【Adobe illustrator】手書き風の地図・線路の作り方

Adobe Illustrator 2023
手書き風の地図の作り方
| 項目 | 評価 |
|---|---|
| 対象者 | ALLユーザー |
| 難易度 | やや制作時間がかかる |
気になる箇所だけ見ることもできます。
目次から気になる箇所をクリック、またはタップしてください。
地図の作り方
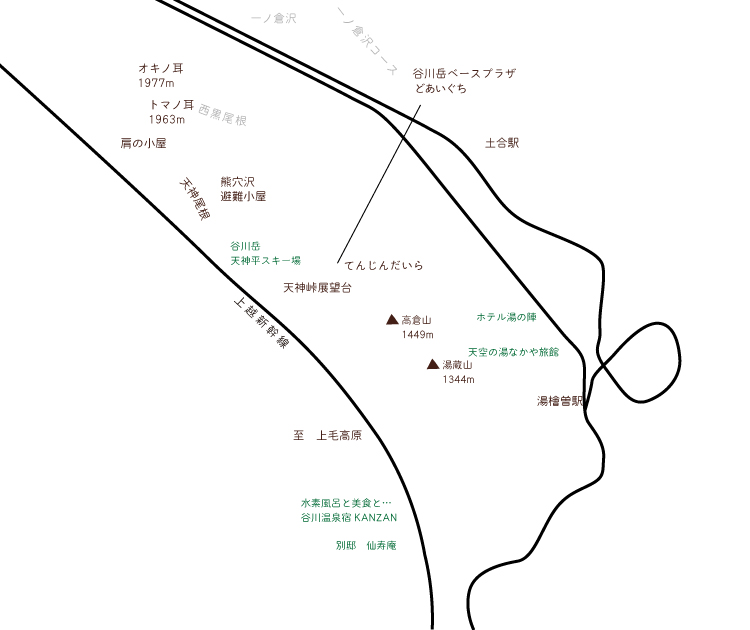
今回は谷川岳の地図を作ります。仕上がりはこんな感じです。

STEP 1 ベースを作る
Googlemapの地図をトレースする
Google mapで谷川岳を検索し、範囲をスクリーンショット(⌘+Shift+4)でコピーします。(※著作権などの問題に関しては、個別にご確認ください)
Adobe illustratorの新規ファイルを作成し、
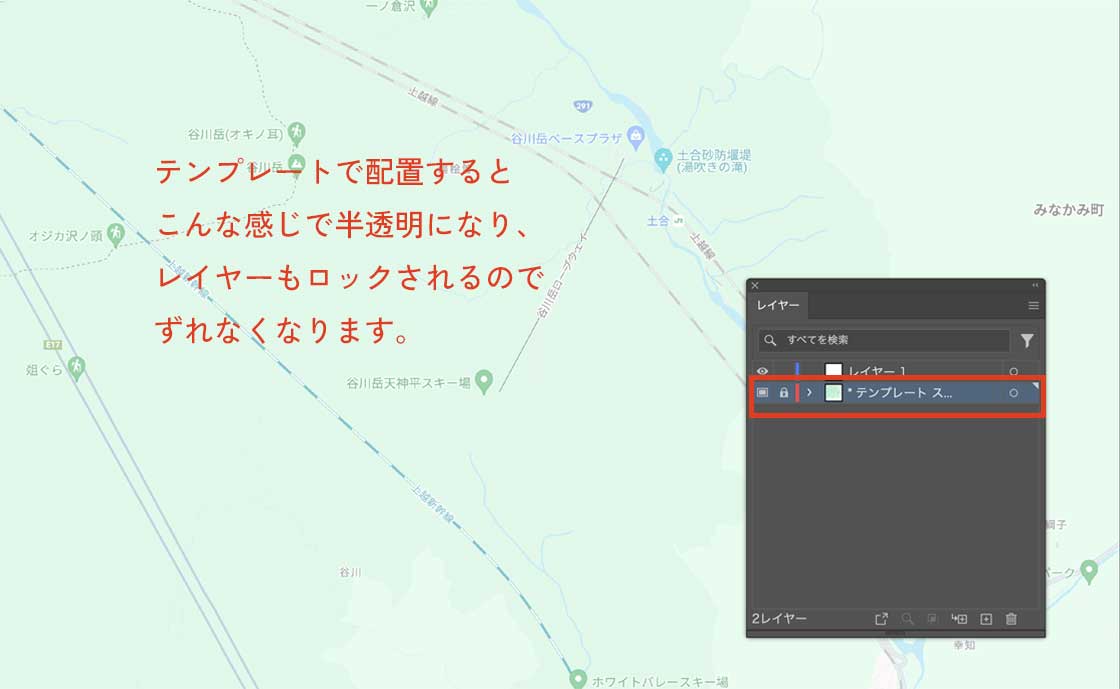
スクショしたファイルをテンプレートで配置します。
テンプレート配置は、
画像を半透明で配置しレイヤーに鍵がかかるため、下絵として利用しやすくなります。

テンプレート配置のやり方がわからない方は、こちらの記事で説明していますのでご覧ください。

地図の線に沿ってペンツールで線を引きながら、トレースしていきます。
太さなどはあとから調整するので、すべて同じ太さ(お好きな太さ)でなぞっていきます。
手書き風の地図なので、あまり神経質にならずにざっくりとなぞりました。

STEP 2 地名や路線名などの名称を入れる
線路に沿って路線名を入れる方法
線路に沿って、路線名を入れます。
文字を入れたい場所の部分の線路を
ダイレクト選択ツール(A)で選択>コピー(⌘+C)>その場にペースト(⌘+F)します。
このときに
⌘+V(貼り付け)ではなく、⌘+F(その場の上面に貼り付け)
または⌘+B(その場の背面に貼り付け)にしてください。

すると下記のように、線路の一部分が切り取れたと思います。

そのパスを線路から少し離した場所へドラッグします。
このときにShiftを押しながらドラッグすると、線路と平行に移動できます。

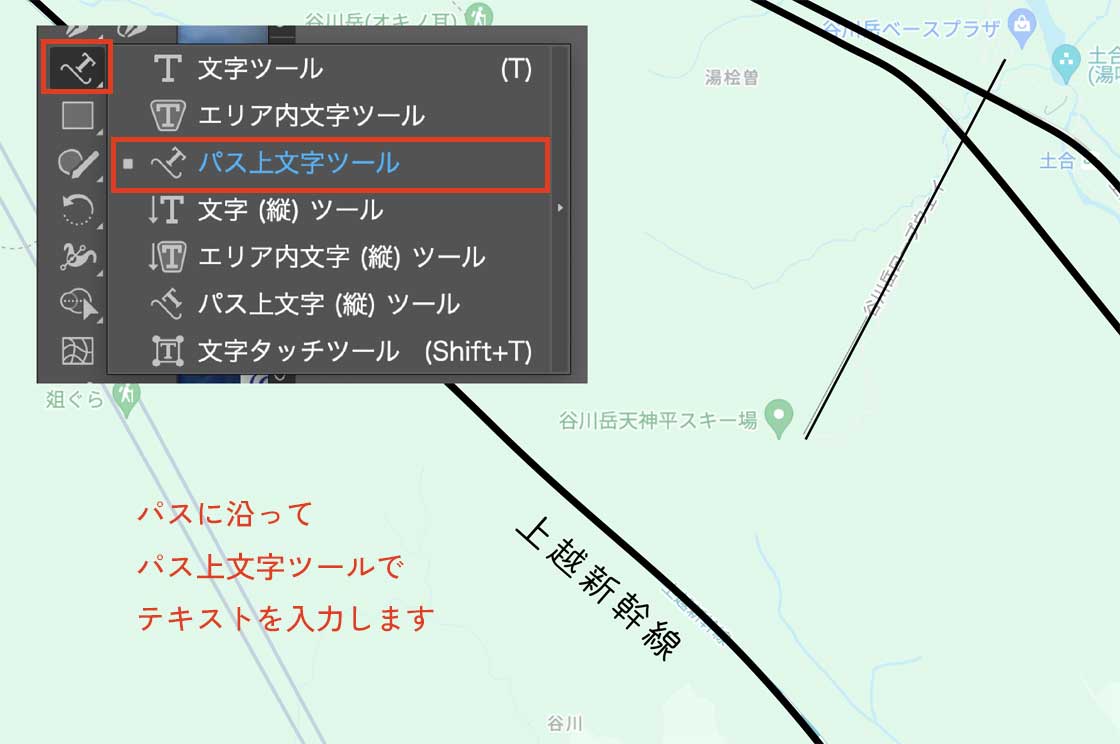
パスを移動できたら、このパスの上にパス上文字ツールを使って文字を入力します。
パス上文字ツールの使い方はこちらの記事をご覧ください。


すべてパスに沿って文字をいれると、読みにくい地図になってしまいます。
電車や登山コース名だけパスに沿って、残りは横組で入れるのがおすすめです。
STEP 3 線路や目印のオブジェクトを作る
地図の下地ができたら、線路などのオブジェクトを作っていきます。
① 線路の作り方
トレースした上越新幹線の線路を選択します。
線の太さ:10px(または3mmくらい)
線の色:333333(またはK100)黒

線のアピアランスを入力していきます。
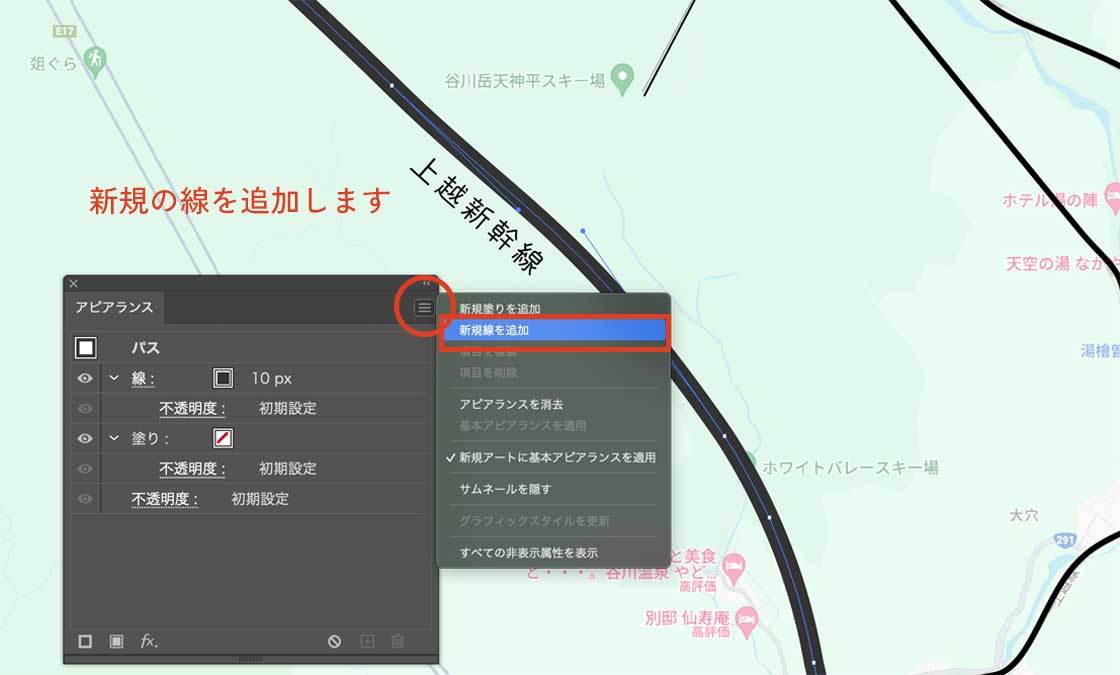
ウィンドウ>アピアランスでアピアランスパネルを表示させます。
右上の3本線をクリックし、新規線を追加をクリックします。

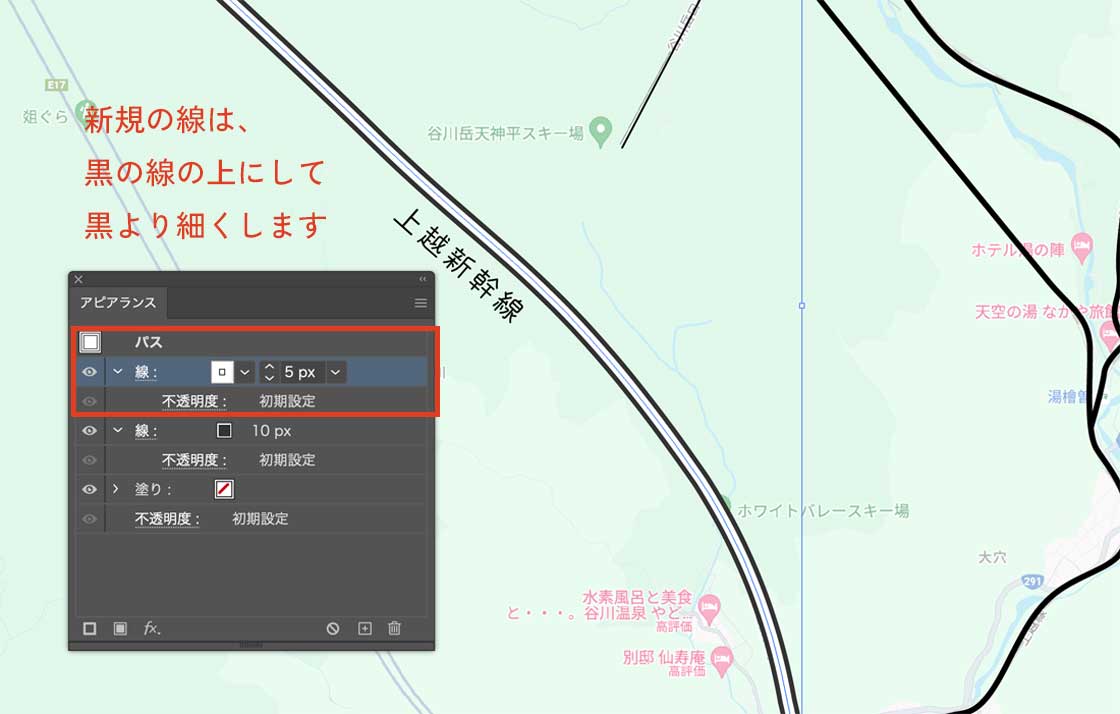
線の色:ffffff(または0)白
線の太さ:5px(または1.5mm)に指定します。
追加した線は黒い線の上にしてください。

追加した白い線を破線に設定したら、完成です

② 駅の作り方
駅は、線路を作ったときと同様です。
駅の場所を
ダイレクト選択ツール(A)で選択>コピー(⌘+C)>その場にペースト(⌘+F)します。
ペーストしたパスを少し太くして、色を変えれば駅の完成です。
線路の太さ:3px(または1mmくらい)
駅の線の太さ:8px(または2.8mm)くらい
駅の線の色:c9caca(またはK30)

③ 登山コースの靴跡の作り方(パターンブラシの作り方)
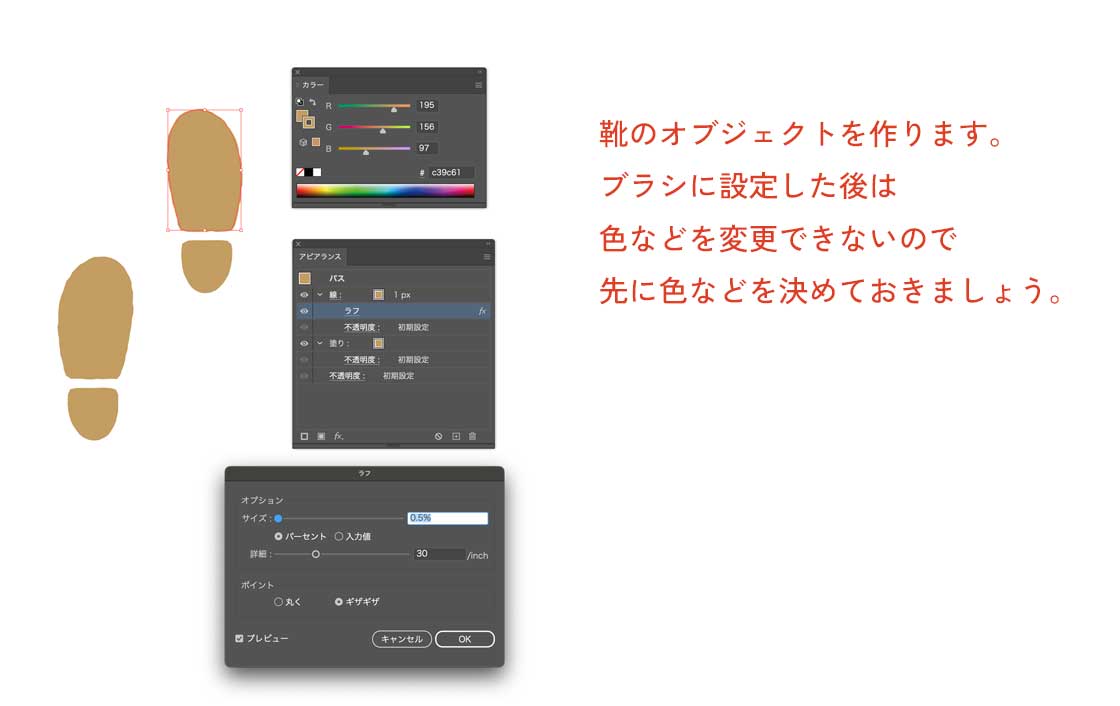
靴跡のオブジェクトを用意し、ブラシパネルを表示させます。
ブラシは作った後に色を変えることはできませんので、先に色を決めておきましょう。

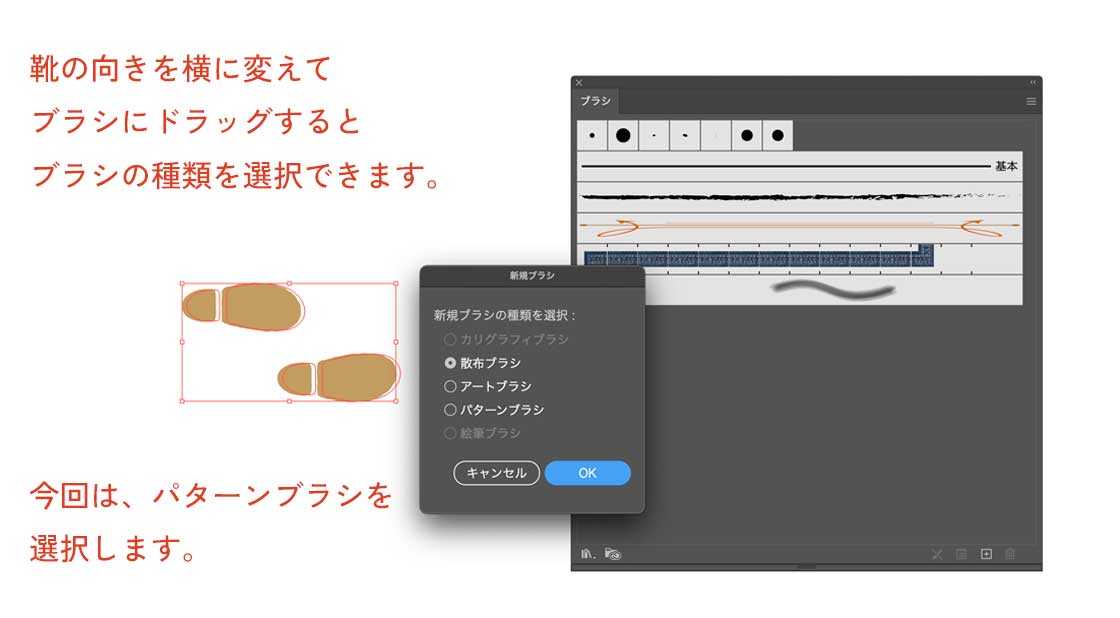
靴のオブジェクトができたら、ブラシに設定します。
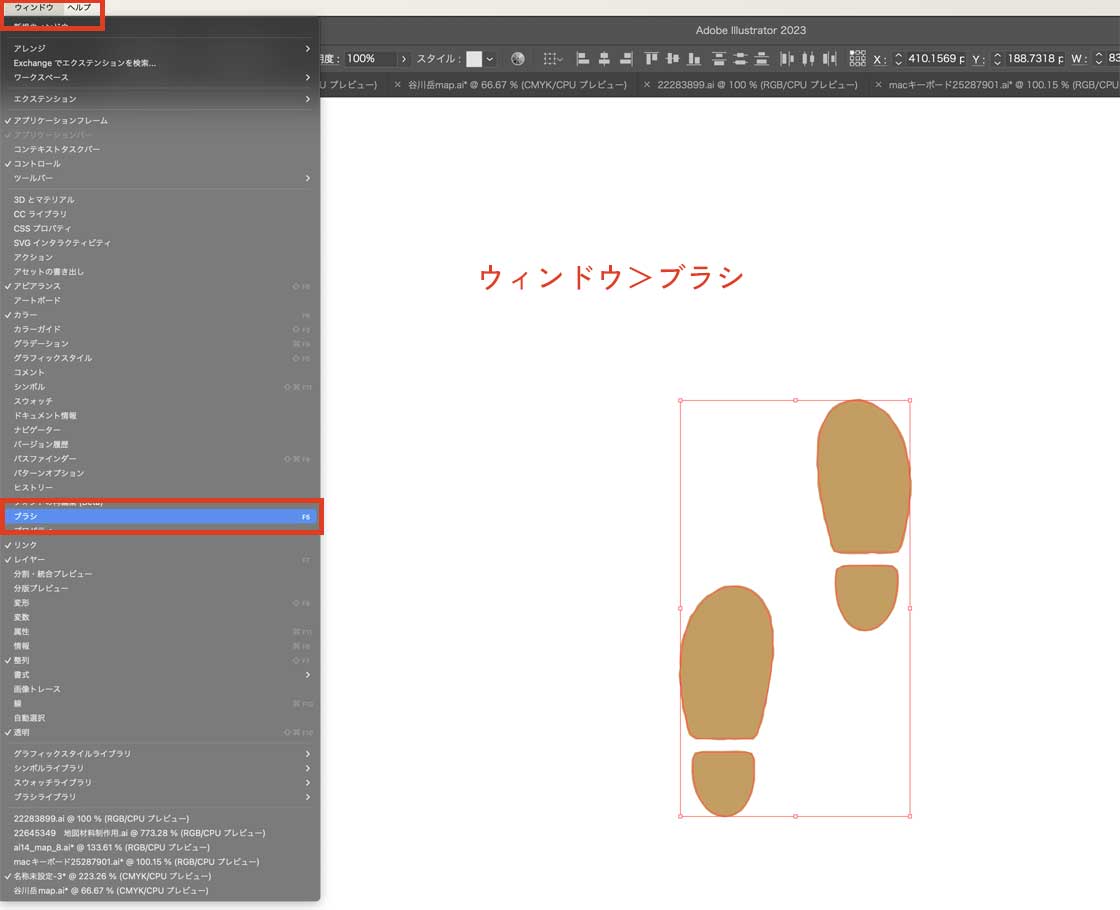
ウィンドウ>ブラシでブラシパネルを表示させます。

靴跡をブラシパネルにドラッグ>ブラシの種類>パターンブラシを選択します。

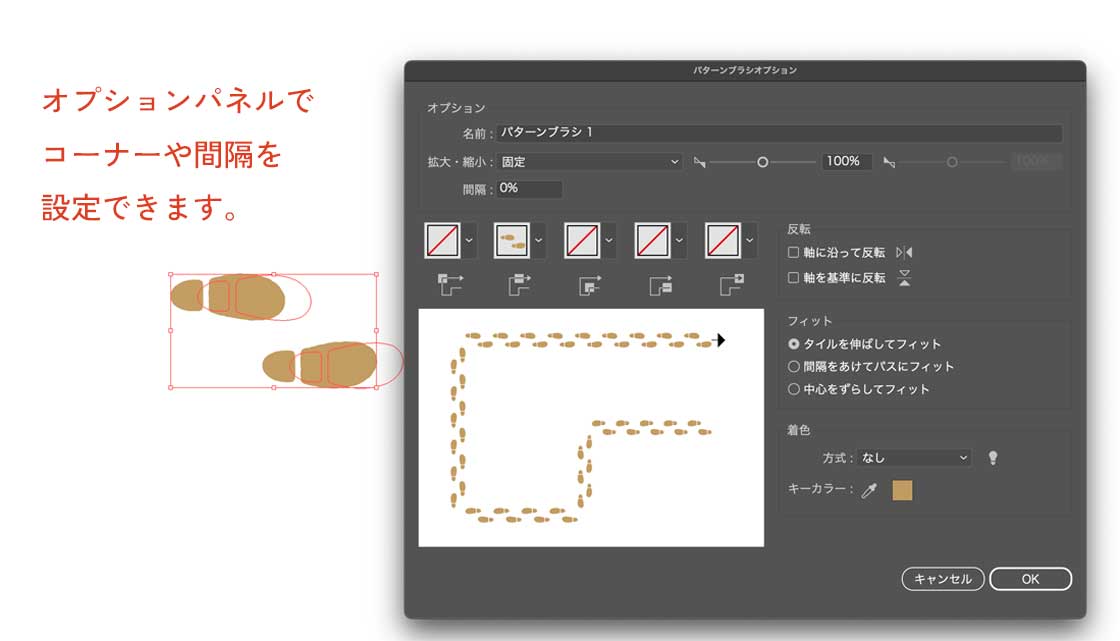
すると詳細パネルが出るので、このように設定します。

これでパターンブラシが完成です。
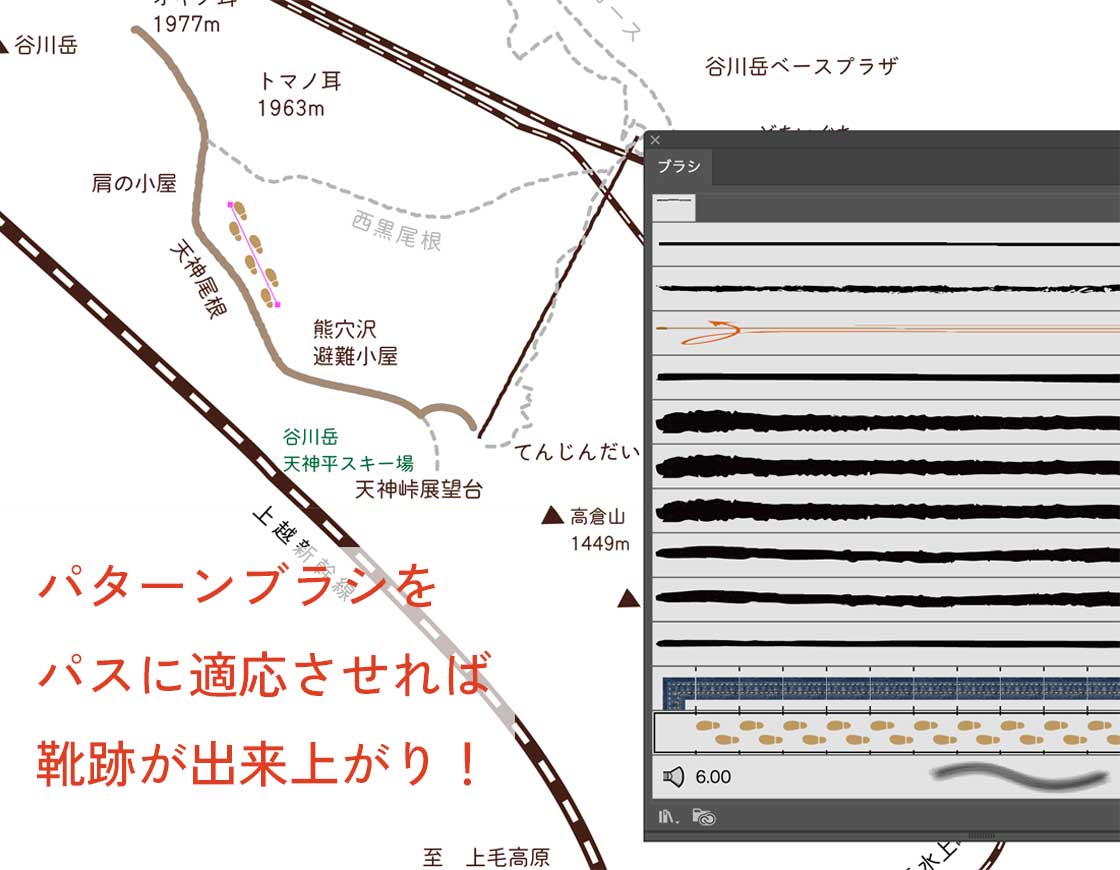
ブラシができたら早速パスに適応させ、登山コースに沿って靴跡を乗せます。

STEP 4 手書き風にアレンジする
テンプレート上に目印や文字を配置して下絵が完成したら、
次に手書き風にアレンジしていきます。
いろいろな方法がありますが、パスの変形でラフにするパターンとブラシを使うパターンをご紹介します。
パスの変形で線をラフにする
illustratorのパスは、手ブレのない正確でまっすぐな線なので手書きには見えません。そのため、インクが滲んだような線に変えると手書き感が出ます。
パスをラフにして手書き感を出す方法があります。
パスの変形>ラフは、こちらの記事でご紹介しています。

ブラシを使って手書き風にする
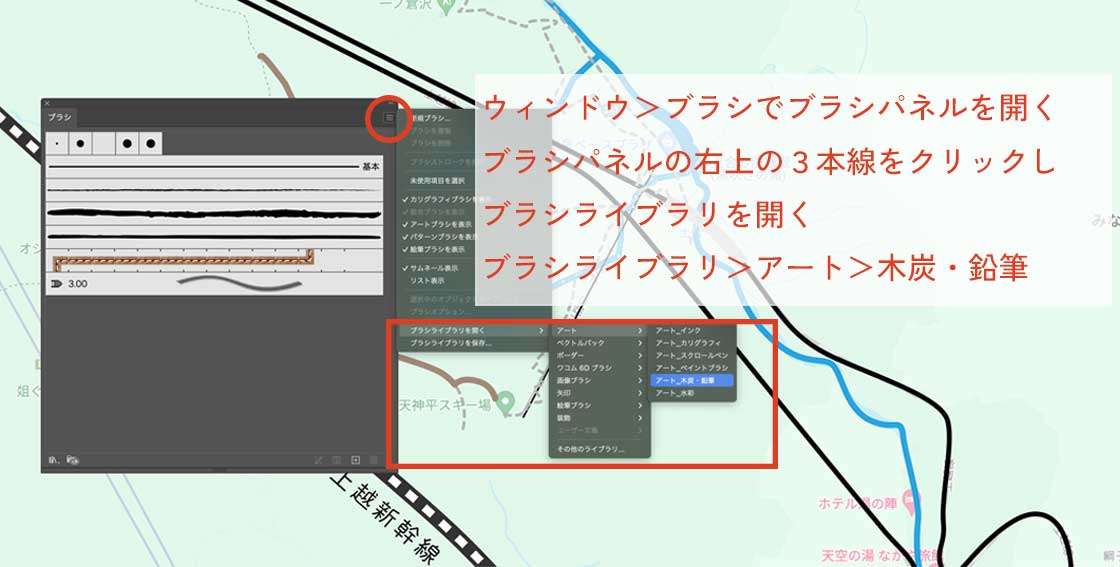
ウィンドウ>ブラシでブラシのパネルを表示させます。
ブラシパネルの右上の3本線を表示させ、ブラシライブラリを開きます。

変えたいパスを選択したまま、
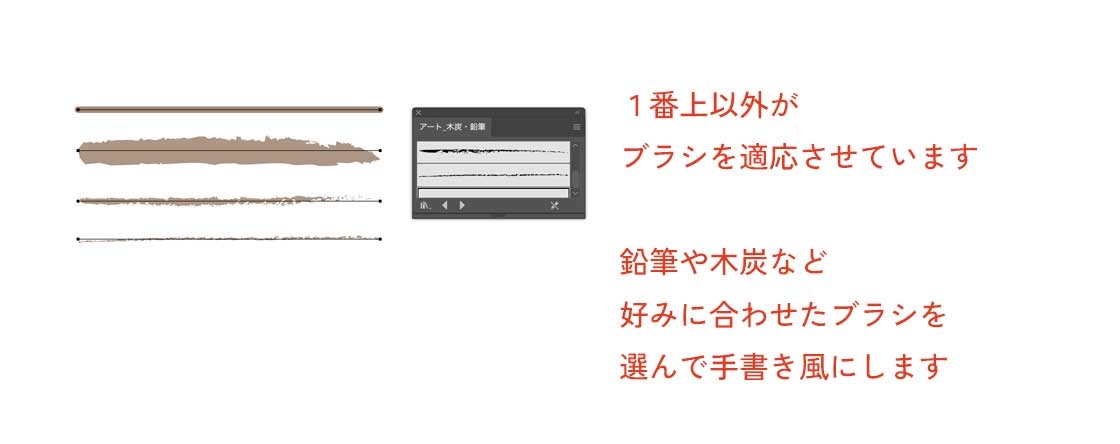
ブラシライブラリのアート>木炭・鉛筆のパネルの中からブラシを選ぶとパスが変わります。

ブラシはいろいろな種類があるので、試してみてください。
まとめ
オリジナルの地図の作り方のご紹介でした。
今回ご紹介した地図は、
山小屋・バス停・トイレマークなどもすべてIllustratorで制作しています。
長方形ツールや楕円形ツールなどを使いカンタンに作るため、
絵心のないわたしでも全てオリジナルの地図を作ることができます。
イラストの地図は、見つけた高山植物や雷鳥を挿絵に入れるなどアレンジも無限大なので、
オリジナリティあふれる地図にするには最適でおすすめです。
とても長い記事になってしまいましたが、
最後まで読んでいただいてありがとうございました♪