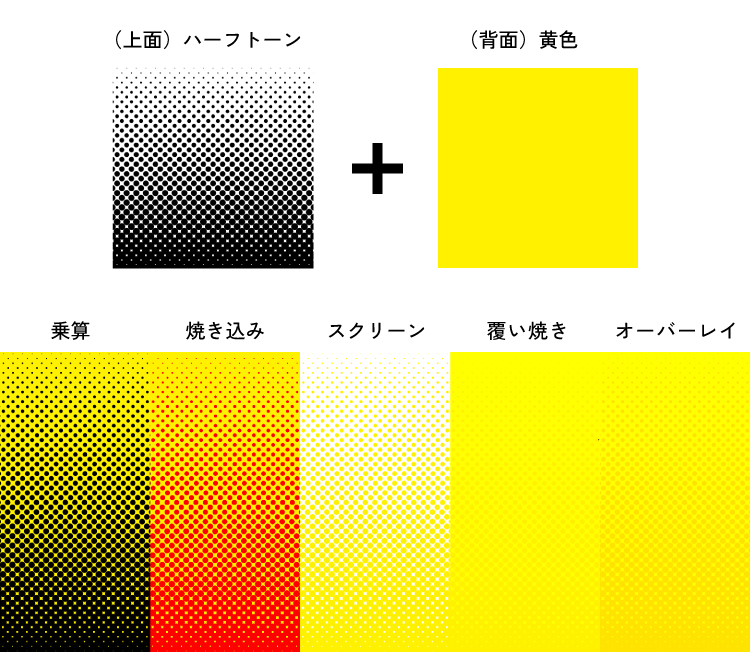
出来上がったハーフトーンを、オブジェクトや文字の上に配置します。
その時に下のオブジェクトや文字の色に合わせて、描画モードを変えましょう。
描画モードの設定によって、見え方が変わります。

描画モードにのご紹介は、こちらでもしています。

アピアランスを使えば、ハーフトーンもテキストのままできます
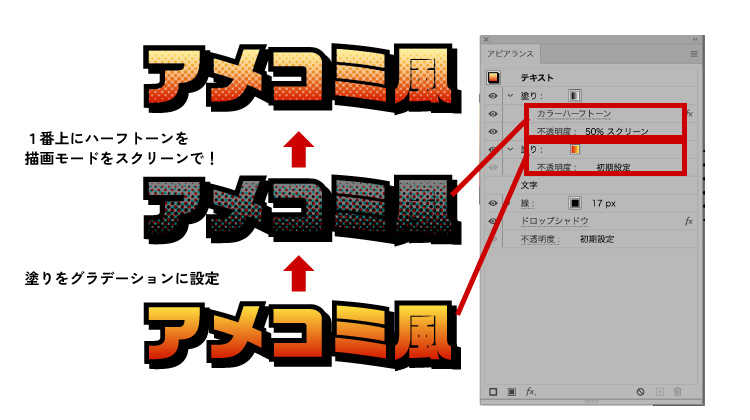
こちらは、プリセットのハーフトーンを使って作りました。
ハーフトーンはアピアランスの塗りでできるので、テキストのままでも大丈夫ですし修正もできます。

アピアランスでグラデーションの塗りを設定し、更にその上に新規塗りを追加します(1番上)。
その追加した塗りは、モノクロのグラデーションに設定しハーフトーンを適応します。
そのまま描画もモードをスクリーンにし、透明度を50%にしました。

作ったハーフトーンをパスに分割する
こちらのハーフトーンは、パスに変換することもできます。
まずはアピアランスを分割します。
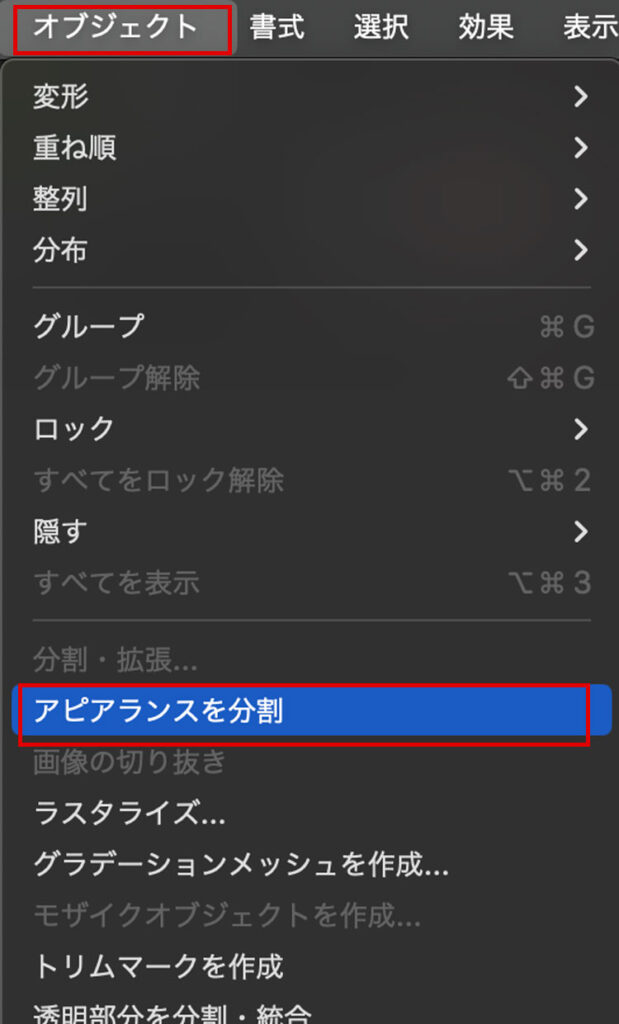
オブジェクト>アピアランスを分割
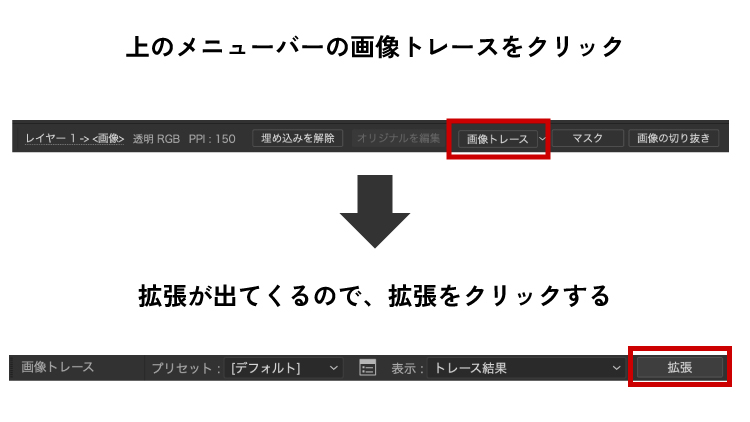
画面上部のメニューバーの
画像トレースをクリック
拡張ボタンが出てくるので、
拡張をクリックする


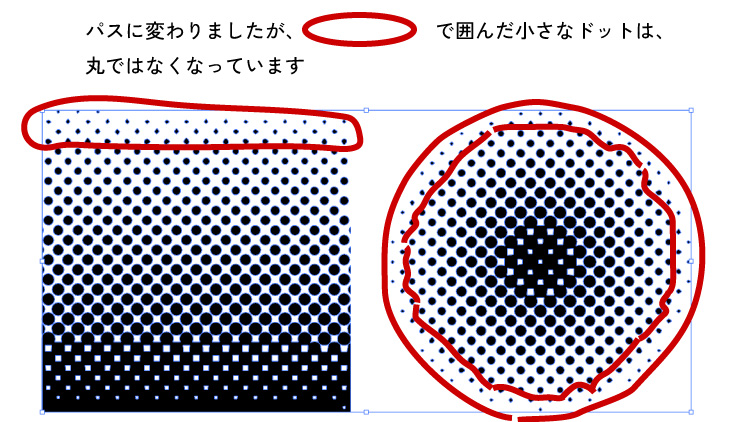
拡張したら、網点がパスに変わります。

パスにしてから色を入れる方法だと、直接網点の色を変えることができます。
ただしこのパスをよく見てみると、上の方の小さなドットは円ではなく楕円に変形しているのがわかります。円の半径を変えたり、オブジェクトのサイズそのものを変えたりと何度か試してみましたが、こうなってしまいます。(小さな丸だけ変形しているのでバレないかもしれません)
2.ドットのパターンを使う方法
プリセットのハーフトーンを使わなくても、ハーフトーン風のドットを作る方法はあります。
ドットのパターンを使う方法です。
部分的に使う場合やドットの大きさの設定の自由度などを考慮すると、パターンを使うことも多いです。

パターンの作り方は、CS6くらいから変わりました。
新旧2つのやり方をご紹介します。
というのも、昔のやり方のほうが調整しやすいと感じる人もいるみたいで、
昔からのやり方を継続している人も多いです。(実は私も)
1. 昔ながらのシームレスパターンの作り方
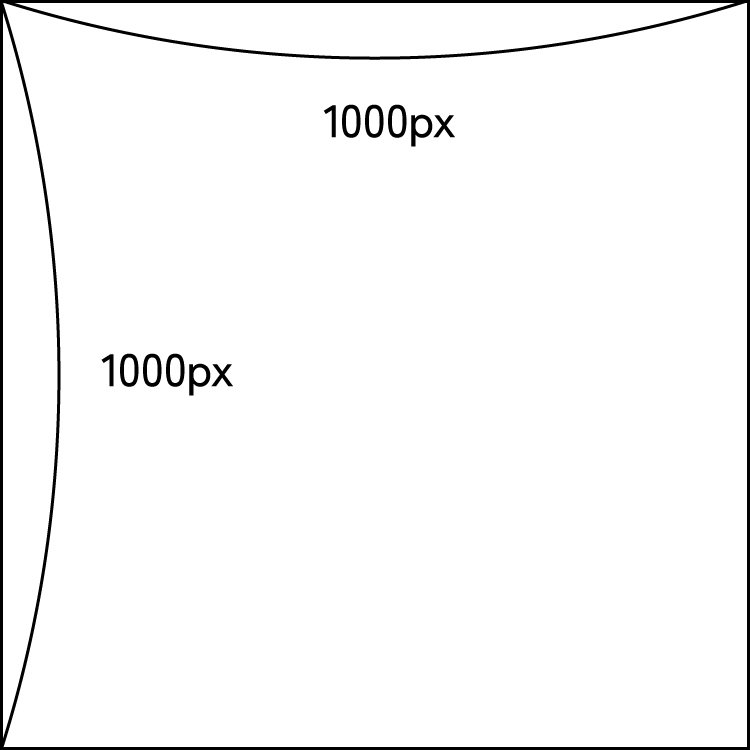
長方形ツール(ショートカットキーではM)で
正方形のオブジェクトを用意します。
(サイズは任意)
今回は1000px×1000pxにしました。

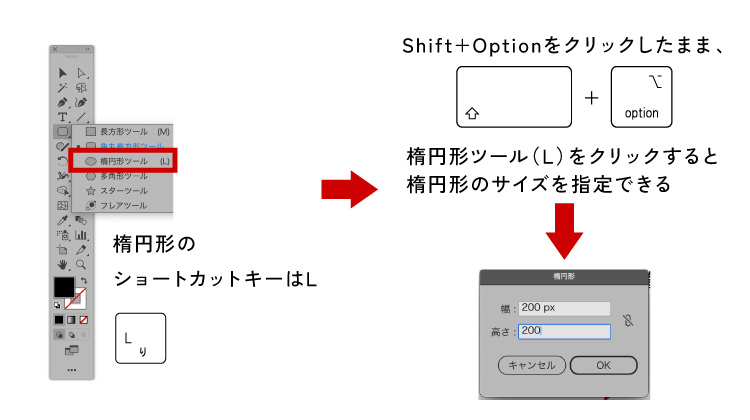
そのオブジェクトの中に、楕円形ツールを使って黒い丸を入れます。
Shift+Optionをクリックしながら楕円形ツール(ショートカットキーではL)をクリックすると楕円形パネルが出るので、サイズを指定して丸をつくります。
今回は200px×200pxにしました。

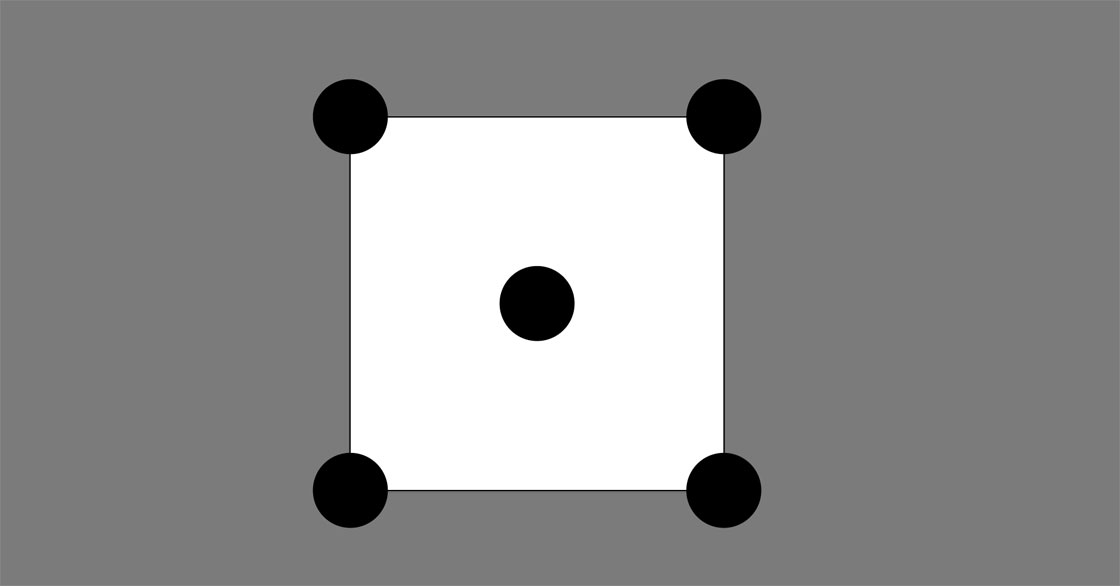
その丸をアートボードの四隅に置きます。

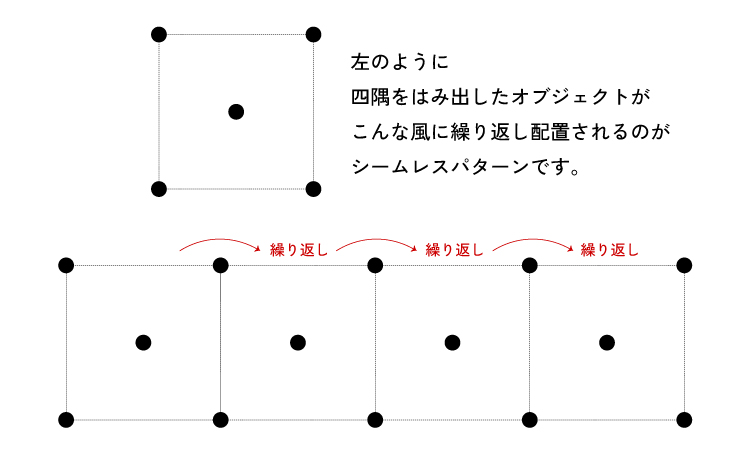
なぜ丸を四隅にはみ出して置くのかというと、
シームレスのパターンは、四隅をはみ出したオブジェクトを繰り返し配置することでできているからです。

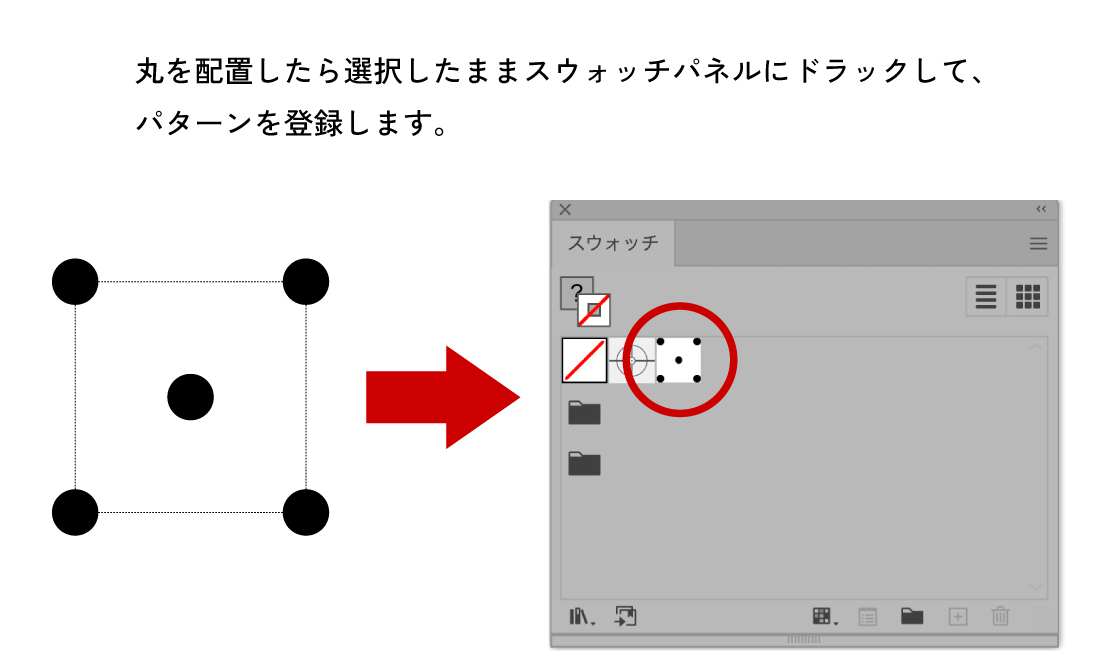
丸を配置し終わったら、スウォッチに登録してパターンの完成です。

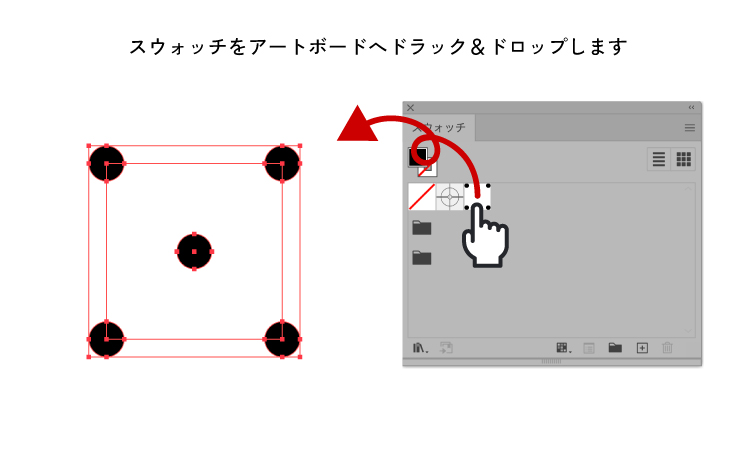
1−2. パターンの修正方法
出来上がったパターンを修正したい場合は、スウォッチをアートボードへドラッグ&ドロップします。

するとパスにかわるので、丸を選択して色を変えたり大きさを変えることもできます。
2. プリセットを使ったシームレスパターンの作り方
CS6くらいからパターンも、プリセットで作れるようになりました。
私はあまり使っていませんが、こちらの作り方もご紹介します。
まずは任意のサイズの丸を作ります。(作り方は先程と同じ楕円形ツールを使います)

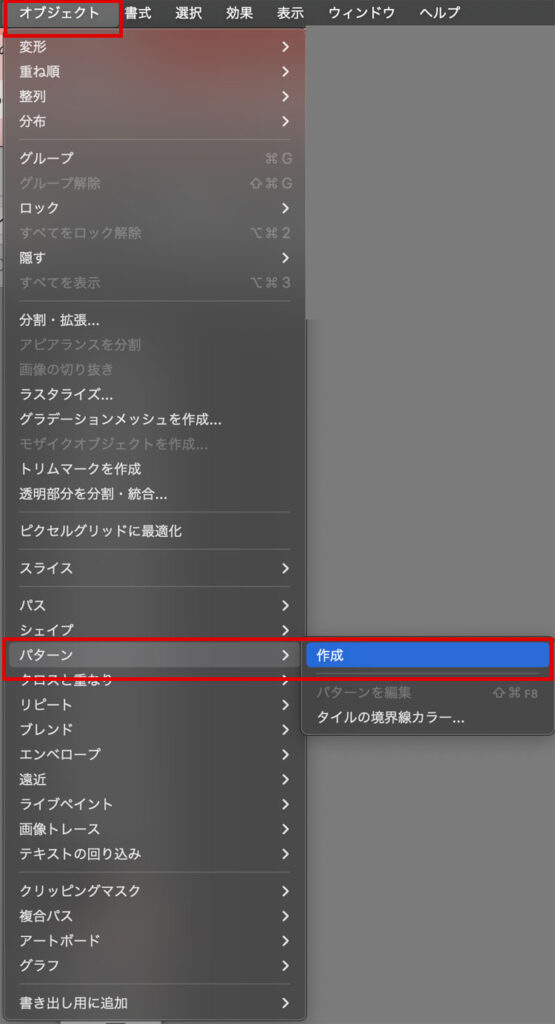
丸を選択したまま、
オブジェクト>パターン>作成をクリック
します。

するとパネルが出てきます。
これはパターンを制作(編集)中でも
スウォッチパネルに現状が反映されている
という状態を表します。

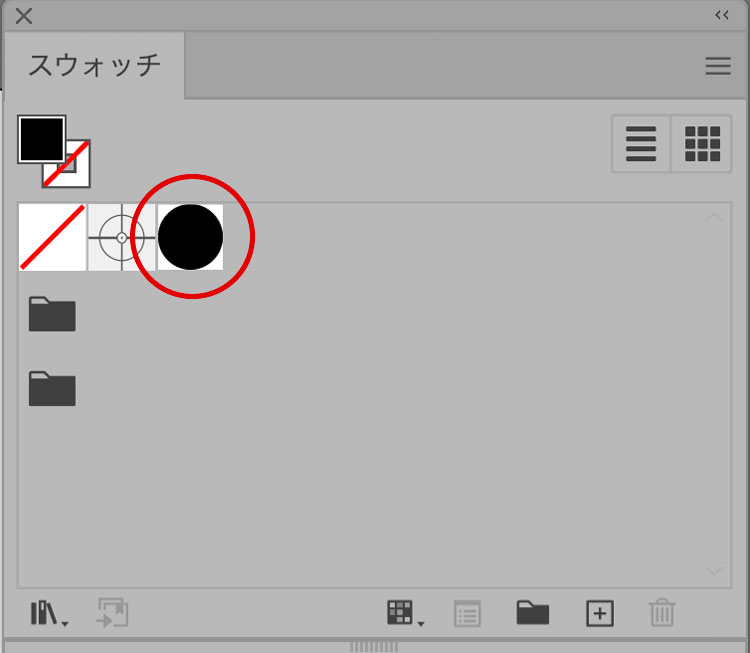
スウォッチパネルを見てみると
確かに現状の丸のスウォッチができています。

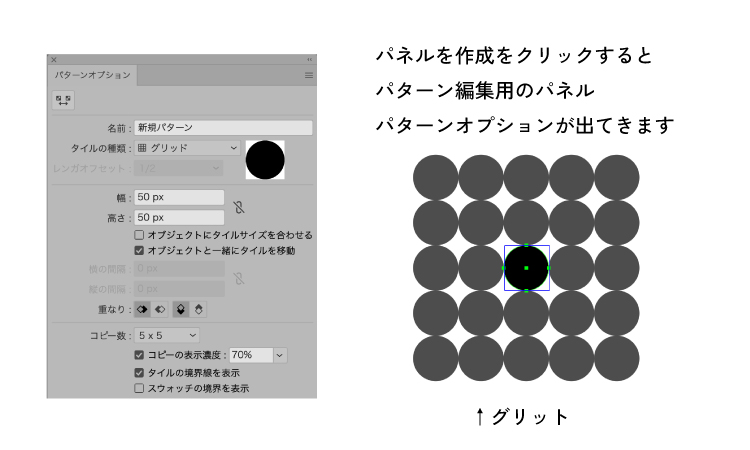
さらにパターン編集用の「パネルオプション」が出てきます。

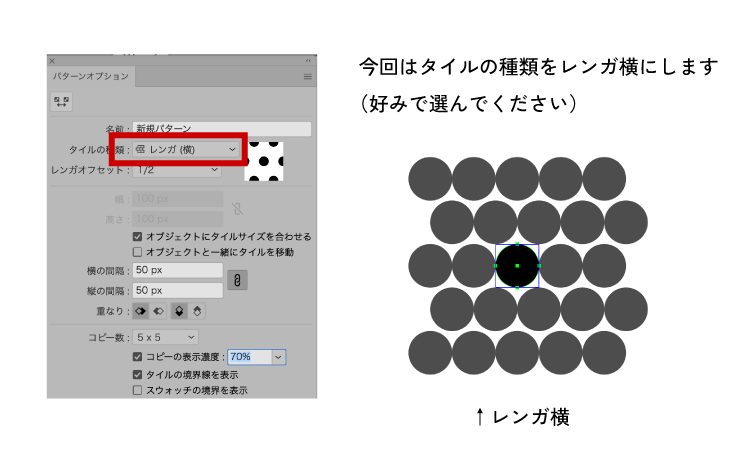
円の並び方がグリットだと不自然なので、タイルの種類をレンガ(横)に設定します。

だいぶハーフトーンに近くなってきました。
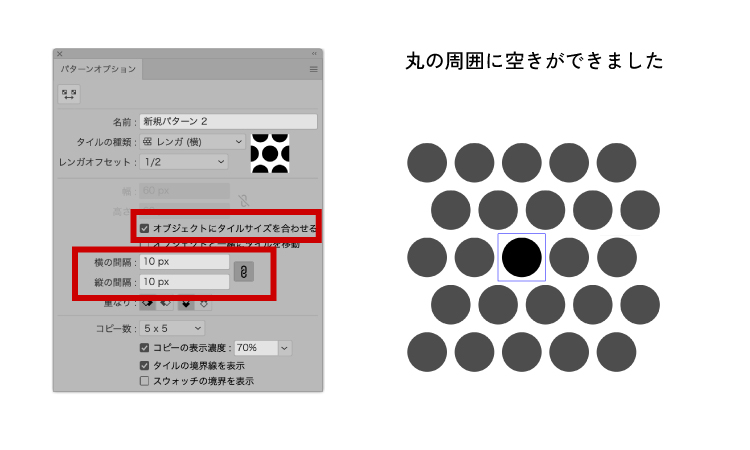
さらに丸の周囲に空きを作ります。
オブジェクトにタイルサイズを合わせるをクリックして、縦横の感覚に空きのサイズを入れます。すると丸の周囲に空きができます。

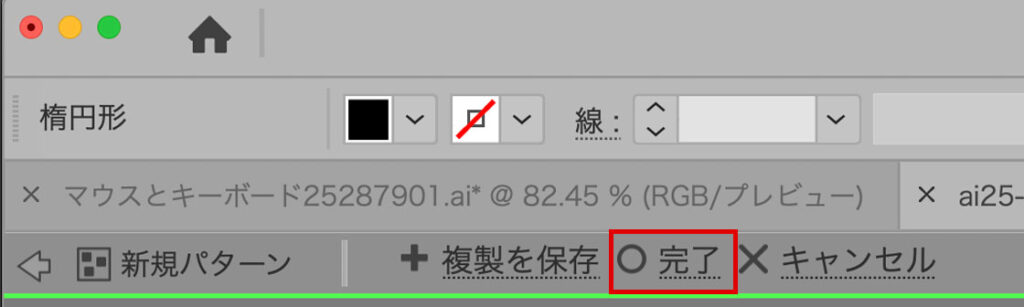
空きができたら、
上のメニューバーの完成をクリック。
パターンの完成です。

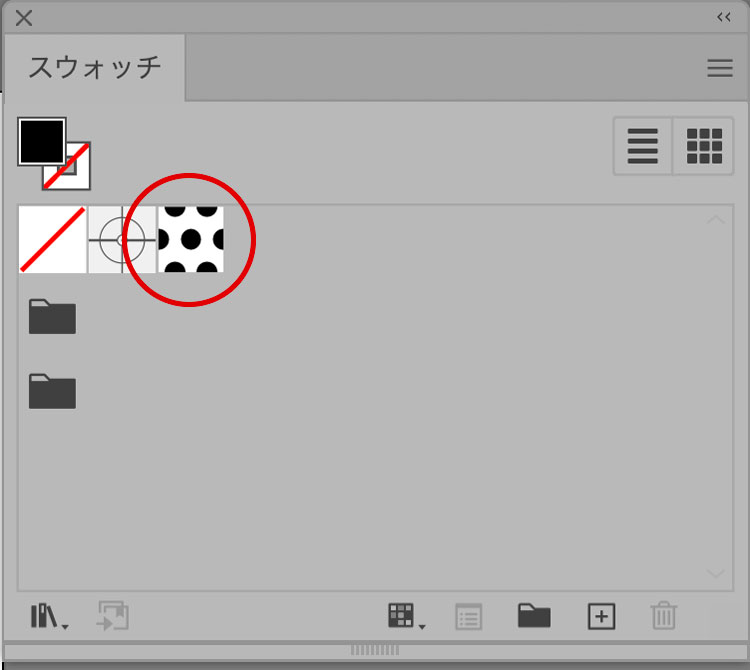
スウォッチに完成されたパターンが
できました。

このパターンは、完成後も編集できます。
スウォッチのパターンをダブルクリックすると、先程のパターンオプションパネルが出てくるので、再編集(形・場所・色変えなど)しましょう。
新旧のパターンの作り方の違い
先述にもありますが、私は現状のプリセットのパターンの作り方はあまり使いません。
理由はタイルの種類のわかりにくさです。
レンガや六角形、グリットなどがどういう形になるのかが分かりにくいのと、オブジェクトの周囲の空きを調整するのも二度手間な感覚があります。
手作業でオブジェクトを四隅においたり中心部分に配置するほうが、どこにどんな大きさで入るパターンなのかが視覚的にも感覚的にも分かりやすいからです。
慣れたらこのプリセットはやりやすいのかもしれませんが、今のところ手作業で作る方法のほうが調整しやすくて多用しています。
慣れの問題かもしれません。
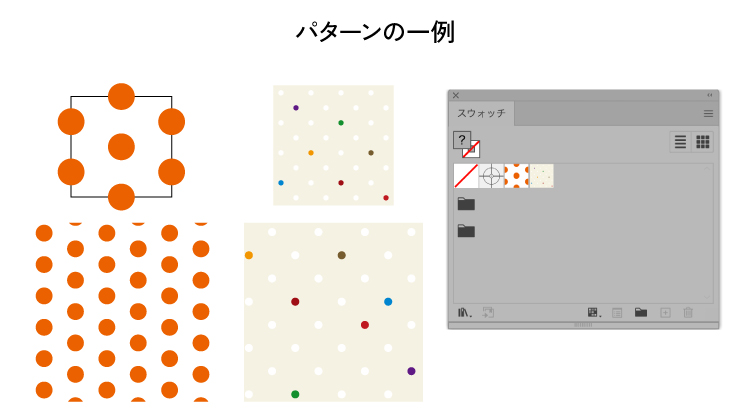
ドットのパターンを使ったハーフトーンの作り方
パターンで作ったドットの大きさが同じなので、グラデーションや不透明マスクで配置するとベタッとした感じにならずにおすすめです。
部分的に使用する場合は、このパターンのほうが使いやすいと思います。

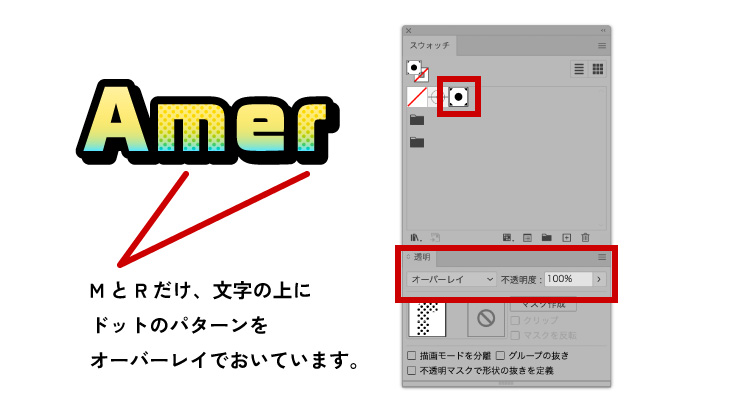
上記のように、「1文字置きにドットにしたい」など部分的に使いたいときはパターンのほうが簡単です。
ドットが見えている文字は、アウトラインを取ってからドットパターンをオーバーレイで重ねています。パターンもスウォッチから塗りにできるので、テキストデータのまま作業ができます。

プリセットとパターンの違い(まとめ)
プリセットのカラーハーフトーンとドットのパターンを使った場合の、違いを私なりにまとめてみました。
| 項目 | プリセットのハーフトーン | ドットのパターンを使う方法 |
|---|---|---|
| 難易度 | 工程が少なく、簡単 | 配置の仕方を覚える必要がある |
| 網点 | 網点らしく、薄い色になるにつれて 網点が小さくなる | 丸の大きさが均一なので、 網点らしさがない |
| テキストに反映 | アウトラインにしなくてもできる | アウトラインにしなくてもできる |
| 色の変更 | できる | できる |
| デメリット | グラデーションを元にするため、 丸の大きさや空きなどを調整 できない | 丸の大きさが均一なので、 網点らしさがない |
| メリット | 難易度が低く簡単に網点が作れる | 丸の周囲の空きや丸の大きさなどを 細かく調整できる |
アメコミ風デザインにはハーフトーンは、マストアイテムです。
どちらもそれっぽく見えるように作ることができるため、作りやすさで使い分けてください。
長くなりましたが、最後まで読んでいただいてありがとうございました♪