Adobe Illustrator 水彩で書いたような文字を作る方法

【Adobe Illustator】不透明マスクで文字を水彩風にする方法について
都内の広告代理店でアートディレクターとして働きながら、
フリーランスを目指しているちょびとみいと申します。
このサイトでは、
ベテランデザイナーさんや独学の初心者さんまで、
皆さんにとって有益な小技や情報を
お伝えしていきたいと思っています。
今回は、
Adobe Illustratorで、簡単に水彩で書いたような文字にする
のご紹介です!
今回も本当にカンタンです。
3stepでできるので、初心者の方にもおすすめです。

【Adobe Illustrator】今さら聞けないシリーズ
文字を水彩画風にする方法
結論から言うと、
水彩風の文字にするには
不透明マスクがおすすめ!です。
水彩画風加工は色々なやり方がありますが、
今回はすごく便利な不透明マスクを使ったやり方をご紹介します。
不透明マスクってボカシとかトリミングをするものだと思っていた・・・

クリッピングマスクとは違うやり方でマスクを掛けられる便利な機能なんだよ。

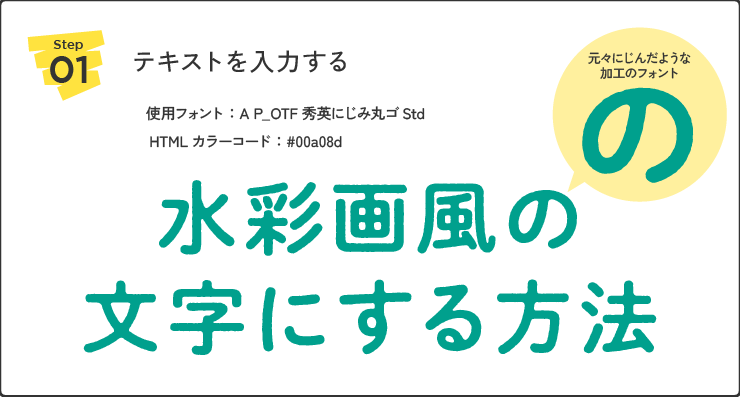
step1 テキストを入力する

まずはテキストを打ちます。
加工無しでも水彩画風に近づけることができるフォントを選びましょう。
今回は、秀英にじみ丸ゴシック体を選びました。
文字が水彩みたいに、にじんで見える!

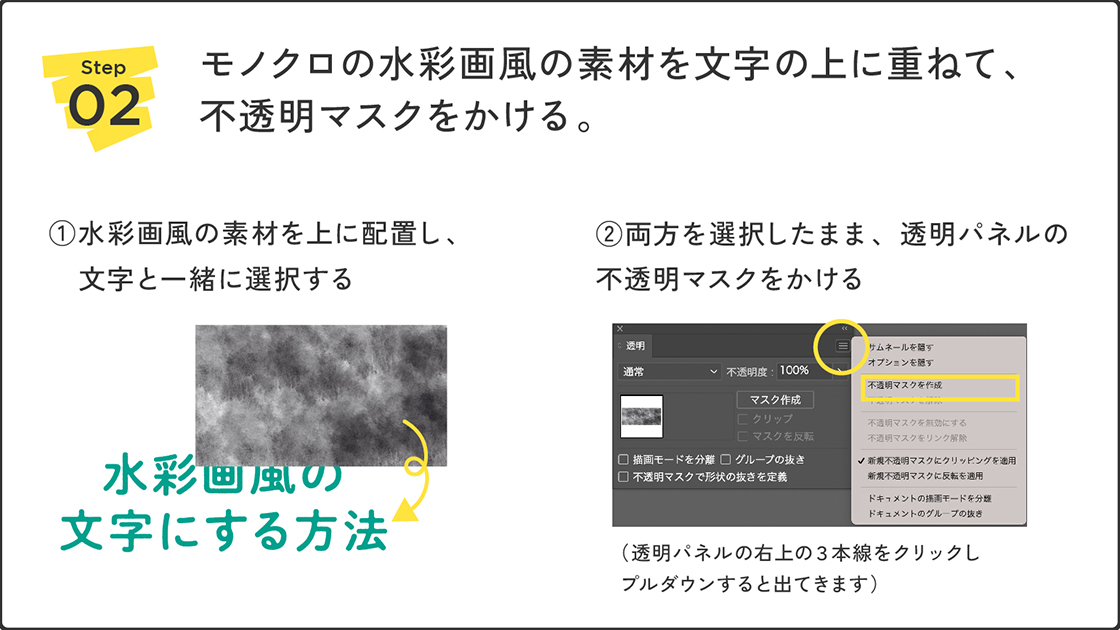
step2 水彩画風の素材を不透明マスクで重ねる

水彩画風の素材は、
フリー素材などで「水彩画風 モノクロ」などの
検索ワードで見本のような素材が見つかります。
テキストを背面に、水彩画風の素材を上にしてくださいね。

こんな感じになっていればOKです。
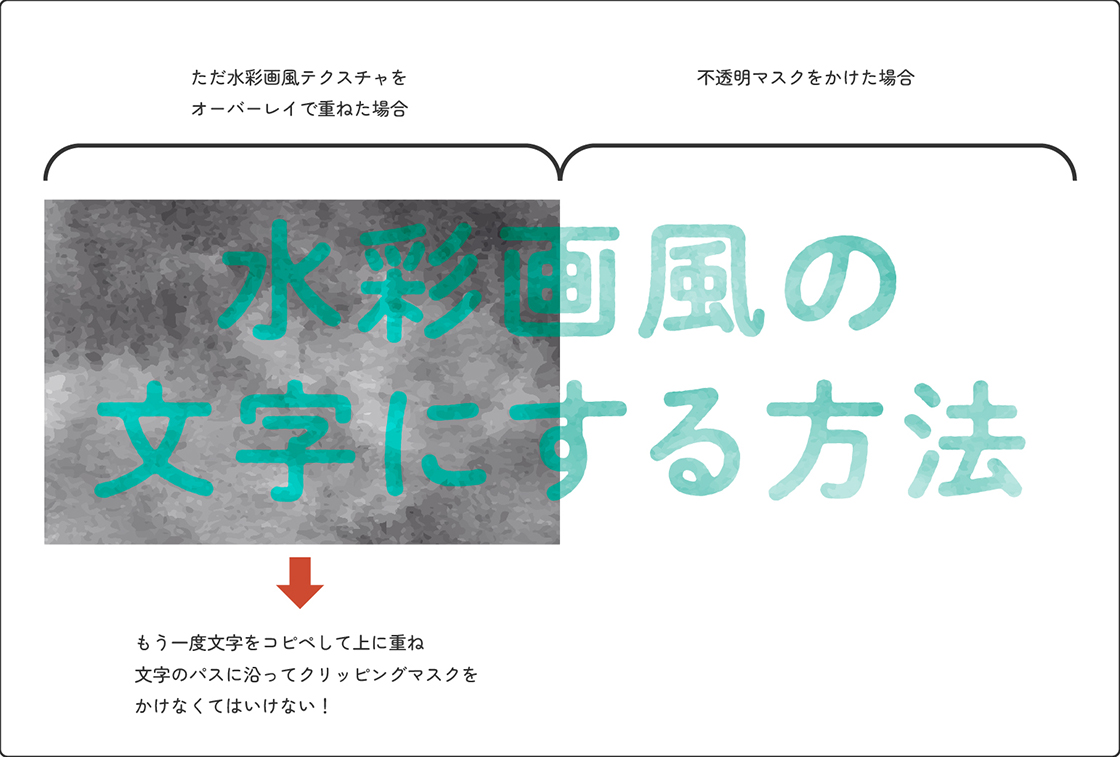
不透明マスクをかけずに水彩画風テクスチャをオーバーレイで重ねると、
マスクを掛けていないため文字の周囲にも
下の見本のようにモノクロのテクスチャが出てしまいますよね。
その点、不透明マスクならまだの水彩風にすると同時に、
文字の形にマスクを切ることもできます。

そっか!左の場合は、このあと更にクリッピングマスクをかけないとダメなんだね。

不透明マスクなら、一度の工程で水彩画風加工ができます!
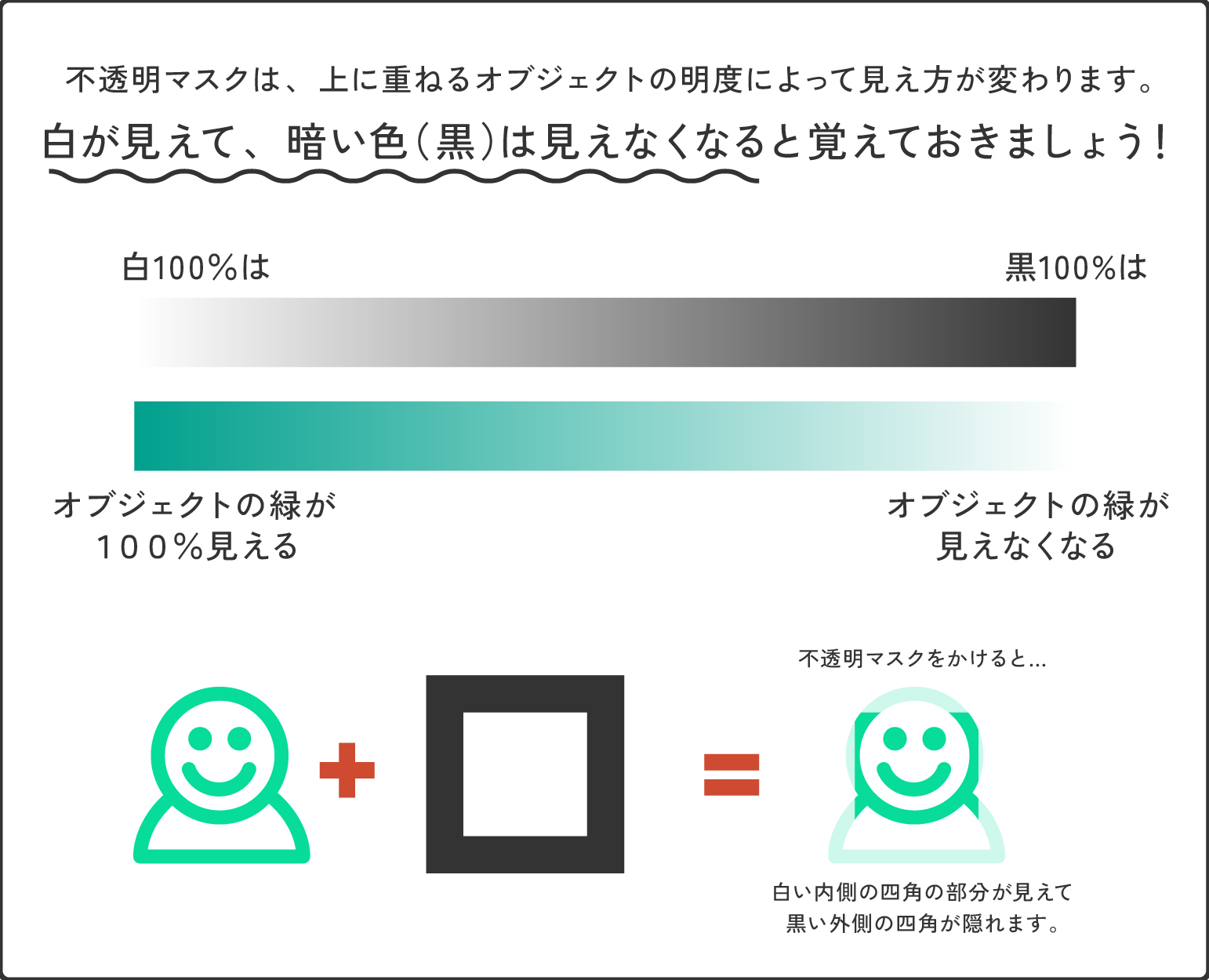
不透明マスクとは?
そもそも不透明マスクってどういうものなの?

不透明マスクはオブジェクトの見え方が、
上に重ねたオブジェクトの明度で変わるマスクなのよ。


色の明度によって明るいほうが見えて暗いほうが消えるということなので、
上に乗せるオブジェクトは、モノクロじゃなくてもかけることができます。
マスクをグラデーションにすると徐々に消えていく感じを表現できるので、
通常のマスクとは違う表現ができます。
今回の水彩画風のテクスチャは黒と白のまだら模様なので、
白い部分はテキストのカラー(この場合はグリーン#00a08d)が見えてきて、
黒くなるにつれて色が薄くなっていきます。
このような自然なまだら感を出せるので、
不透明マスクは大変便利なマスクです。
へえ、あまり使ったことなかった。今度からたくさん使ってみるよ!

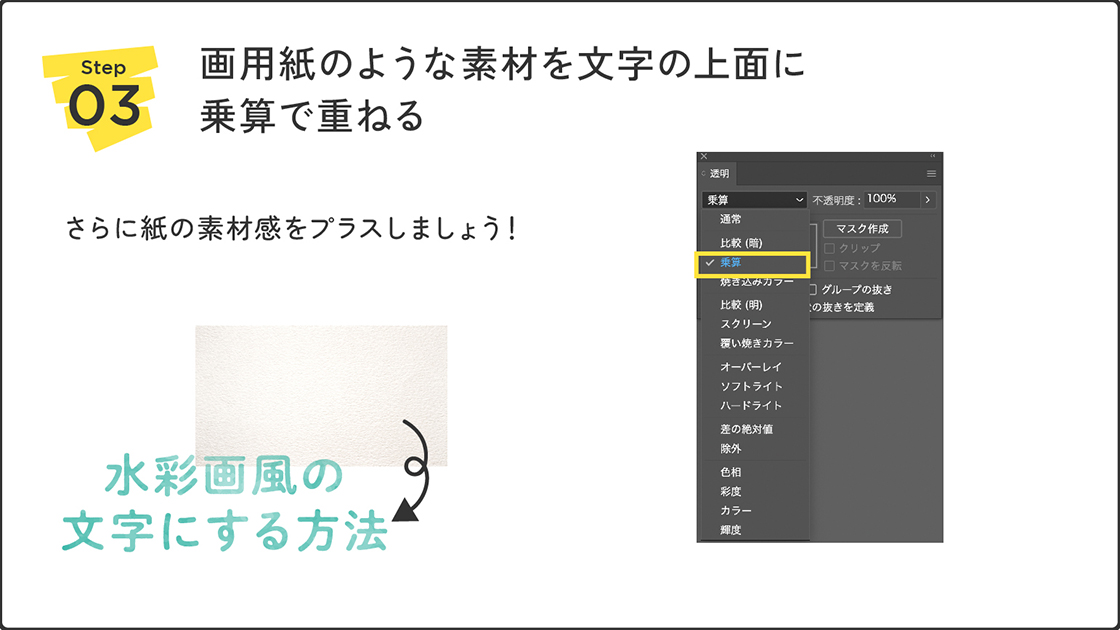
step3 画用紙のような素材を乗算で重ねる

「画用紙 白」などのワードで検索すると
見本のような素材が見つかります。

実際に画用紙に描いたようになりましたね。こんな感じになればOKです。
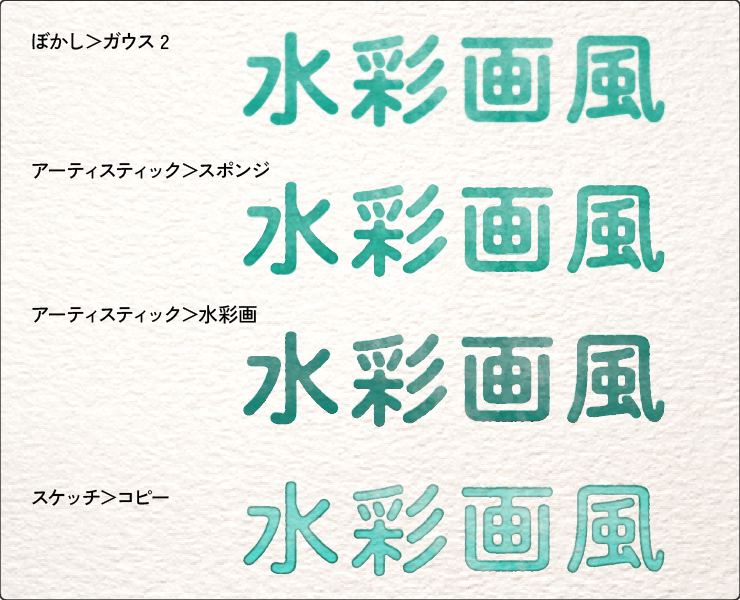
おまけ まだまだあるよ、水彩画風に加工する方法
ご紹介した方法以外にも水彩画風に見える「効果」機能はたくさんあるので、
少し検証してみました!

※こちらの加工は、step3のテキストを使って4つの効果を追加したものです。
エッジをぼかしたもの、絵の具溜まりふうなもの、
紙に染み込ませたものなどいろいろあるので、
好みのものに調整してみてください。
インクぽかったり、墨っぽかったり…。
素材感がアップするね!

まとめ

いかがでしたか?
水彩画風に見せる方法は他にもたくさんあります!
やり方によって素材感や色味が変わるため、
ご自分の希望に合わせてやり方を変えていけると幅が広がると思います。
ご紹介した方法はカンタンですので、ぜひ試してみてくださいね。
イラストを水彩画風にする方法もご紹介しています。

最後まで読んでいただいてありがとうございました🐾