テクニックいらずで簡単!イラストを水彩画風に加工する方法

Adobe iilustrator 2023
個人的にこの方法が1番簡単だと思う、
Adobe Illustratorだけで、イラストを水彩画風タッチに加工する方法
| 項目 | 評価 |
|---|---|
| この記事をおすすめしたい人 | Adobe Illustrator ALLユーザー |
| 難易度 |
水彩画風にする方法はたくさんありますが、
今回ご紹介する方法は、テクスチャを重ねるやり方です。
気になる箇所だけ見ることもできます。
目次から、気になる箇所をクリックまたはタップしてください。
水彩画風にする方法
簡単にいうと、イラストに水彩風のテクスチャを重ねるだけです。
このやり方はテクニック要らずで水彩画風になります!
それでは早速やり方をご紹介します。
例えば、このイラスト。
可愛いイラストですがベクターのベタ塗り感があり、水彩画風ではないですね。
こちらを水彩画風に加工していきます。

※こちらのイラストはフリー素材のイラストACから無料でダウンロード素材です。
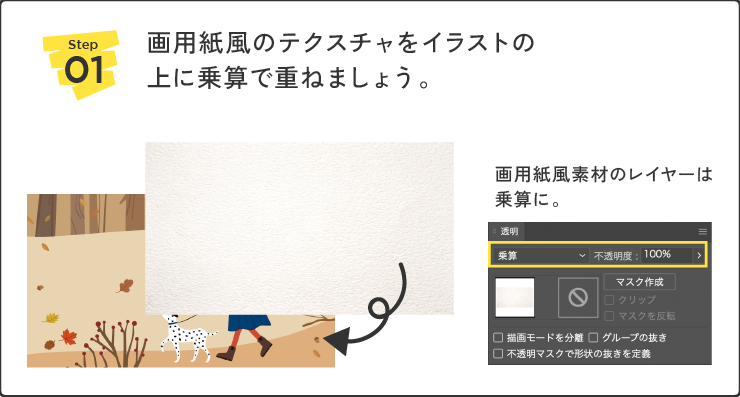
step 1 画用紙テクスチャを重ねる
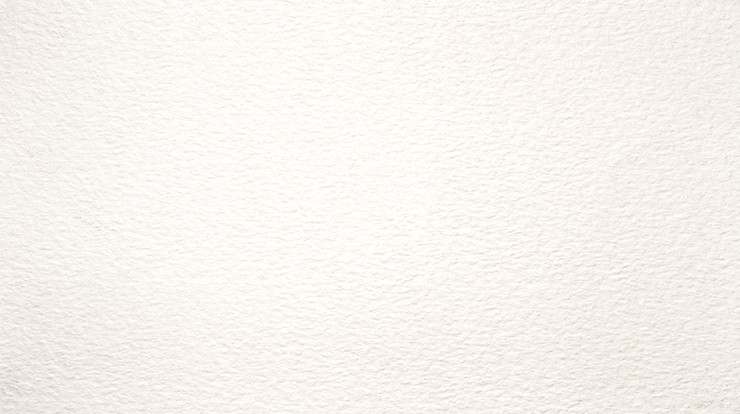
まずは、フリー素材で、画用紙のような紙の素材(jpp/tiff/psd/epsなど)を使います。
「画用紙 紙 白」などの検索ワードで見つけます。

例えばこんな感じの素材です。
この画用紙の素材をファイルにリンク配置し、加工したいオブジェクトの上に乗算で重ねます。

するとこんな感じで
画用紙にペイントのイラストが乗ったような見た目になります。

乗算で重ねると画用紙の質感や色(黄みやグレーなど)が出るので、
好みに合わせて選んでください。
例えば、羊皮紙や和紙などもそれぞれ用途に合わせて使い分けると、味が出ると思います。
だいぶデジタルっぽさが減りましたが、まだ水彩画風ではないですね。
画用紙のざらざらした素材感がでてきたね!

step2 絵の具の水溜りのような素材を重ねる
次に絵の具のような素材(ファイル形式は画像氏のときと同じ)を重ねます。
フリー素材で、「水彩 モノクロ」などの検索ワードすると見つかります。

このような濃淡の素材を選ぶと、絵の具の水溜まりのような質感が出ておすすめです。
この素材を1番上に、今度はオーバーレイで重ねましょう。乗算で重ねると黒っぽくなってしまいます。

女の子のブーツやコートのような濃い色を見るとわかると思いますが、
黒い部分は色も濃くなります。
濃淡の弱い素材を選ぶなどの調整をすると、
印象が変わるので検証してみてください!
オーバーレイじゃなくてもOKです。ちょっと暗いなと思ったらソフトライトにしてみて。好みに仕上げてください。


だいぶ水彩風になってきたね。

乗算とオーバーレイの違いは、こちらの記事に比較表でまとめています。

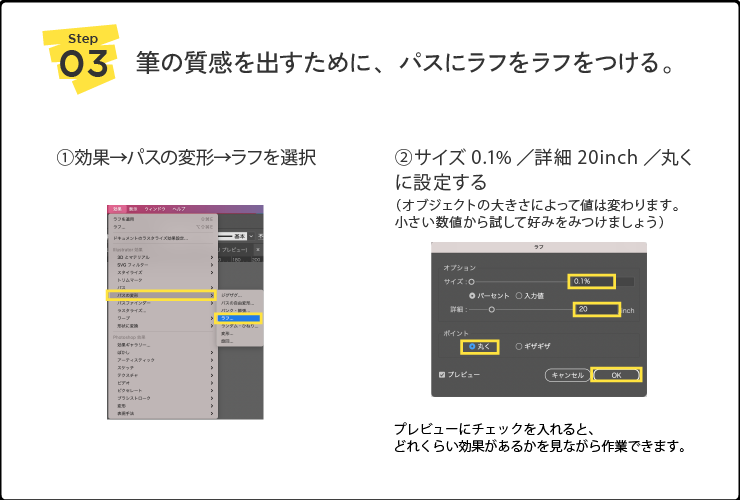
step 3 パスにラフをかけて筆のような質感を出す
今度は絵の具の筆の質感を出すために、オブジェクトのパスにラフ効果をつけましょう。
①アピアランスの効果からパスにラフ加工をかける
効果>パスの変形>ラフでサイズ0.1%、詳細20inc、丸くを選ぶ

illustratorの効果は、実際の形を変えずにアピアランスでラフ効果ができるので、
元の絵を修正するときにとっても便利です。
あまりかけすぎるとクレヨンとか別の素材に変わっていきがちなので、様子を見ながら調整してください。
Photoshopを開いて作業する手間が省けるので、その点でも楽です。

もっと筆のバサバサ感が欲しいときは、数値を細かくしてギザギザにしても大丈夫です。検証して筆の質感を探りましょう。


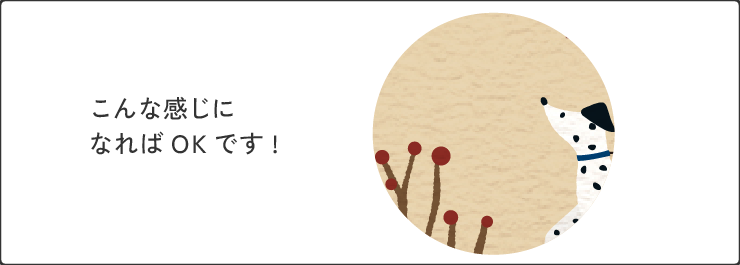
すべてのオブジェクト(木や落ち葉)が同じ筆の質感じゃなくてもいいかも!
今回はバラバラにして手書きの水彩画風により近づけてみました。

まとめ
いかがでしたか?
水彩画風の加工はPhotoshopじゃなくてもできちゃうんです!
素材や元のイラストによっても見え方が変わるので、
色々試してみて用途にあったイメージに近づけましょう。
ご紹介したやり方とは違う方法で、
水彩画風にする方法もご紹介しています。


最後まで読んでいただいてありがとうございました♪