表現力アップ!素材感を出せるオーバーレイと乗算の特徴と使い方

Adobe Illustrator 2023
【Adobe illustrator】紙・布・金属などの素材感を足すときに使える「オーバーレイ」と影が得意な「乗算」の比較と使い方について
| 項目 | 評価 |
|---|---|
| この記事をおすすめしたい人 | Adobe iilustrator初心者さん |
| 難易度 |
【Adobe illustrator】オーバーレイとは? 乗算との違いについて
Adobe illustratorで作ったベクターイラストの、
「ベタ塗り感を解消したいときに、素材を重ねて素材の質感を出す方法」があります。
例えば水彩画風にするために、
画用紙や絵筆の質感の画像を重ねるやり方などがこれに相当します。
そのときに重ねるオブジェクトの描画モード「オーバーレイ」と「乗算」の違いや、
その使い分けかたについてご紹介します。

他にも和紙・羊皮紙・金属・布などの素材感を出すときにも、使えます!
乗算とオーバーレイ 比較
乗算とオーバーレイは、描画モードの中では似ていますが明確な違いがあります。
両者の違いをわかりやすくするために、
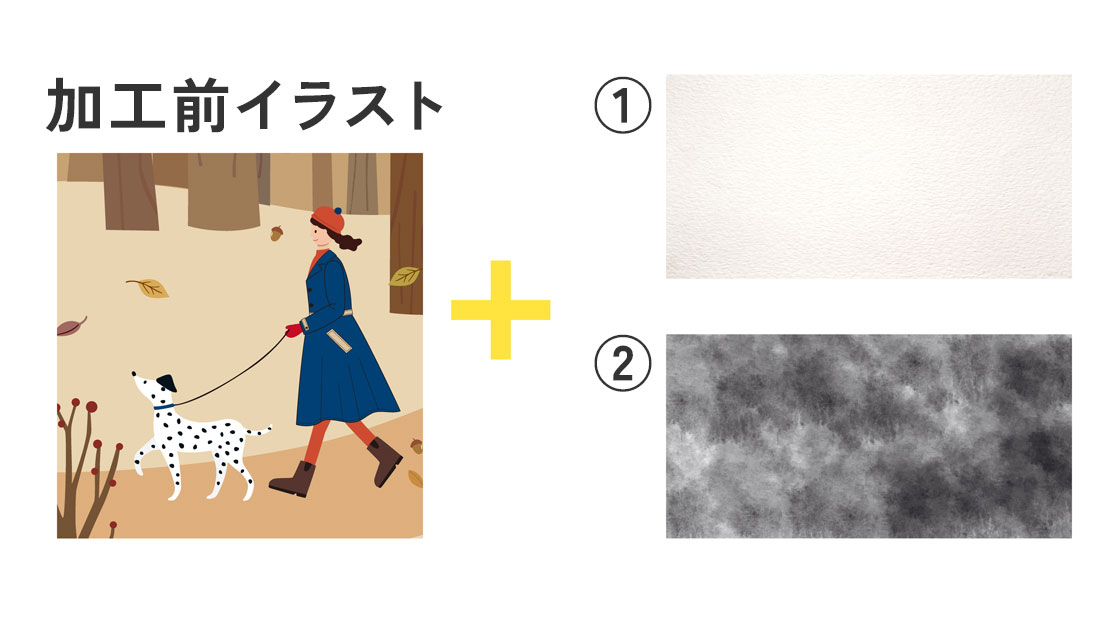
同じベクターイラストの上に、2つの素材画像を乗せて描画モードを比較しました。
①画用紙の素材ファイルjpg(白っぽいが凹凸のある素材)
②絵筆の素材ファイルjpg(黒っぽい絵筆の水溜まり感のある素材)

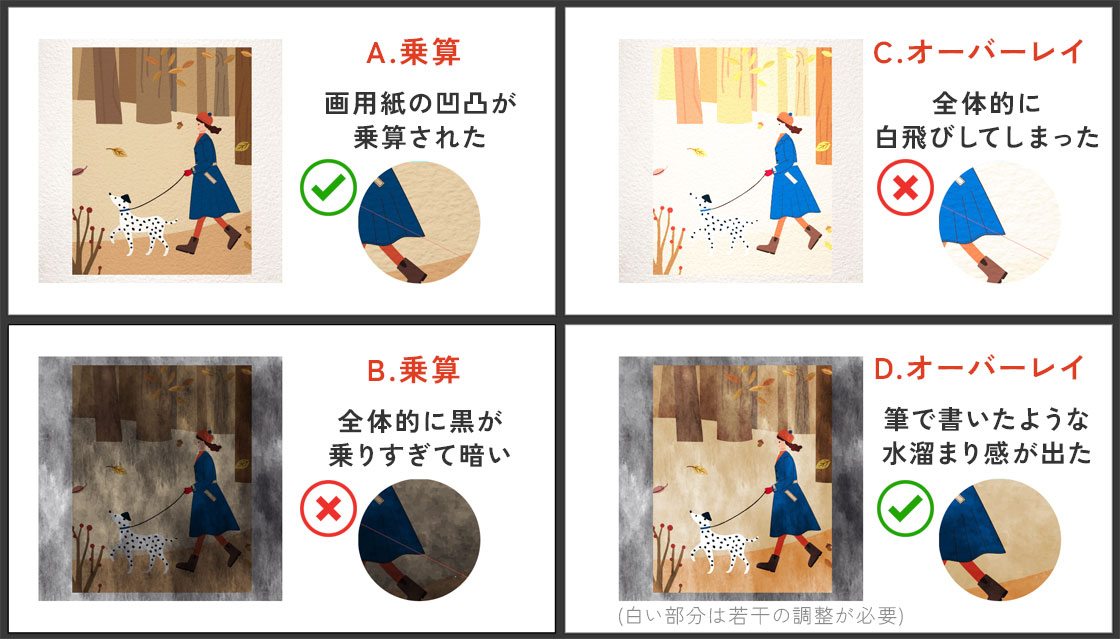
まずは下記の比較をご覧ください。
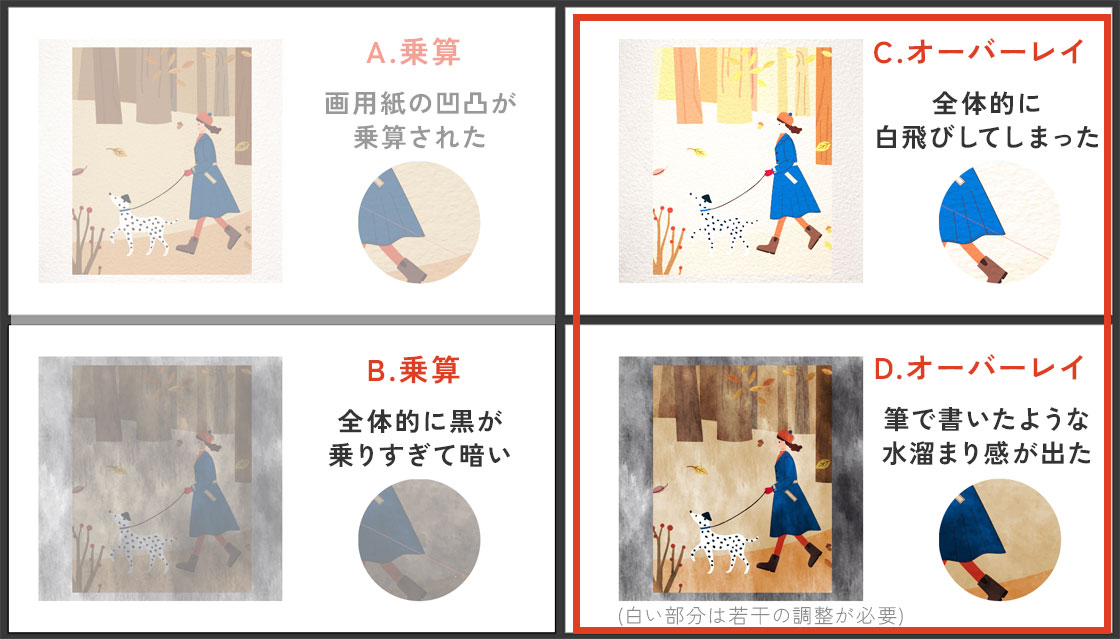
描画モードは、左が乗算/右がオーバーレイです。
白っぽい素材は乗算(A)で重ねると、画用紙の素材が出ました。
逆にオーバーレイ(C)で重ねた場合は、白飛びしているみたいに光ってしまって見えません。
黒っぽい素材は乗算(B)では暗くなりすぎてて見えなくなってしまいました。
逆にオーバーレイ(D)で重ねると、筆で書いたような素材感が出ています。

この両者の違いは、なぜでしょうか?
もう少し詳しく説明します。
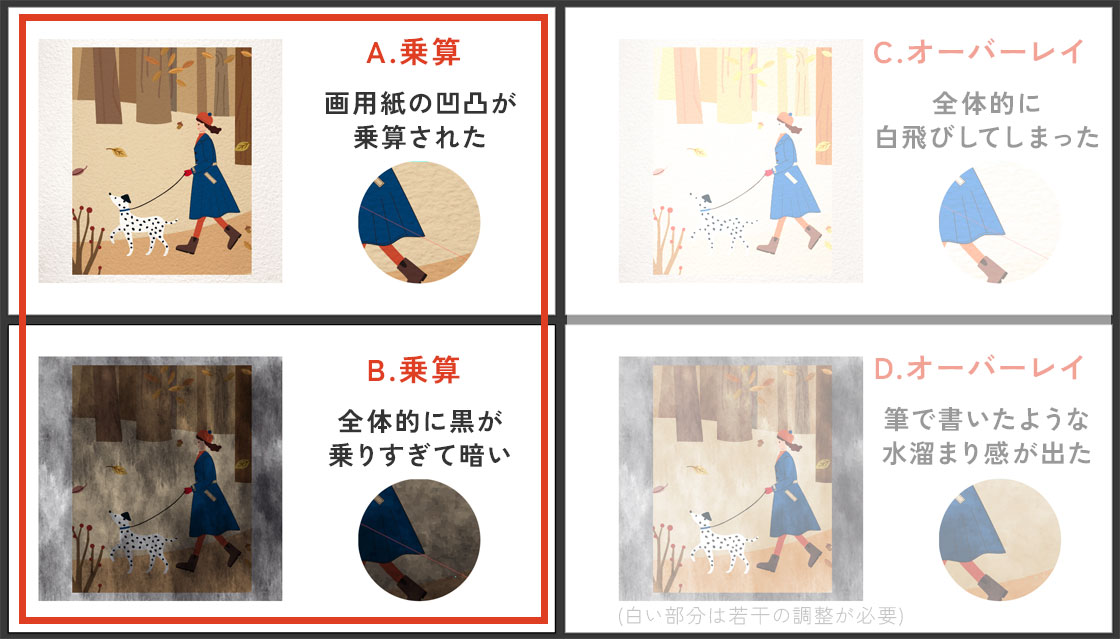
「乗算」は、重ねるほど濃くなり黒に近づく(A,B参照)

左側の乗算を比較します。
乗算は重ねれば重ねるほど濃くなるため、濃い色同士だと、どんどん黒くなっていきます。
Aを見ると白っぽい素材を乗算で重ねた場合は、
乗算の場合は画用紙の凹凸の影色が加わり、画用紙感がでています。
逆にBの黒っぽい素材をイラストの上に重ねると、
全体的に濃い色が乗るため暗い墨汁のようになってしまいます。
暗い素材を重ねるときは乗算は要注意です。
オーバーレイはコントラストがあがる(C,D)

次に、右側のオーバーレイを比較します。
オーバーレイは濃いところは乗算になるためより濃く、
薄いところはスクリーン(※1)になるため、より白くなります。
Cの白っぽい画用紙は凹凸の影の部分は問題なく見えるものの、光の部分が淡いベージュの背景に重なりスクリーン効果で白飛びしたようなイラストになってしまいました。
逆に濃い色の素材を重ねるときは、乗算よりオーバーレイがオススメです。
Dのオーバーレイは、絵筆の水溜まり感が出て加工前イラストのベタッとした感じがなくなり、水彩画風になります。
ただし強調された分白さも目立ちますし、ブーツなどの濃色は靴の色味がかわってしまうので、
不透明度%の数値を下げるなどの調整をするとより仕上がりが良くなります。
※1 スクリーンは重ねると白くなります。
乗算は重ねるほど濃くなって黒に近づき、
オーバーレイは濃い色はより濃く(乗算効果)、
薄い色はより薄く(スクリーン効果)なります
乗算とオーバーレイ比較表
オーバーレイと乗算の比較と使い分けについて、ざっくりとした表にしました。
| 乗 算 | オーバーレイ | |
|---|---|---|
| それぞれの特徴 | 重ねるほどに濃くなる (黒に近づく) | 濃い色は乗算/ 薄い色はスクリーン効果 コントラストUP |
| 淡い色の素材(上面) × 淡い色(背面) | ◯ 少し濃くなるが 素材感が出る | × 白飛びしがち |
| 淡い色の素材(上面) × 濃い色(背面) | ◯ 少し濃くなるが 素材感が出る | ◯ コントラストがつくが 素材感が出る |
| 濃い色の素材(上面) × 濃い色(背面) | × 黒っぽくなってしまう | △ 濃くなるため調整が 必要だが素材感が出る |
| 濃い色の素材(上面) × 淡い色(背面) | △ 掛け合わせの色になるが 影などに便利 | ◯ コントラストがつくが 素材感が出る |
2つの違いをざっくり表すと、こんな感じでしょうか。
表まで作っておいてなんですが、一概に言い切れないところもあります。
素材データの色濃度や加工後イラストの方向性にもよるため、調整は必要になると思います。
影は乗算・素材感を足すときはまずオーバーレイで試す
それぞれの違いを理解すると、描画モードを選びやすくなります。
私は、影を作るときは乗算にしています。
背景の上に物体の影(グレー)をうっすら乗せたときに、背景の色とグレーをかけ合わせた影色になるため自然な影に見えます。

逆にご紹介したような素材感をプラスしたいときは、まずオーバーレイで試してみます。
あくまでも主役は背面のイラストであり上の素材は質感を足すためのものなので、
上に重ねすぎて背面のイラストの色が濃くかわってしまうのを防ぐため、
乗算はなるべく避けオーバーレイを試してみます。
オーバーレイで試して白飛びするようなら描画モード(上面)の不透明度を下げたり、
乗算やソフトライトなどの描画モードを試すようにしています。
以上、似ているようで似ていない、オーバーレイと乗算の特徴でした。
最後まで読んでいただいて、ありがとうございました♪