Adobe illustrator 段落パネルを使いこなして箇条書きを美しく!

Adobe illustrator 2023
箇条書きは、段落パネルを使うのがおすすめです。
手動でガイドに沿って揃えるのはタイムロス。
| 項目 | 評価 |
|---|---|
| ターゲット | 私は知らなかったので ベテランも含むALLユーザー |
| 難易度 |
段落パネルは自動で空きを調節できるから使いやすい!

レシピのデザインやキャンペーンの注釈など、
省スペースで文字組みをするときに、箇条書きにすることも多いと思います。
その箇条書きをきれいに整頓できるカンタンな方法は、段落パネルの設定です。
この段落設定を知っていると、
ガイドに沿って手動でちまちま揃えたり、
0.1mmのズレを手動で調整したりする必要がなくなります。
気になる箇所だけ見ることもできます。
目次から気になる箇所をクリック、またはタップしてください。
イラレ 段落パネルとは
まずは段落パネルはどこ?
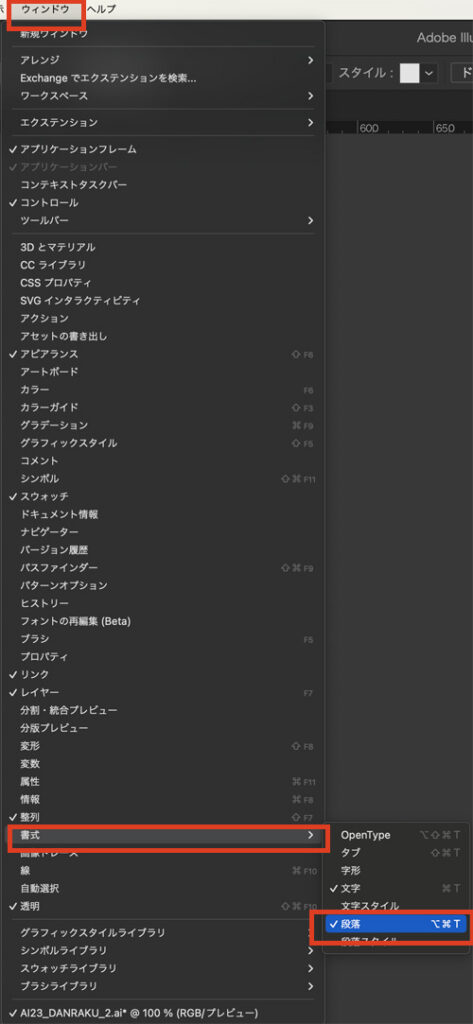
段落パネルは
ウィンドウ>書式>段落
から表示させます

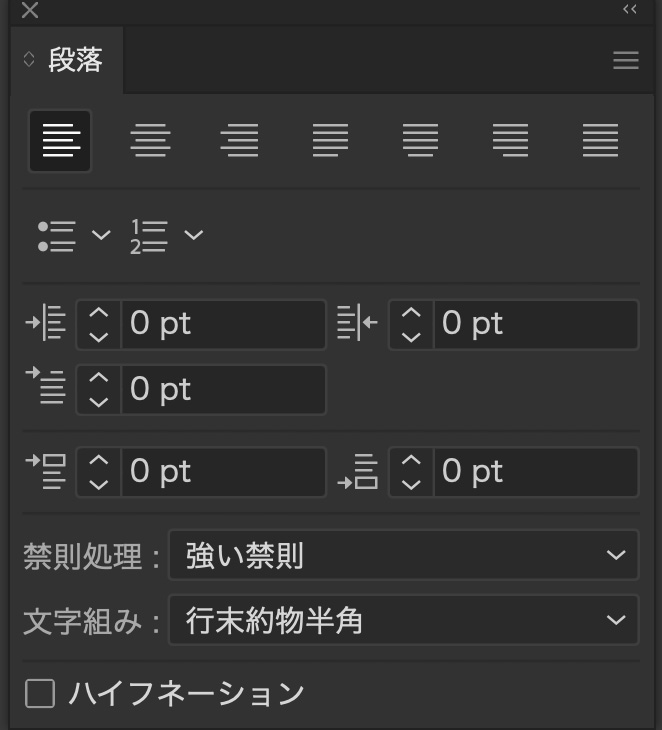
こちらが段落パネルです

イラレ 段落パネルの設定手順
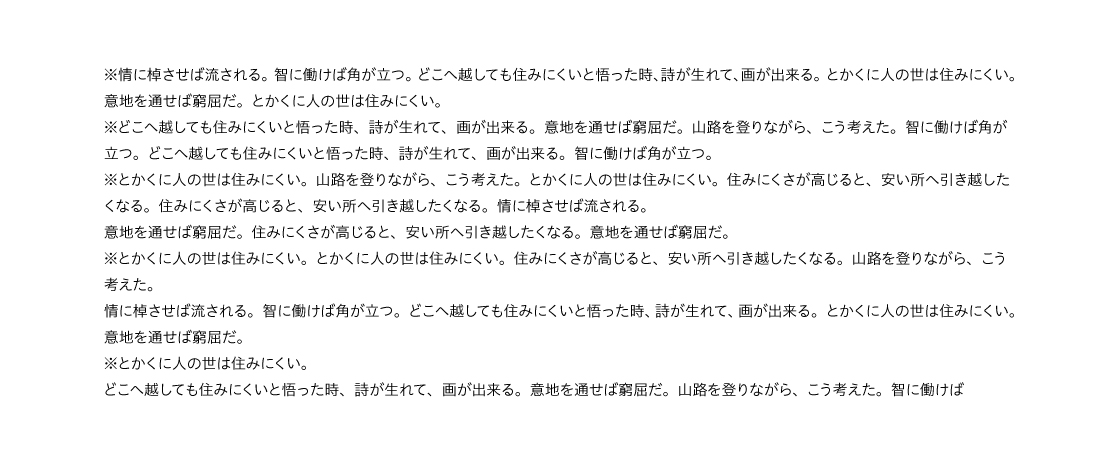
こちらは、イラレのサンプルテキストをテキストボックスで流し込んだ状態です。
こちらを読みやすい箇条書きにしたいと思います。

Step.1 均等揃え(最終行右揃え) 左右を揃える
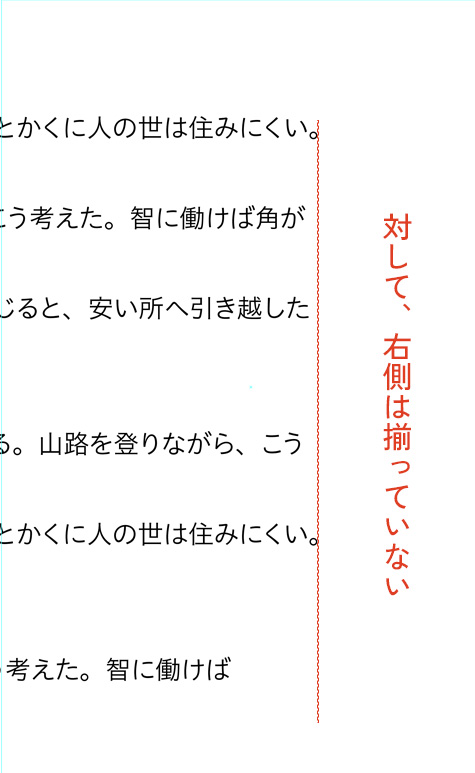
細かなところですが、こちらのテキストボックスで流し込んだ文章の形を見てください。
テキストボックスに流し込んだだけの状態なので左側はきれいに揃っていますが、
行末である右側はガタガタです。


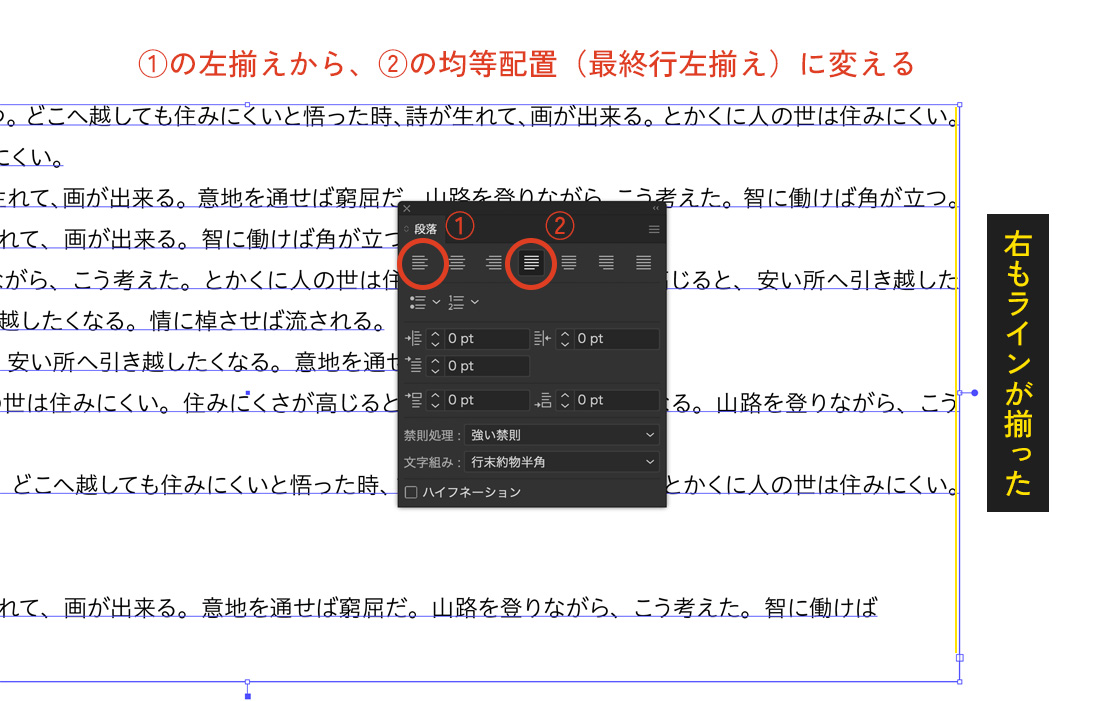
右側を揃えるには段落パネルの「行揃え」を設定します。
段落パネルはデフォルトは赤丸の①の左揃えなので、
②の均等配置(最終行右揃え)に変えます。(②の部分をクリックするだけ)

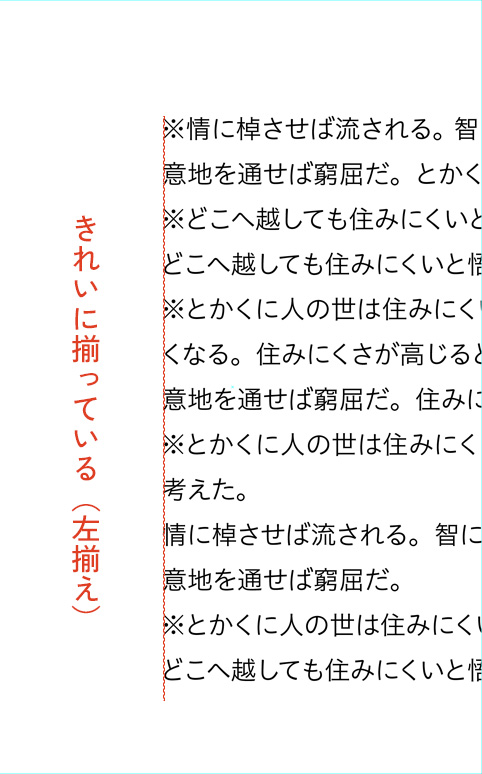
これで右もきれいに揃います。
Step.2 インデント ※印だけ1文字分、左にずらす
次に※印の部分だけ1文字左にずらします。
段落>インデント
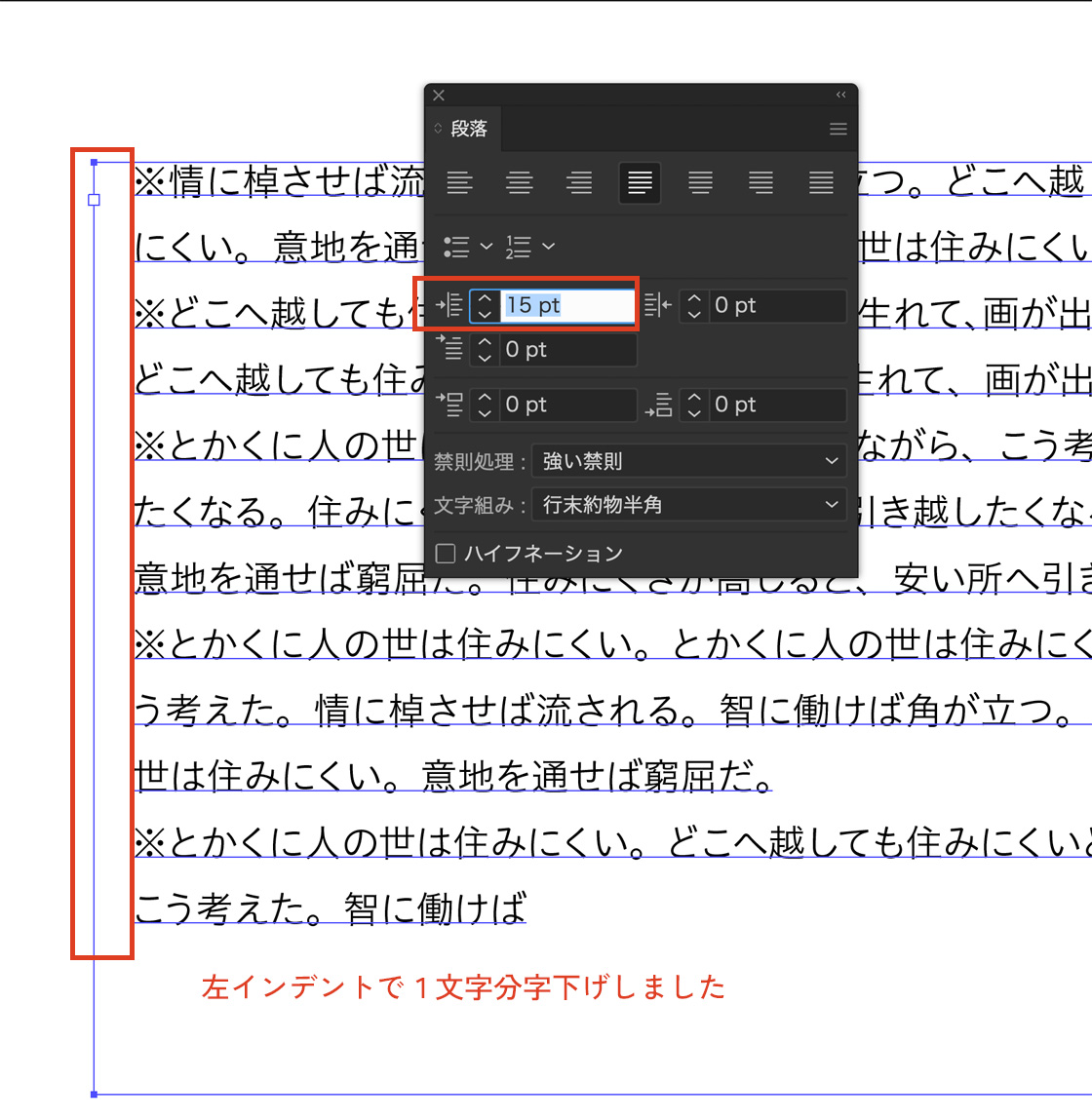
インデントの設定は4つありますが、左上の「左インデント」設定で
まず先頭の文字を文字の大きさの15pt(1文字分)字下げします。

これでまず、1文字分の空きができました。

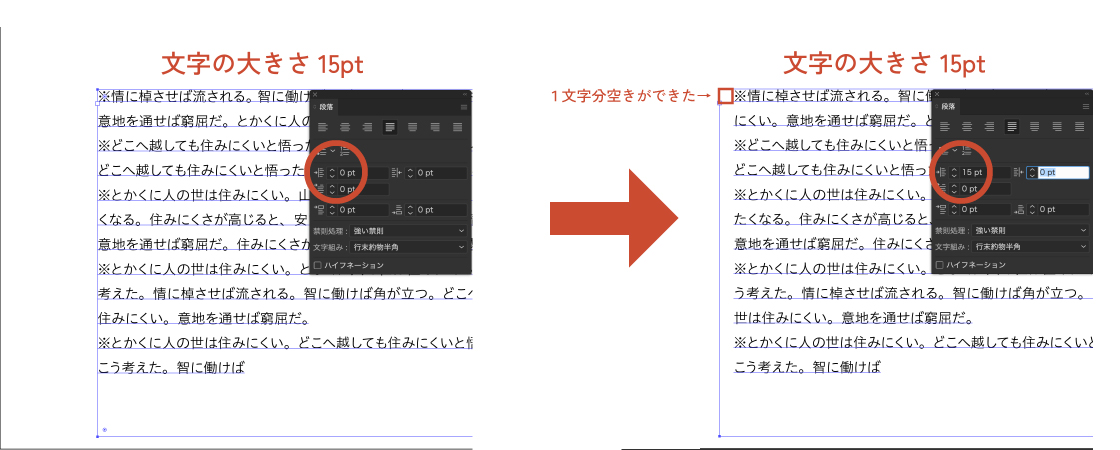
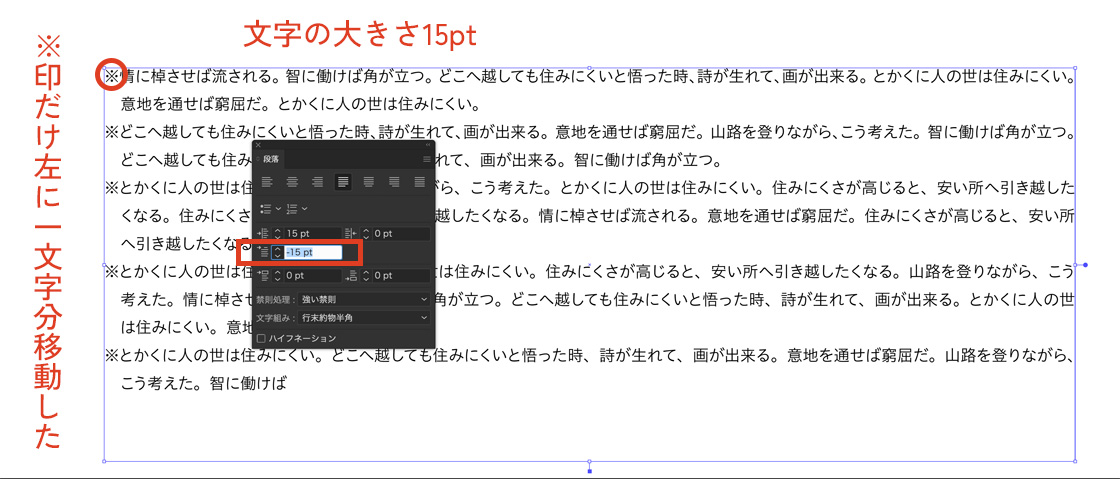
次に※印だけ左に1文字分、左へずらします。
4つあるインデントのうち左下の「1行目左インデント」を、-15pt(1文字分)に設定します。

これで見やすい箇条書きになりました。
Step3 段落前のアキ 段落ごとに空きを作ります
最後に各段落ごとにまとまり感を出す、行間にしていきます。
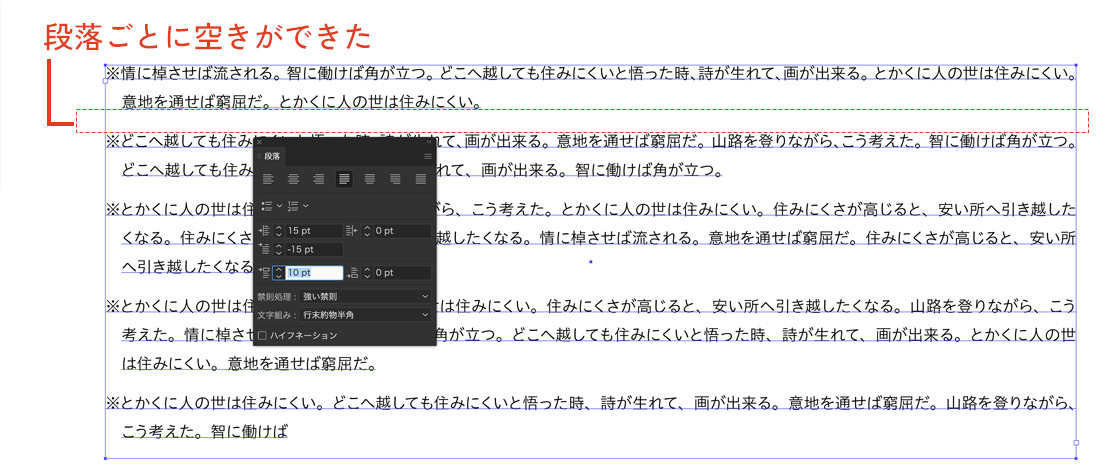
段落パネルの「段落前のアキ」に数字を入れて設定します。
文字の大きさとスペースなどで調整して入れます。今回は10ptにしました。

これで段落ごとにアキができました。
これで箇条書きの設定は終わりです。
段落パネルの各名称(一覧)
今回の箇条書きの設定では使いませんでしたが、段落は他にもいろいろな設定があります。
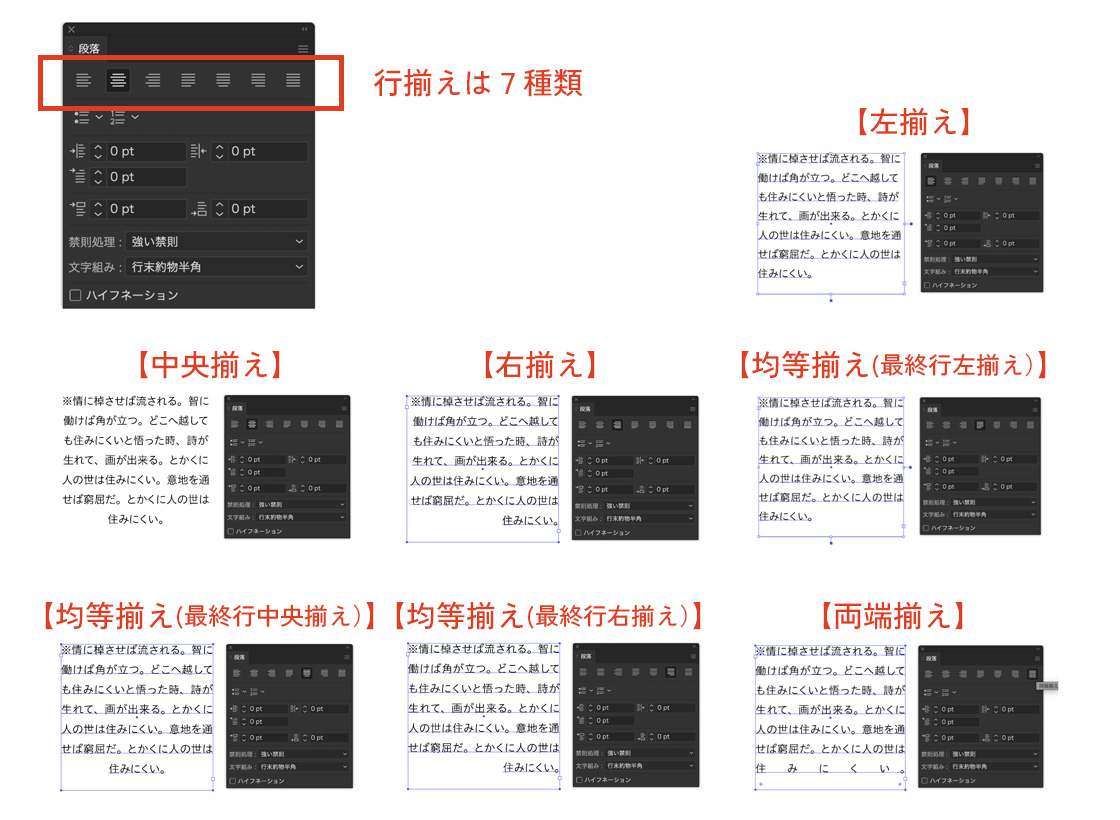
1 行揃え
行揃えは全部で7種類です。それぞれの違いは以下の通りです。

よく使うのは、文章の一番左側だけ揃えた【左揃え】、文章の右側だけ揃えた【右揃え】、
【中央揃え】、左右をきちんと揃えた【均等揃え】の最終行左揃えでしょうか。
他に両端揃えは、雑誌などの段組みレイアウトに使われています。
2 箇条書きの記号
箇条書きの先頭の記号も設定できます。(※印などはないのでテキストにあらかじめ入力要)

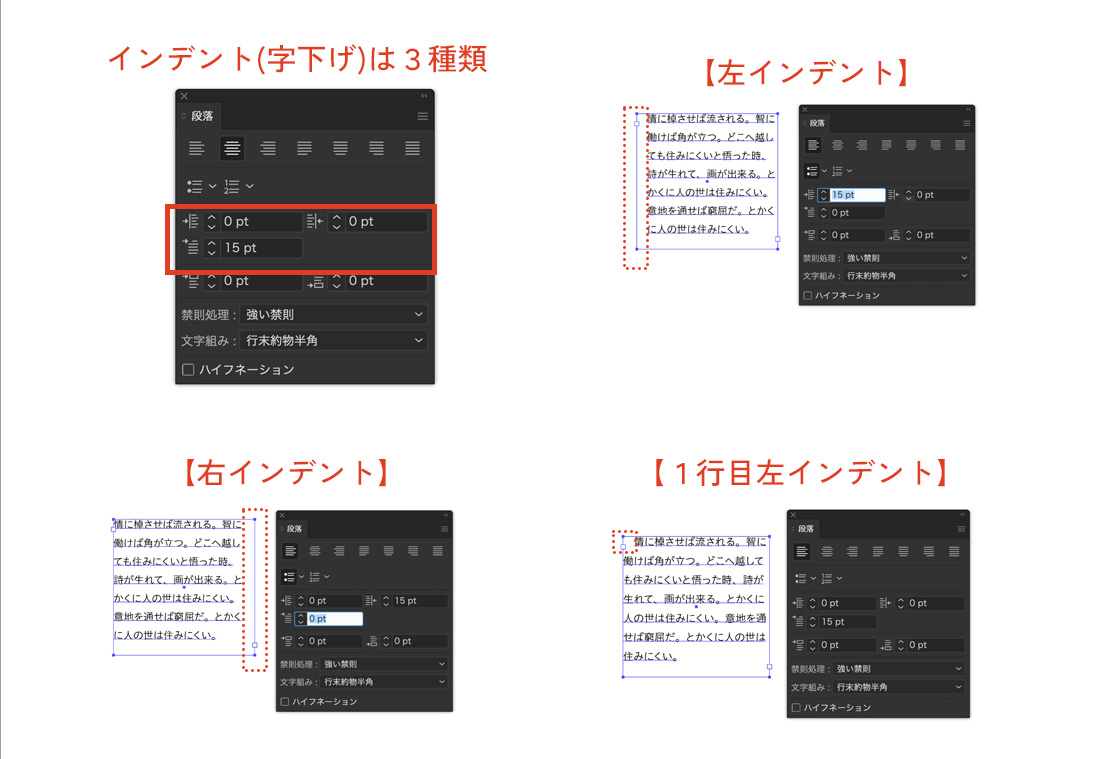
3 インデント(字下げ)
インデント(字下げ)は3種類、違いは以下の通りです。

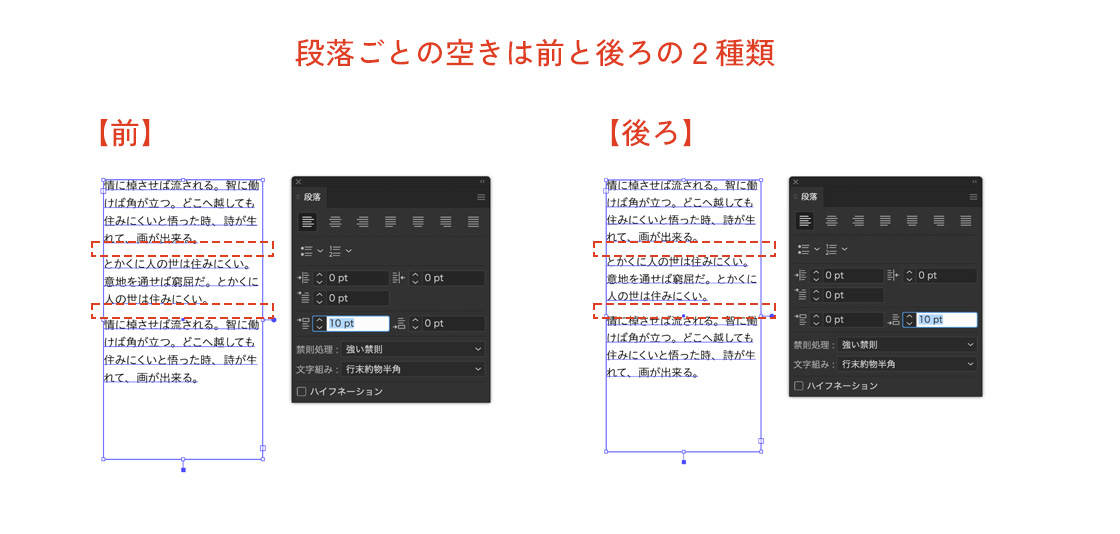
4 段落ごとの空き
最後に、段落ごとに空きを作る設定は2種類。
段落の前と後にそれぞれ空きを作ることができます。

まとめ
以上が、段落設定で箇条書きを作る方法です。
左だけじゃなく右端も揃えたり、段落ごとに行の空きを揃えたり…。
本当に便利です。
私はつい最近まで知らなかったので、微調整を時間をかけてやっていました。
細かい設定を覚えて、きれいな段組みを目指したいと思います!
最後まで読んでいただいてありがとうございました♪

文字組はつまらないと避けている人も多そう。
でも文字組がかなりデザインの出来を左右します。気になる方はこちらも!