イラレでwebデザイン アートボードをオブジェクトのサイズで作る方法

Adobe Illustrator 2023
Adobe illustratorでオブジェクトのサイズ通りに、アートボードを作る方法
| 項目 | 評価 |
|---|---|
| 対象者 | ALLユーザー |
| 難易度 |
各オブジェクトのサイズに合わせてアートボードを作る!
Adobe illustratorでバナーやポスターを作る際、
ひとつのファイルにたくさんのアートボードを作って作業することがあると思います。
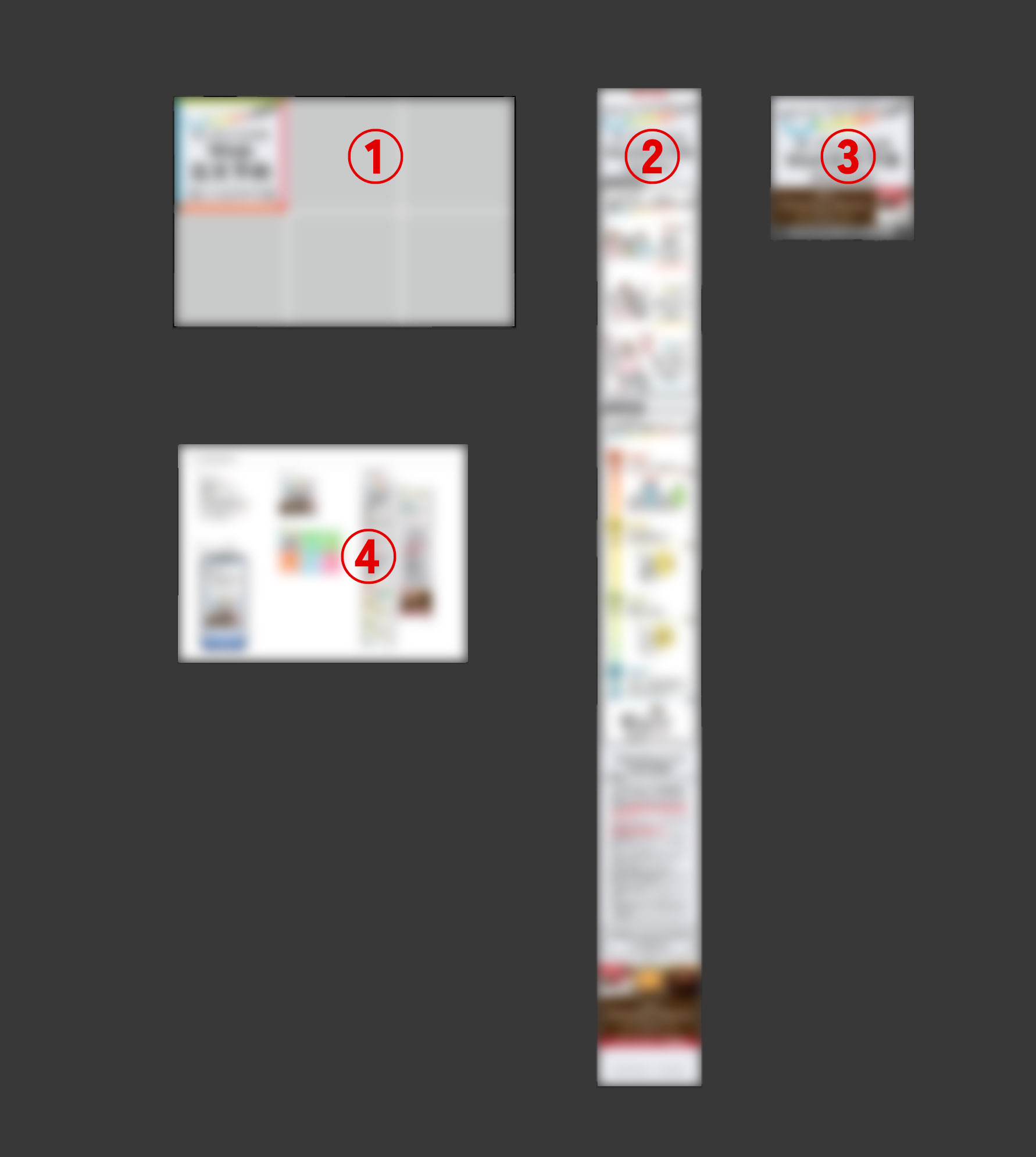
例えば下記のようなファイル。
(こちらはLINE配信しているとあるクライアントのファイルです)
- リッチメニュー
- 縦長のランディングページ(以下LP)
- リッチメッセージ
- それらをまとめたクライアントへの提案資料
などが1つのファイルにまとまっています。

↑黒い部分がアートボード外で、このデータは1つのファイルに4つのアートボードがあります
このように複数のアートボードをまとめて1つのファイルにするときにとても便利な
オブジェクトのサイズどおりに、アートボードを作る方法があります。
今回は、そのやり方のご紹介です。
気になる箇所だけ見ることもできます。
目次から気になる箇所をクリック、またはタップしてください。
新規ファイル制作時にアートボードを作る方法
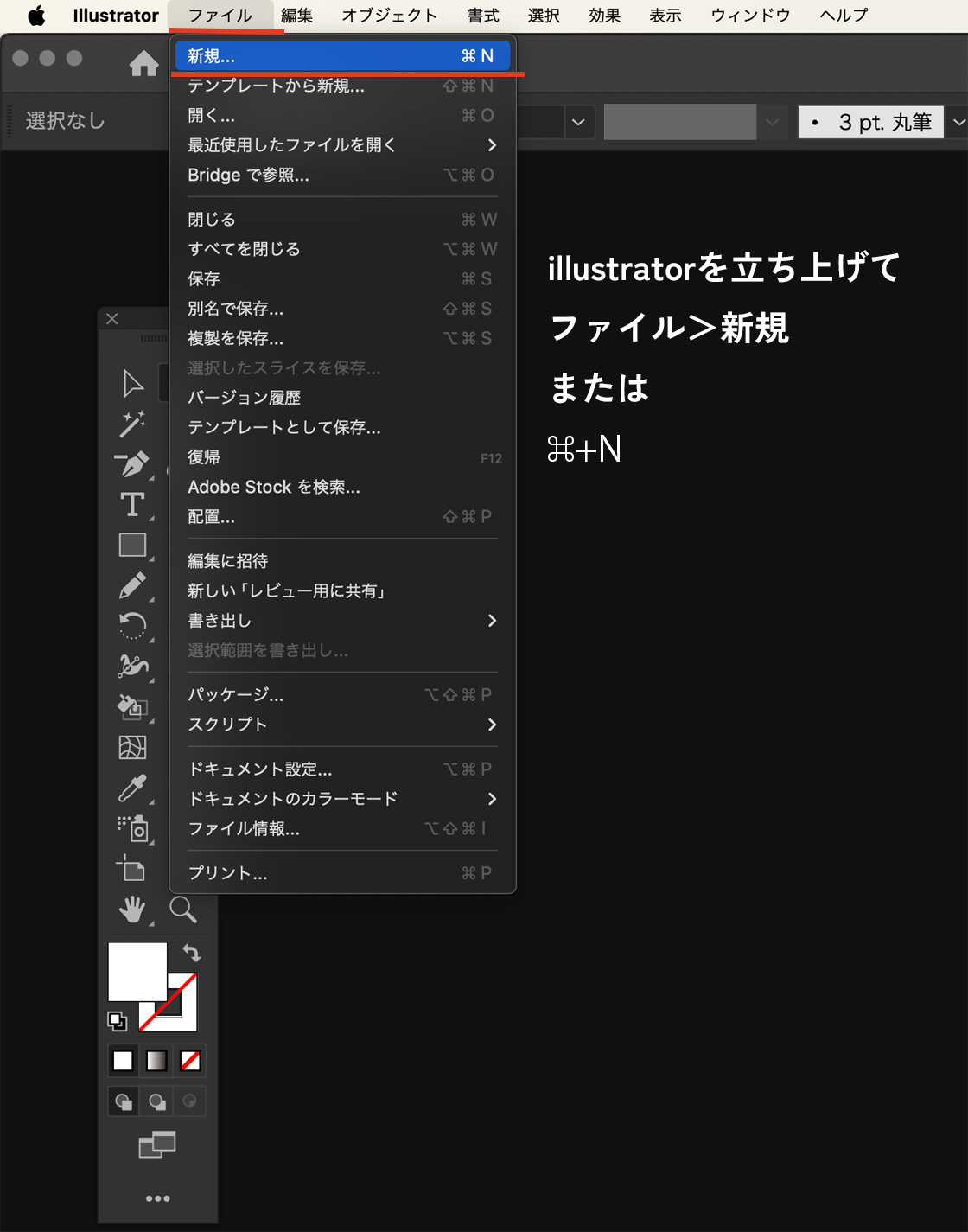
Adobe illustratorの場合、新しくファイルを作って作業を開始するときは
「アートボードを選ぶ」または「アートボードを作成」してから作り始める必要があります。
Adobe illustrator>ファイル>新規
または⌘+N

するとアートボードを選ぶパネルが出てきます。

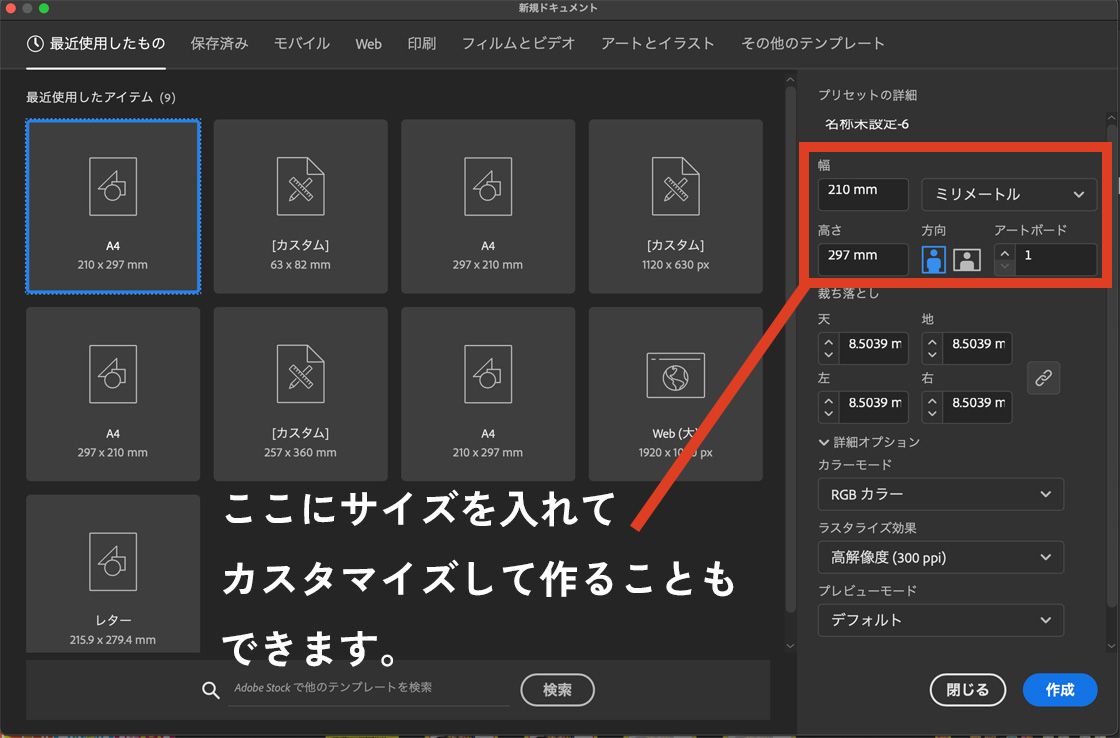
このパネルはいくつかのグループに分かれています。
最近使用したもの/保存済み/モバイル/web/印刷/フィルムとビデオなどがあり、
印刷ならA4など紙のサイズのアートボードがあり、
モバイルはiPhoneXなどのメジャーなデバイスが揃っています。
(Adobe illustrator2023ですがさすがにi-phone16とかはありません)
希望のサイズがあれば選びます。
ない場合は、右側赤枠に希望のサイズを入れてカスタマイズすることもできます。
作業中にアートボードを追加する方法 3つ
制作中にアートボードを追加する方法は3つあります。
①オブジェクトのサイズに合わせて作る方法
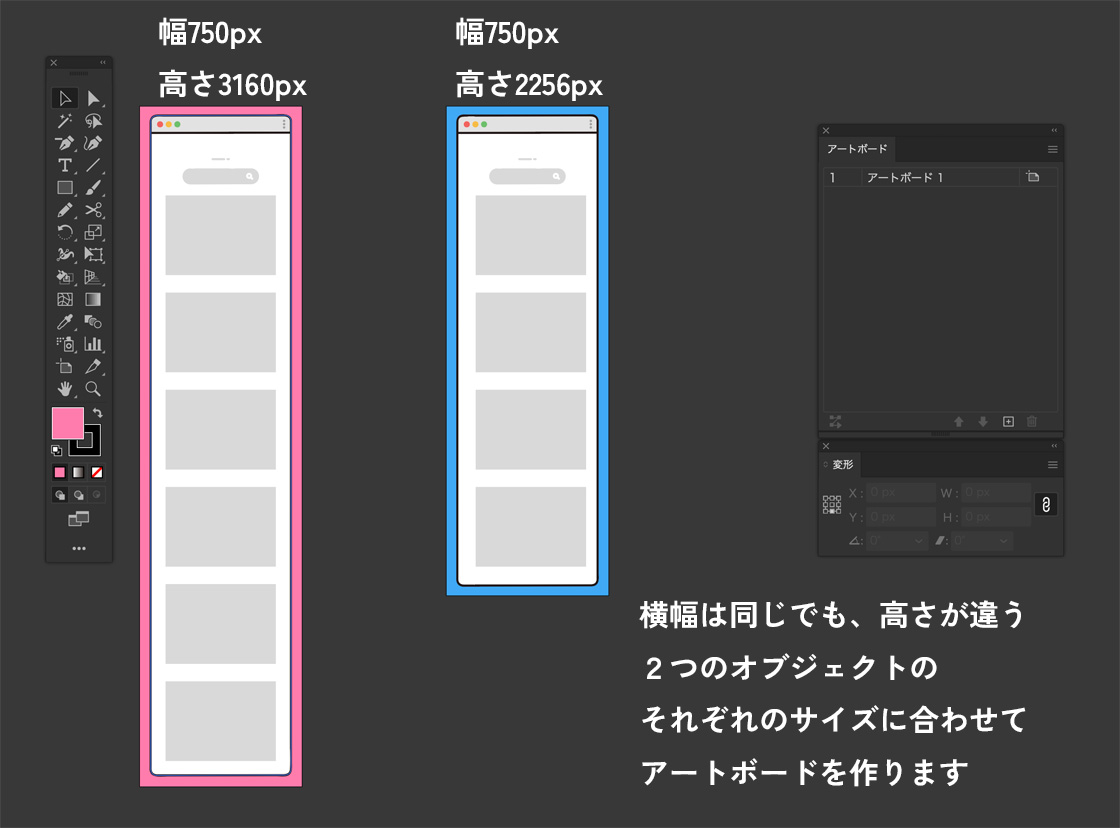
例えば下記のように2つの異なる内容のLPを1つのファイルに作る場合、
幅は決まっていたとしても高さは内容次第と言う場合も多いと思います。

このようなときは、まず作業を仕上げて
各LPのサイズ通りにアートボードを作るのがおすすめです。
【オブジェクトのサイズに合わせて作るメリット】
①オブジェクトのサイズどおりに作るので、アートボードがズレない
②LPの高さがかわるたびにアートボードのサイズを変える手間が省けて効率的
左のピンクのLPに合わせたアートボードを作るには、
オブジェクトの1番外枠のピンクの背景をコピーし、その場にペーストします。
または⌘+C、⌘+F(その場の上面にペースト)でもOKです。
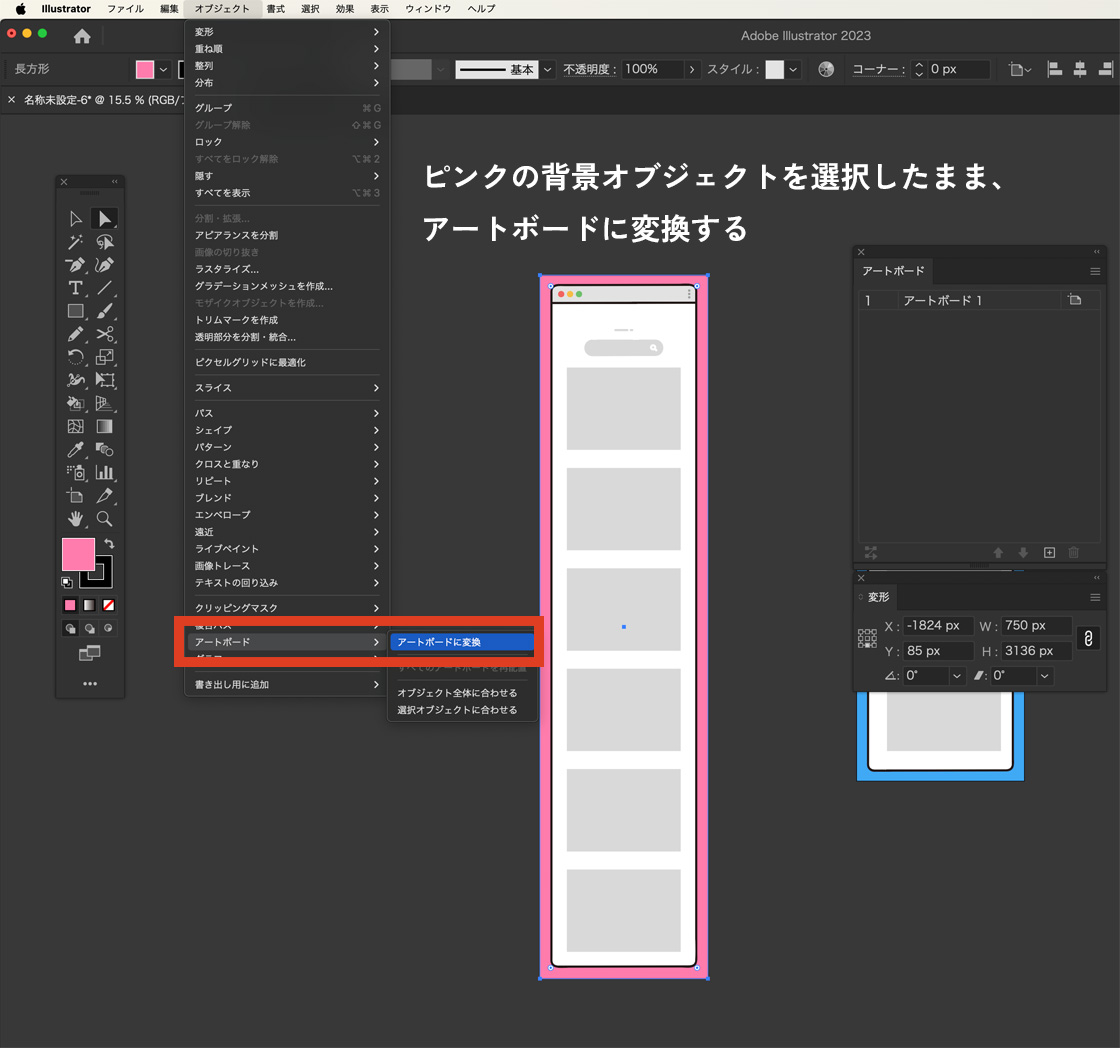
ペースとした背景を選択したまま、オブジェクト>アートボード>アートボードに変換
を選ぶと、ピンクのLPにぴったりのサイズのアートボードが背面に配置されます。

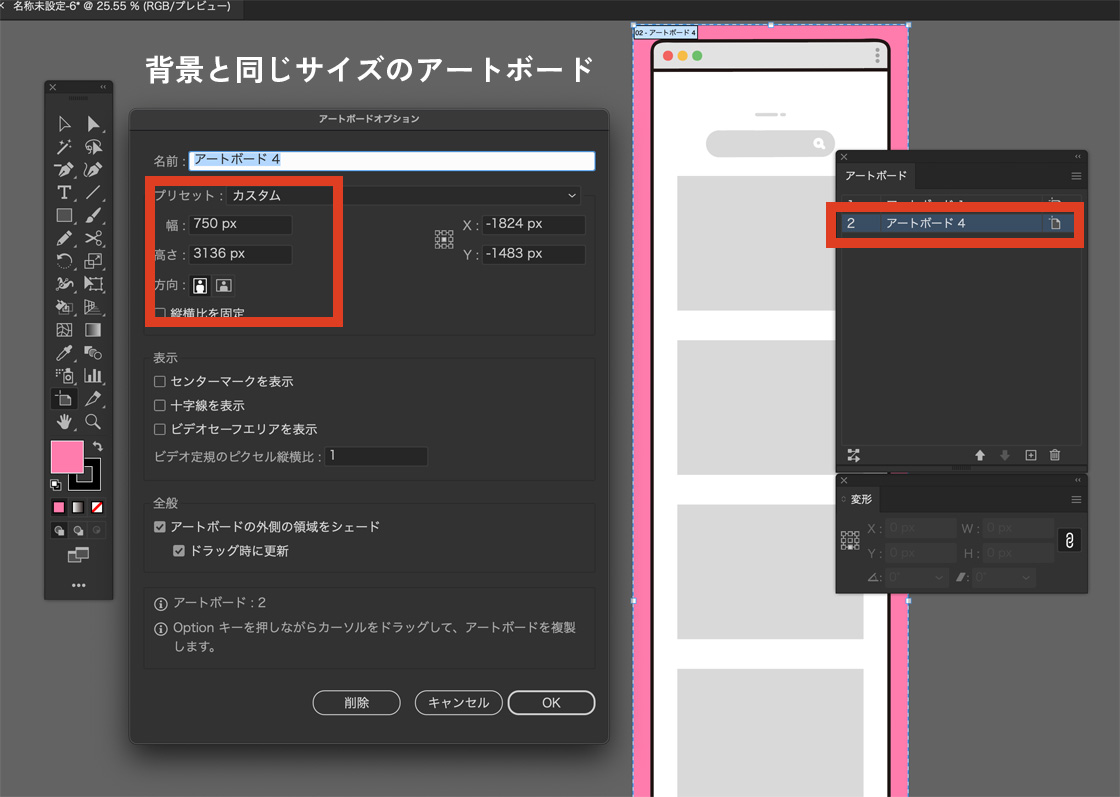
念の為、アートボードを確認すると、アートボード4が追加されサイズもオブジェクトと同じだと確認できます。

とても便利な機能です。
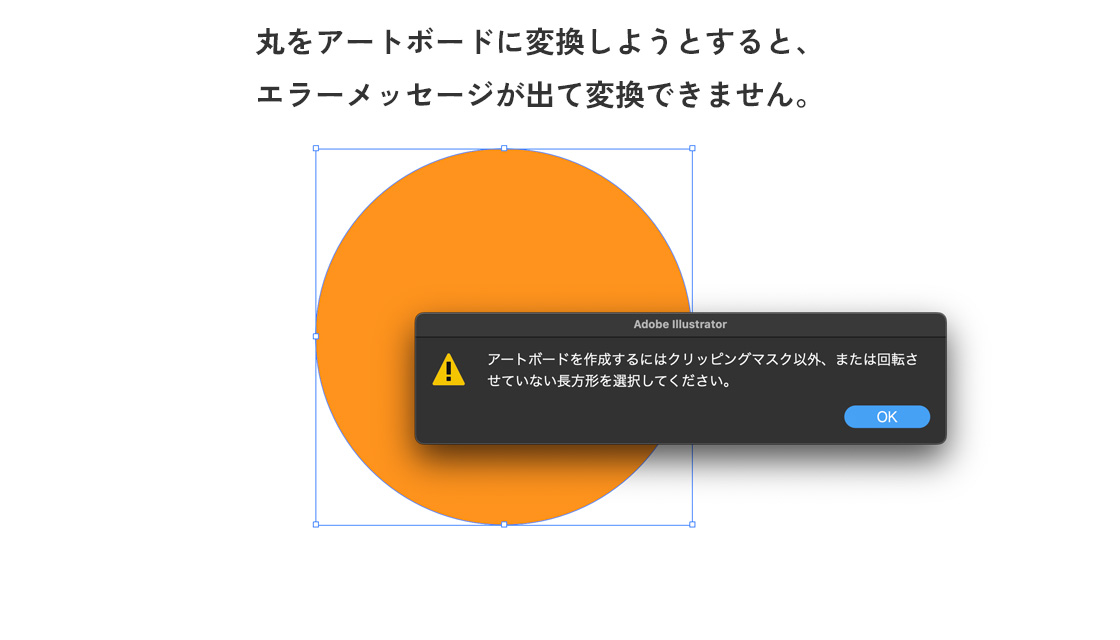
ただし、アートボードは長方形と決まっていて
丸や星形と行ったオブジェクトのアートボードは作ることができません。

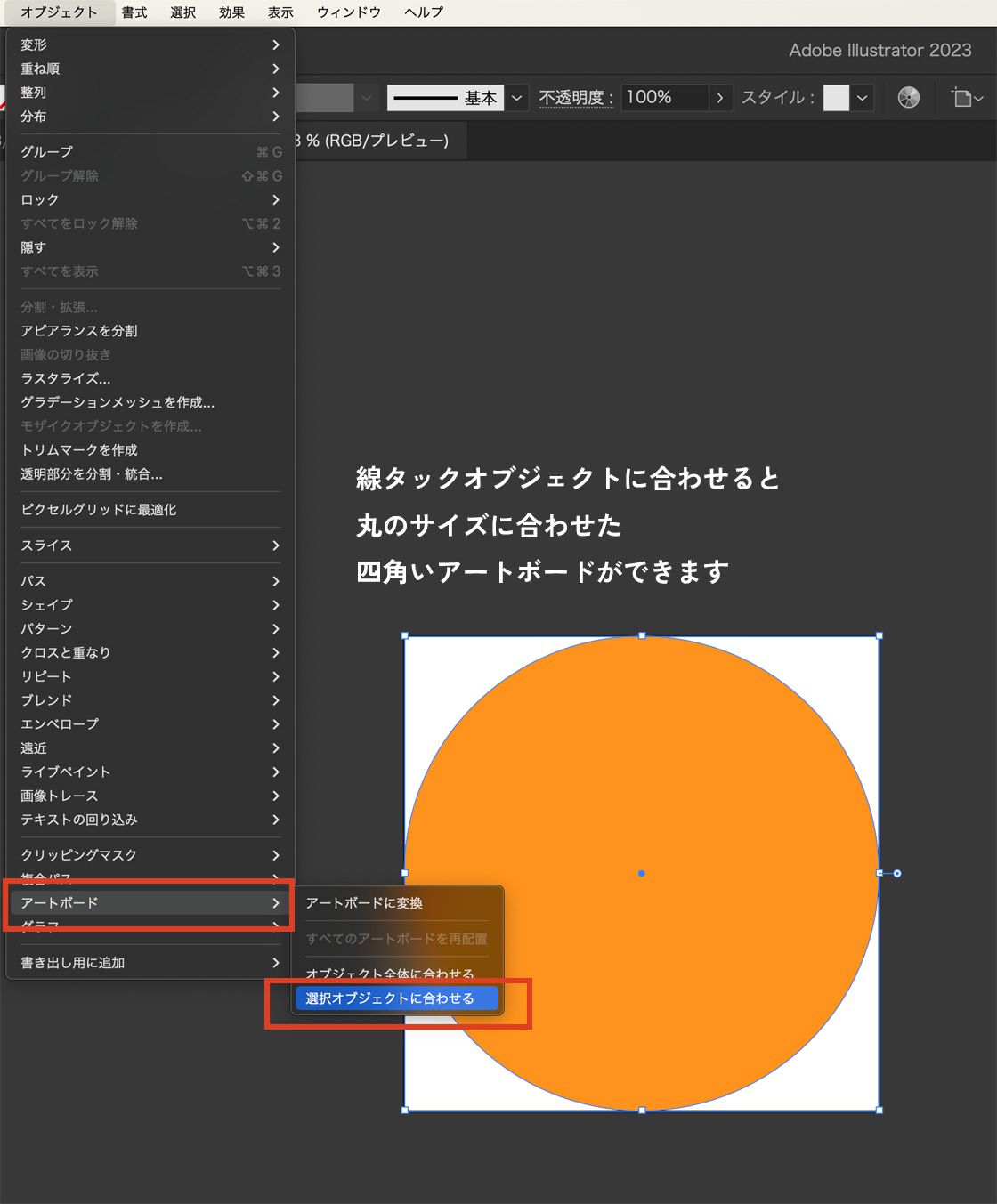
その場合は、オブジェクト>アートボード>選択オブジェクトに合わせる
を選ぶと丸のサイズに合わせた四角いアートボードができます。

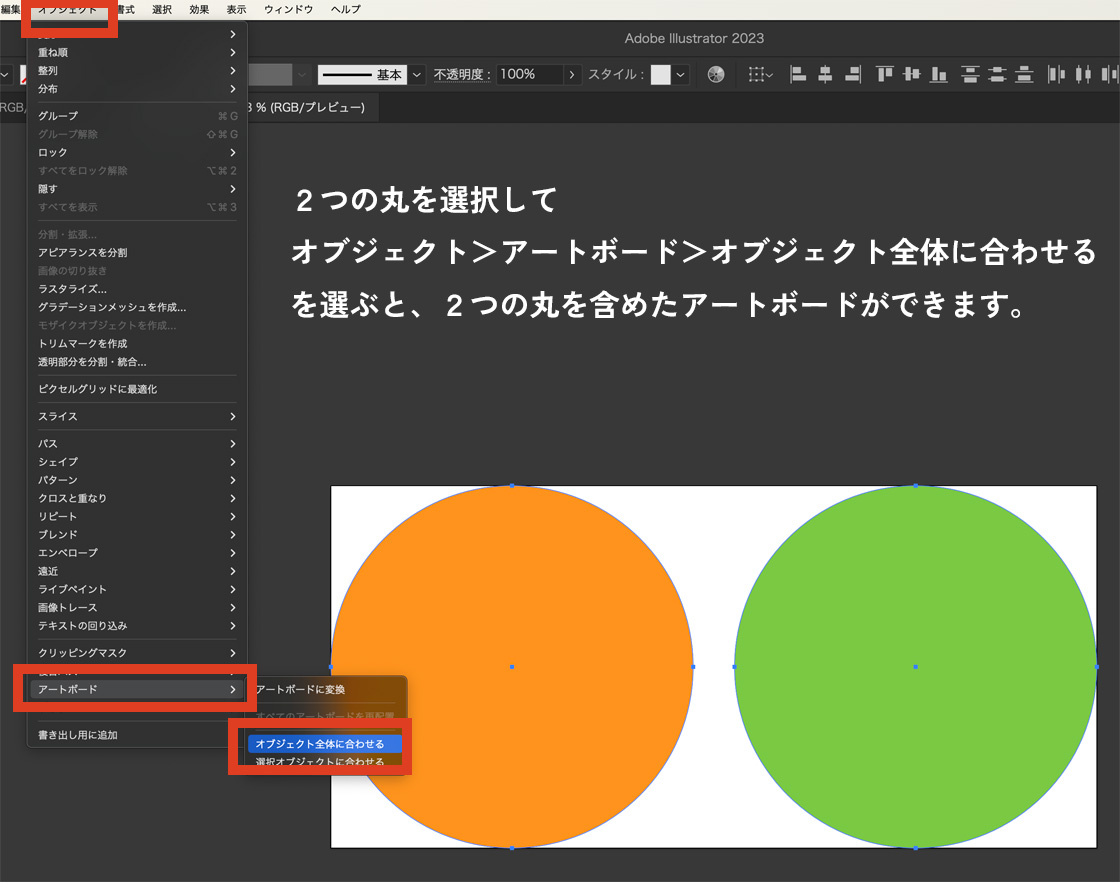
その他に複数のオブジェクトに合わせたアートボードを作ることもできます。
この状況になったことがないです。使い道あるのかなあ?

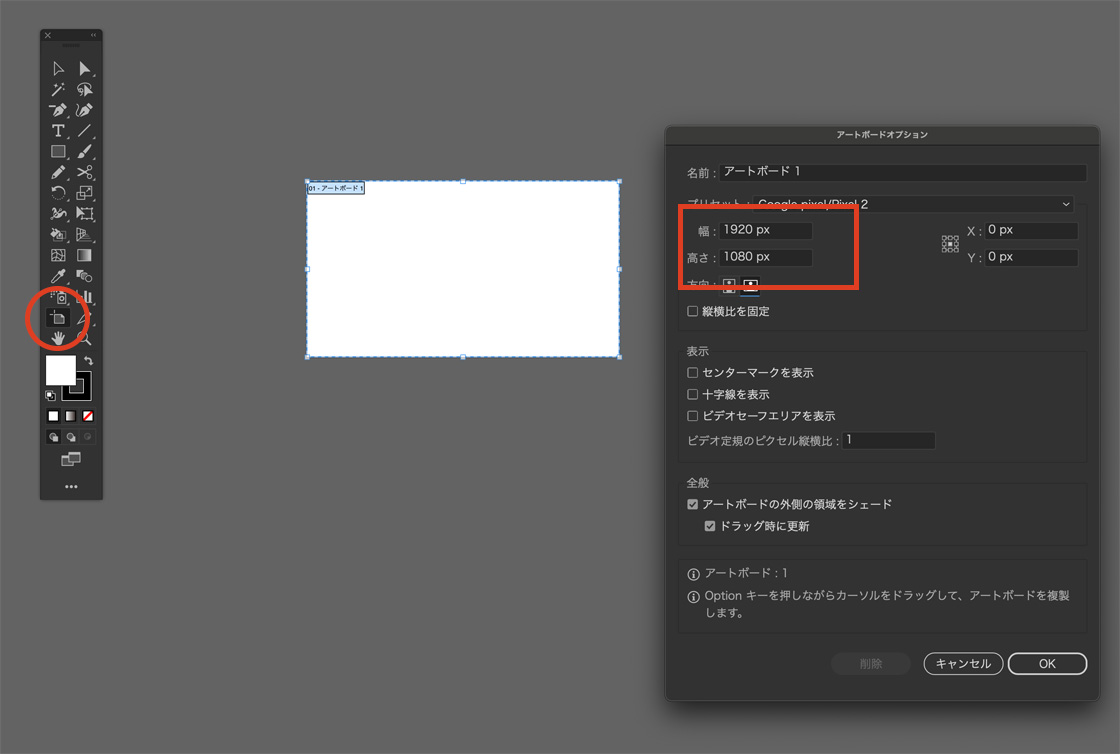
②アートボードサイズを指定して作る方法
アートボードをつくったあとに、さらにサイズ変更もできます。
ツールバー>アートボードをクリックしアートボードオプションパネルを開くと、
現状のアートボードサイズがわかります。
ここの幅と高さの数値を入れて、アートボードのサイズや形を変更できます。

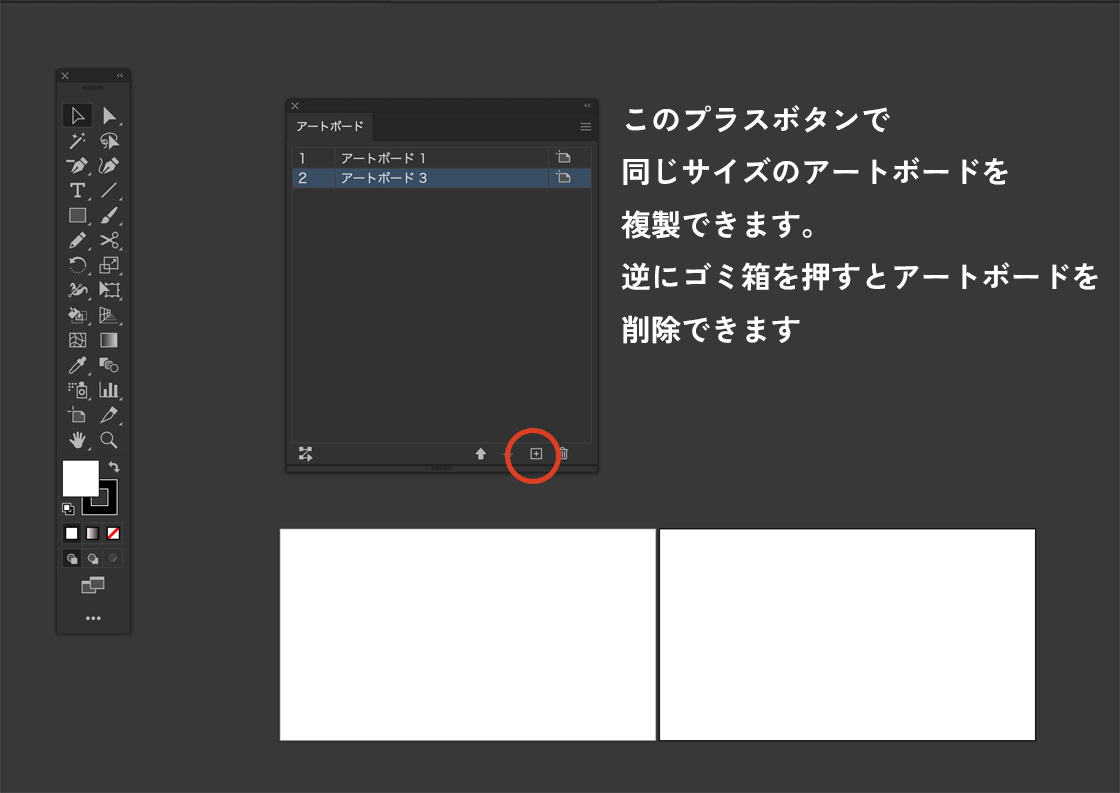
③アートボードを複製する方法
ウィンドウ>アートボードでアートボードパネルを開きます。
このパネルの右下のプラスボタンを押すと、アートボードを複製します。
逆にゴミ箱に入れると削除もできます。

まとめ
ちなみに、
新規ファイルを作るときにはアートボードを指定してからじゃないとファイルを作成できません。その点はご注意ください。
LP制作など、幅は一定でも高さが流動的な場合は、
オブジェクトを制作したあとにアートボードを作ったほうが、
ズレなく正確に作れて効率的です。
書き出しの際にアートボードからズレていたりすると、SNSバナー広告の審査に弾かれてしまう場合もあり厄介です。
オブジェクトのサイズに合わせてアートボードを作る方法を活用して、
効率的に作業を進めていきたいですね。
最後まで読んでいただいてありがとうございました