XにURLをリンクしたサムネイル画像を表示させる方法

Xで、
URLを埋め込んだサムネイル画像を投稿する方法
| 項目 | 評価 |
|---|---|
| 対象者 | ブログ初心者 |
| 難易度 |
初期設定から実際の投稿のやり方まで、ご紹介します

今回の作業は、PCで投稿する方法をご紹介します。
PCの場合は、アプリケーションでもブラウザ版でもできます。
(今回はブラウザ版でご説明します)
気になる箇所だけ見ることもできます。
目次から気になる箇所をクリック、またはタップしてください。
ログインから初期設定まで
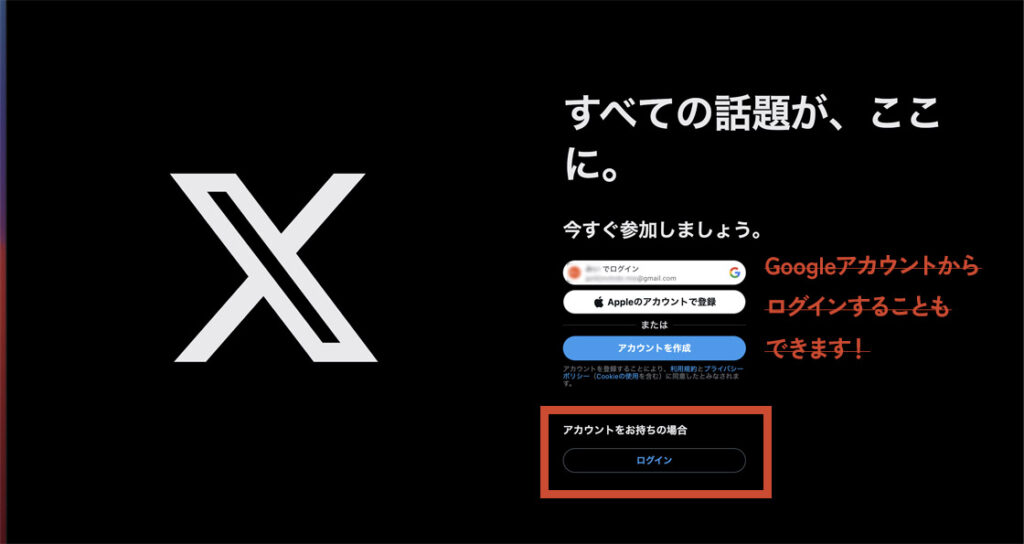
①ブラウザ版Xのログイン方法
PC版のXをブラウザで開き、ログインします。
Xのログインはコチラ

GoogleChromeを使用していて、Googleアカウントをお持ちの方は、
Googleアカウントをクリックするだけでログインできます。
他にもAppleアカウントでも登録可能です。
(Xのアカウントをお持ちではない方は、まずはアカウントを作成してください)
②ホーム画面から広告の設定をする
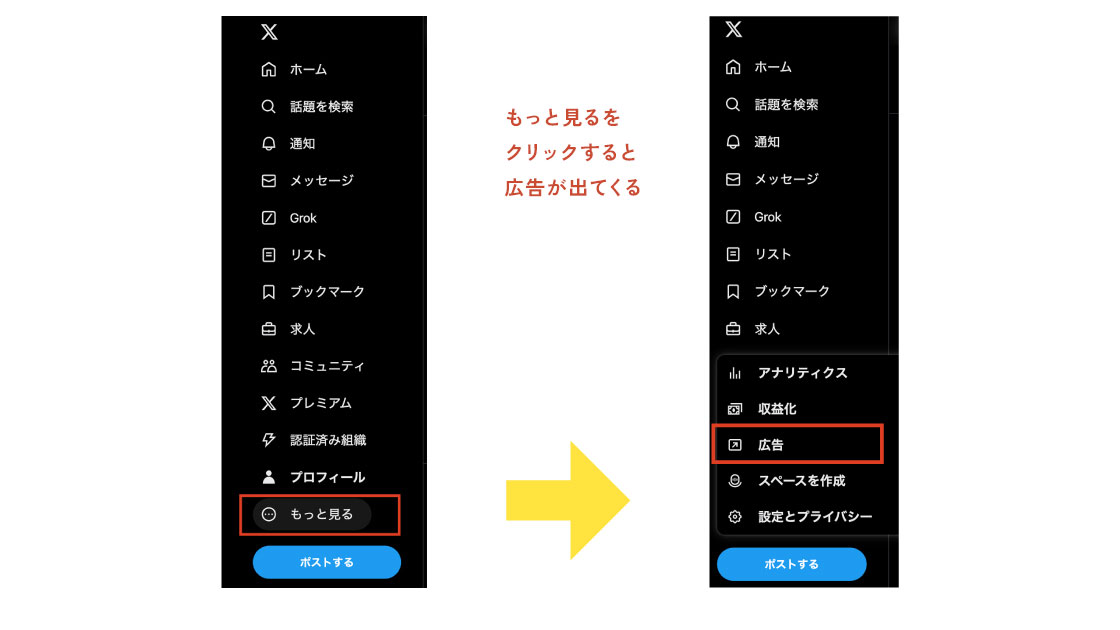
こんな風に、ログインするとホーム画面が開きます。

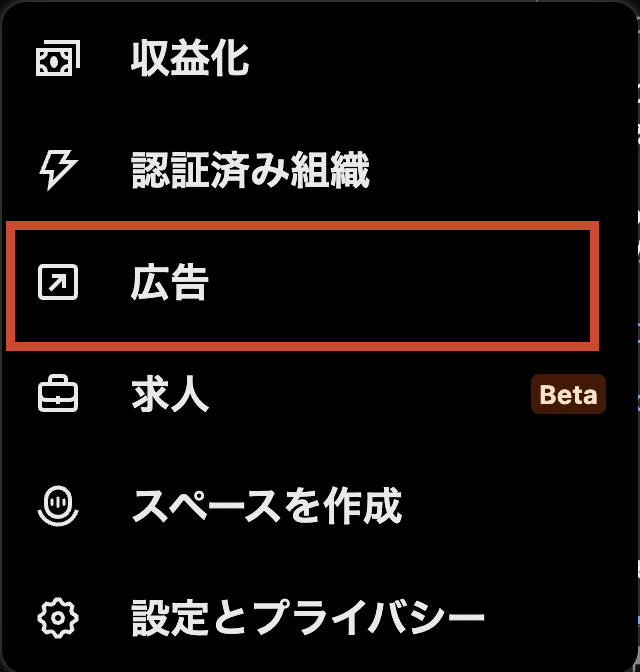
左の ポストする の上のもっと見るをクリックします。
もっと見るをクリックすると
このようなパネルが出てくるので、
広告をクリックします

広告をクリックすると、このような画面に変わります。
シンプルを選択します。

③クレジットカードを登録する(無料でできます、ご安心を)

アカウントをクリックして支払い方法を設定します。
支払いしなくてもできるので、ご安心を!
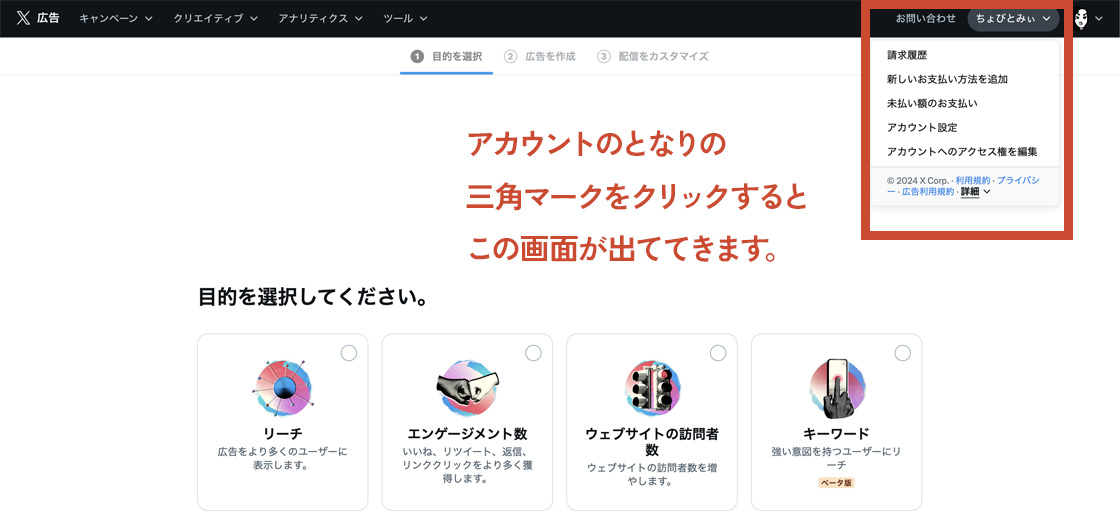
シンプルを選択すると、次にこちらの画面に変わります。

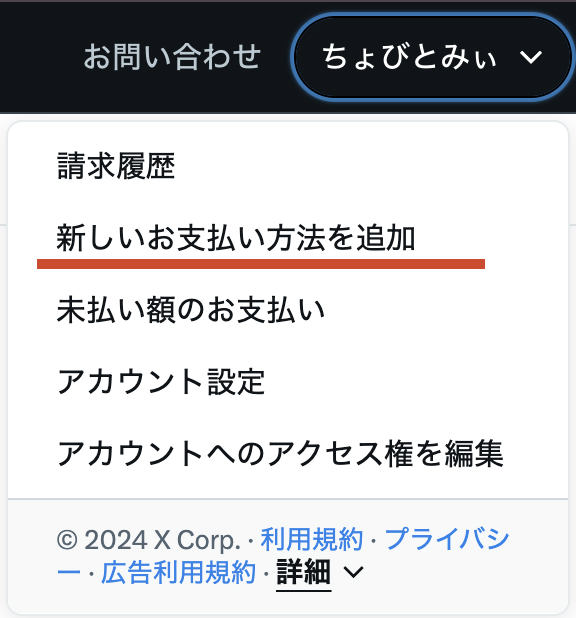
アカウント名の横の下向きの三角をクリックして、以下のパネルをプルダウンさせます。
新しいお支払い方法を追加を
クリックします

するとクレジットカード情報の入力画面が出てくるので、入力してください。

クレジットカードを入力しても、お支払いは発生しませんのでご安心を。
実際の投稿のやり方
①URLボタン付きの画像広告のやり方
クレジットカードは一度設定してしまえば、もう二度と設定する必要はありません。
普段はここからスタートです!
②サムネイル画像を設定する
ブラウザ版Xを立ち上げて、先程と同じく
ポストするボタンの上のもっと見るをクリックし、広告を選びます。

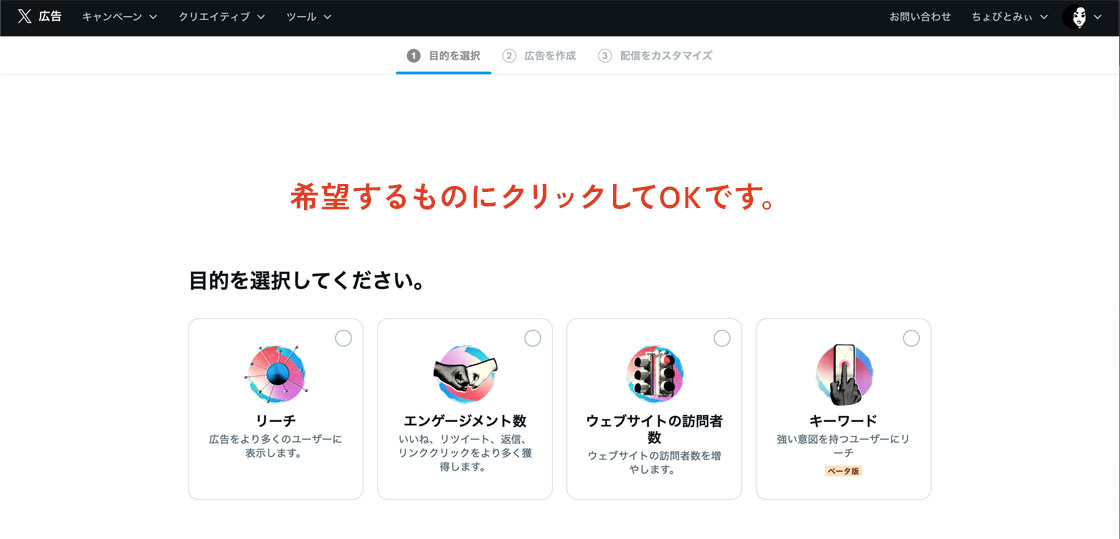
すると広告の目的を選ぶ画面に変わります。
希望の目的を選んでください。

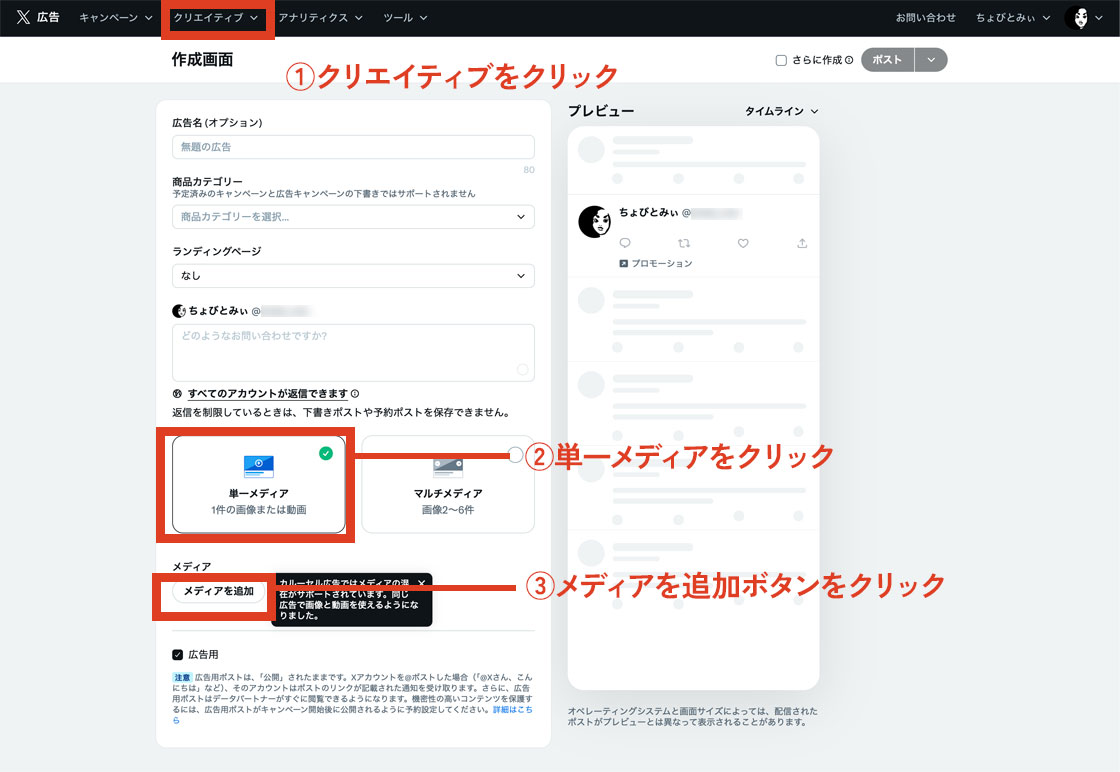
選んだら、画面上部のクリエティブをクリックし、作成画面を選びます。
すると下記の画面に切り替わります。

単一メディアをクリックします。
するとメディアを追加ボタンが出てくるので、ボタンをクリックします。
メディアとは、URLを埋め込みたい画像(サムネイル)のことです。
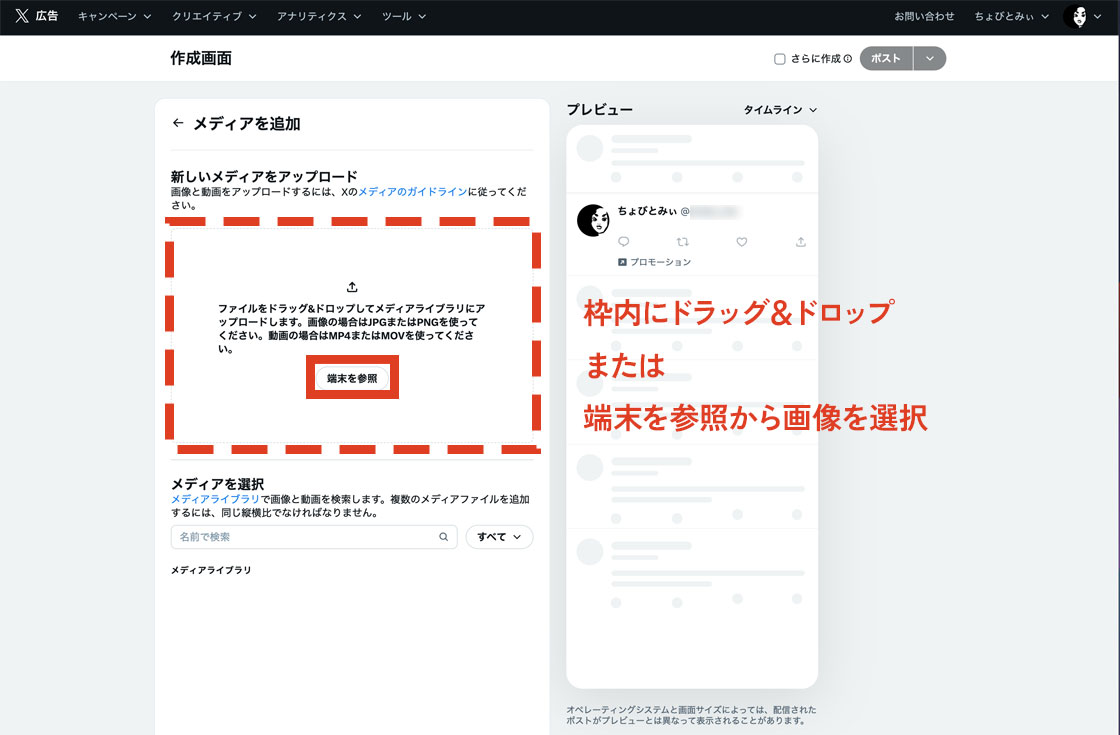
A. 枠内に画像ファイルをドラッグ&ドロップして入れるか、
B. 端末を参照(パソコンを参照)ボタンをクリックして、
対象の画像ファイルを選択します。

A. 枠内に画像ファイルを入れるやり方
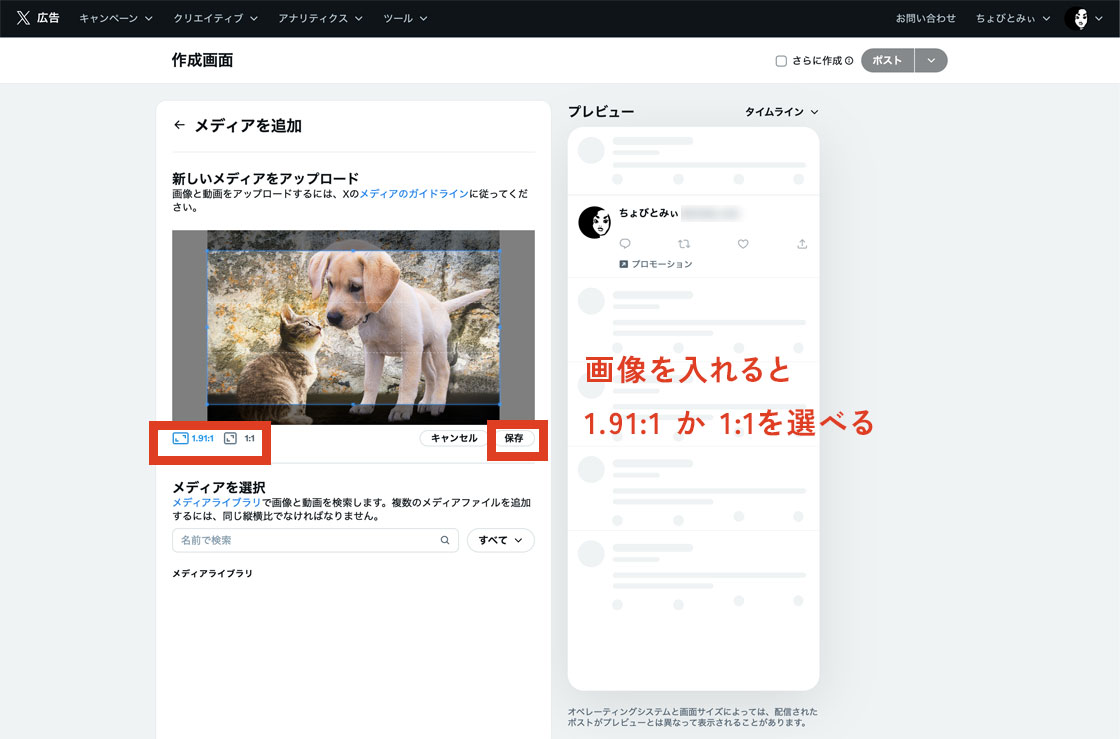
画像を枠内に入れると、トリミングイメージが出ます。
希望のアスペクト比を選択して、保存をクリックします。

保存をクリックしたら、メディアライブラリに画像が登録されます。
B. 端末を参照 でやる方法
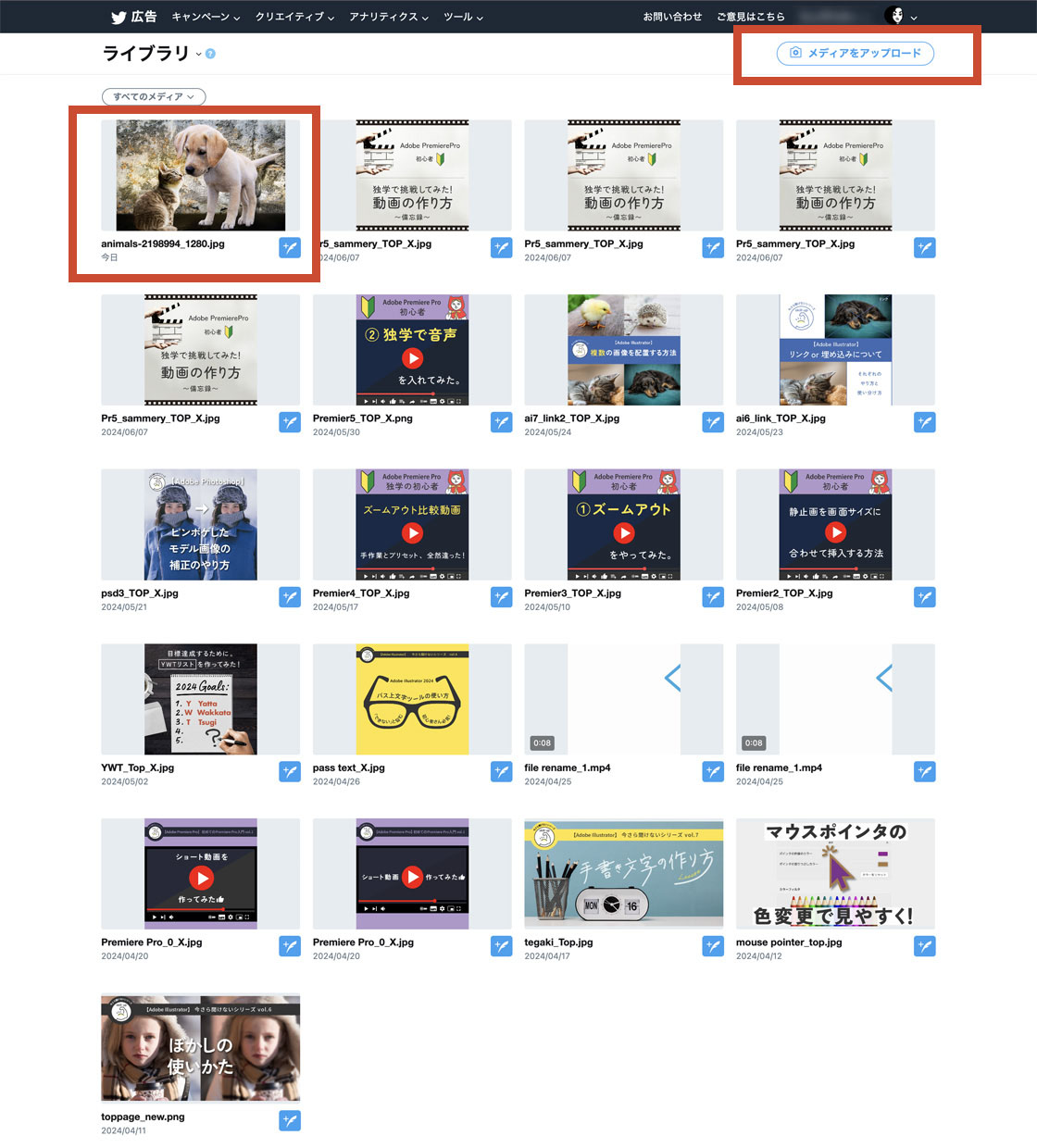
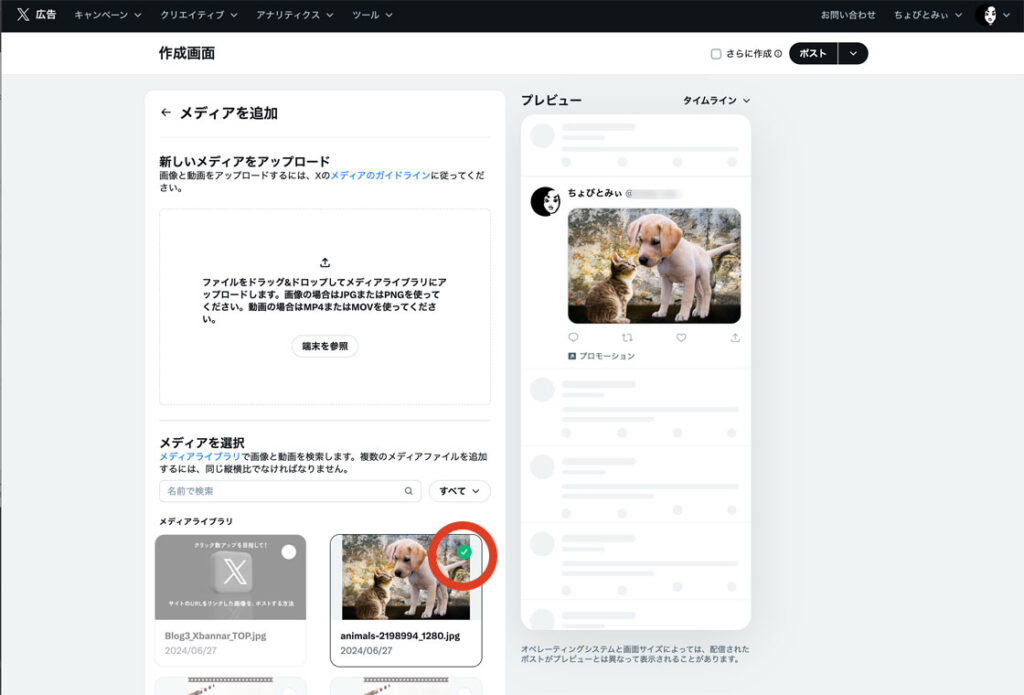
メディアを選択の下あるメディアライブラリをクリックすると
このようにアップロードされた画像の一覧を、確認することができます。

画面右上の、メディアをアップロードをクリックして、
画像を選択するとこちらのライブラリに画像がアップロードされます。
アップロードされたらその画像の右上の緑のチェックをクリックすれば完了です。

選択したら、メディアライブラリの下の確認ボタンをクリックします。
③URLやテキストを入力する
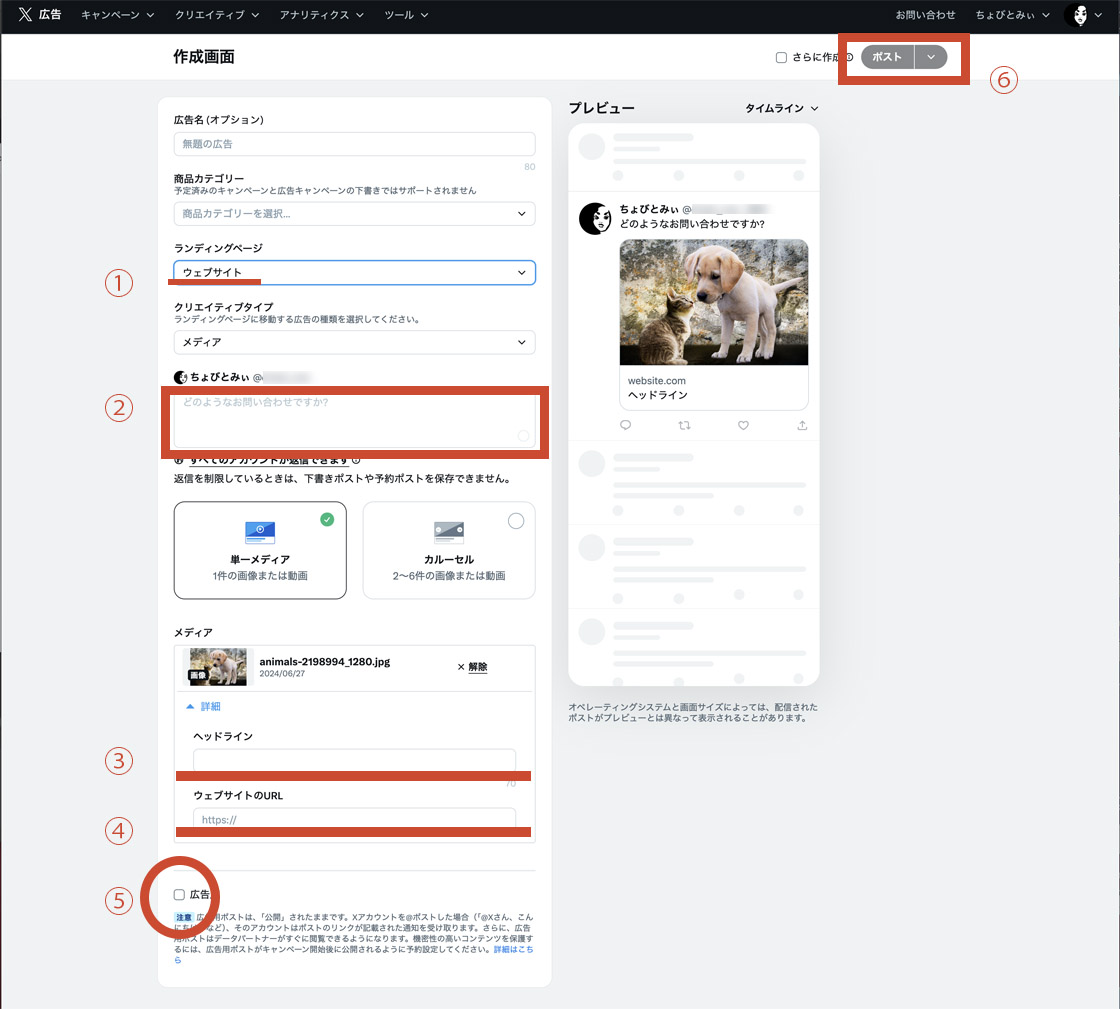
画像をいれるとこちらの画面に変わります。
こちらの画面でURLを入れたり、テキストを入力して広告を作ります。

①ランディングページ・・・・・・・ここはデフォルトは空欄なので、下向きの三角をクリック
してウェブサイトを選択します
②ここにテキストを入力します・・・サイトのご紹介文や、クリックしてほしいことなどを
伝えます(日本語全角で140文字以内)
③ヘッドライン・・・・・・・・・・ヘッドラインとは見出しのことで、画像の中に短文を入れ
ることができます※
④ウェブサイトのURL・・・・・・・①を選択すると、こちらが入力できるようになります
httpからはじまるご自身のサイトのURLを入力します
(http://またはhttps://のみ)
⑤広告・・・・・・・・・・・・・・デフォルトはチェックされていますが、
こちらのチェックを外します
外すと無料で投稿できるので、お忘れなく!
⑥全て入力できたら、ポストをクリック!
これで終了です!
※見本の画像下の 「ピンボケしたモデル画像を補正する方法」の部分がヘッドラインです
【追記】実際の投稿について 2024.11.30
一度初期設定をしたら、
次回からは投稿画面にBlog記事のURLを入れるだけで、
URLを埋め込んだサムネイルが出るようになりました。(2024.11.1調べ)
ただし、その場合のサムネイルはBlog記事のアイキャッチで、
ヘッドラインは自動で記事タイトルとサイト名が入ります。
ヘッドラインにサイト名を乗せたくない場合や、サムネイルを正方形にしたいときは、ご紹介したやり方で投稿してください。
見本(ご参考までに)
ご参考までに、私が掲載したURLつき画像の投稿した画面をご紹介します。
こちらの画像部分をクリックすると、私のサイトの該当の記事に飛ぶようにしています。

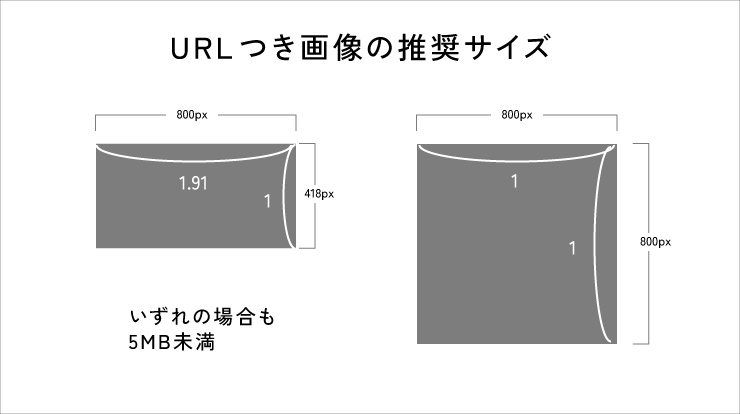
URLつき画像の推奨画像サイズ
Xに張り込む画像のアスペクト比は、各広告の種類によって推奨は変わります。
URLつき画像広告の場合は、
1.91:1(800×418px)、1:1(800×800px)を推奨されていますが、
モバイルでファストビューを意識する必要はありますが、
実際は16:9、または1:1が多いようです。
ただし、いずれアスペクト比の場合も、
画像のファイルサイズは5MBまでと決まっているので、注意しましょう。

また保存形式は、jpgまたはpngに設定します。
ファイル形式: PNGとJPEGを推奨。BMPとTIFFは使えません。
広告クリエイティブの仕様
注記:アップロードされたGIF画像は静止画像として表示されます。
ファイルサイズ: 最大5MB
最後まで読んでいただいてありがとうございました♪