【Premiere Pro独学3日目】ズームアウトをやってみた

【Adobe Premiere Pro初心者】 モーショングラフィックスについて
Premiere Proを勉強し始めたばかりの、
超初心者の備忘録です。
この備忘録が、
私と同じくPremiere Pro初心者の方にお役に立てば幸いです。
静止画にズームアウトなどの
モーショングラフィックスをかける方法
についてです。
「タイトル導入部分をかっこよくするために、
イラストの登場感を出したい!」
これは、初心者あるあるですよね。
私は動画制作2回目の超初心者です。
今回は特別難しくはなかったけれど、
とても勉強になりましたので、皆さんにも共有したいと思います。
気になる箇所だけ見ることもできます。
目次から、気になる箇所をクリックまたはタップしてください。
今回挑戦するモーショングラフィックスはこちら
まず最初に今回チャレンジした、モーショングラフィックスをお見せします。
こちらの動画をご覧ください。
再生ボタンをクリックまたはタップしてご覧ください。
このモーション(動き)は、3つの設定でできるズームアウトです。
早速、設定方法を早速ご紹介します!
ズームアウト、透明度などを組み合わせて少し登場感を!
ここはメインタイトルの導入部分にするつもりです。
ということで「大げさじゃない登場感が欲しい!」
そのために今回やってみた動きは、以下の3つです。
- 山のイラストが眼の前から飛び出てくるように見せたい
- 大きいイラストを徐々に原寸サイズにする
- 大きいときはぼかして徐々にピントが合ってくる感じにしたい
まだエフェクトの名前も理解できていないので、
自分がやりたい動きの説明も難しいなあ。ズームアウトで合ってるよね?

エフェクトの名前がついてないパターン、よくあるよね。
動きの見本を見せて説明するやつ、あるある!

気を取り直して、この動きをご紹介します。
操作手順
手順はたった3つです。
位置はそのままでスケールで調整する
今回はブラーではなく不透明度で設定
イーズイン・アウトを解除する方法
Step1 イラストのサイズを変える(拡大から徐々に縮小)
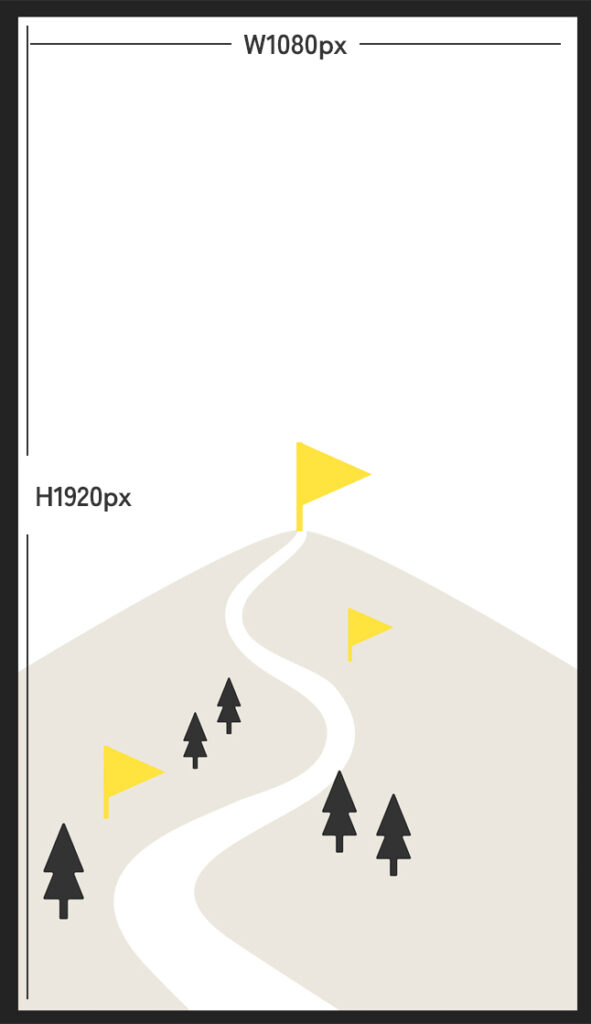
こちらの山のイラストを動画の先頭に挿入して、
下のトラックに同じサイズのグレーの(#f5f5f5)カラーマットを配置しています。

イラストを動画に挿入する方法は、
こちらの記事に詳しく書いています。
(前回は苦戦しました)
このイラストはフレームに合わせて配置しています。
前回で「フレームに合わせる」を知りました!
前回の記事はこちら。

まずはフレームサイズのイラストを
極限まで拡大します。
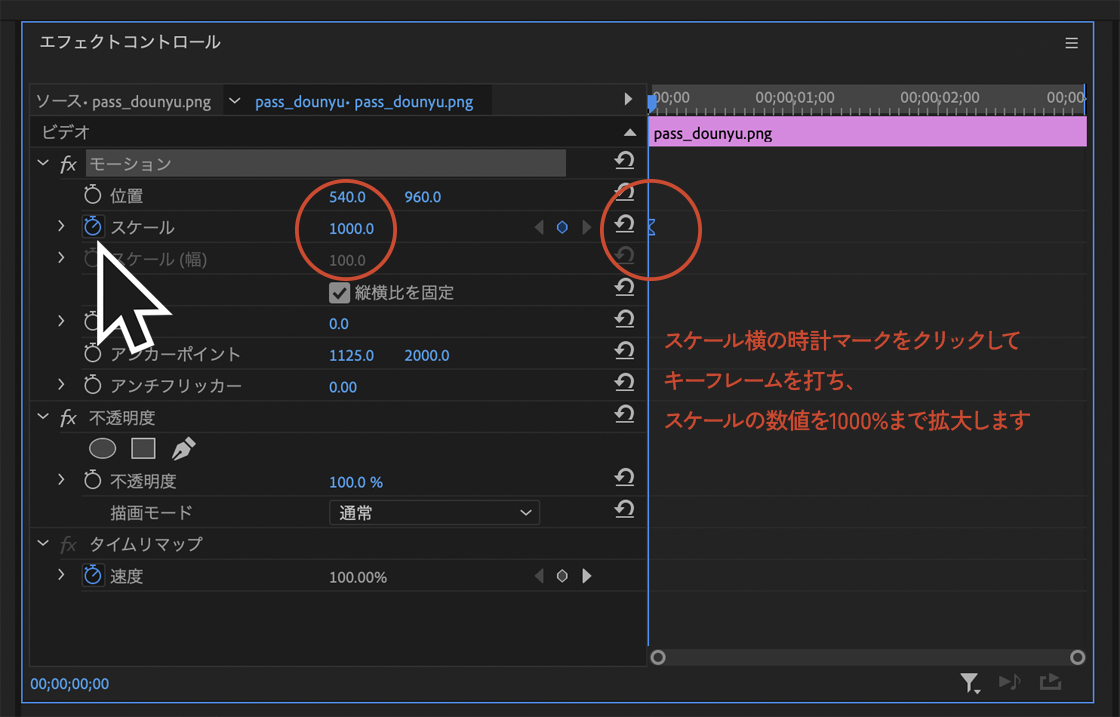
エフェクトコントロールパネル>スケール>キーフレームを打ちます。

①スケールの横の時計のマークをクリックして、
キーフレームを打ちます。
②キーフレームが打てたら、
スケールに数値を入力して設定していきます。
今回は1000%にします。
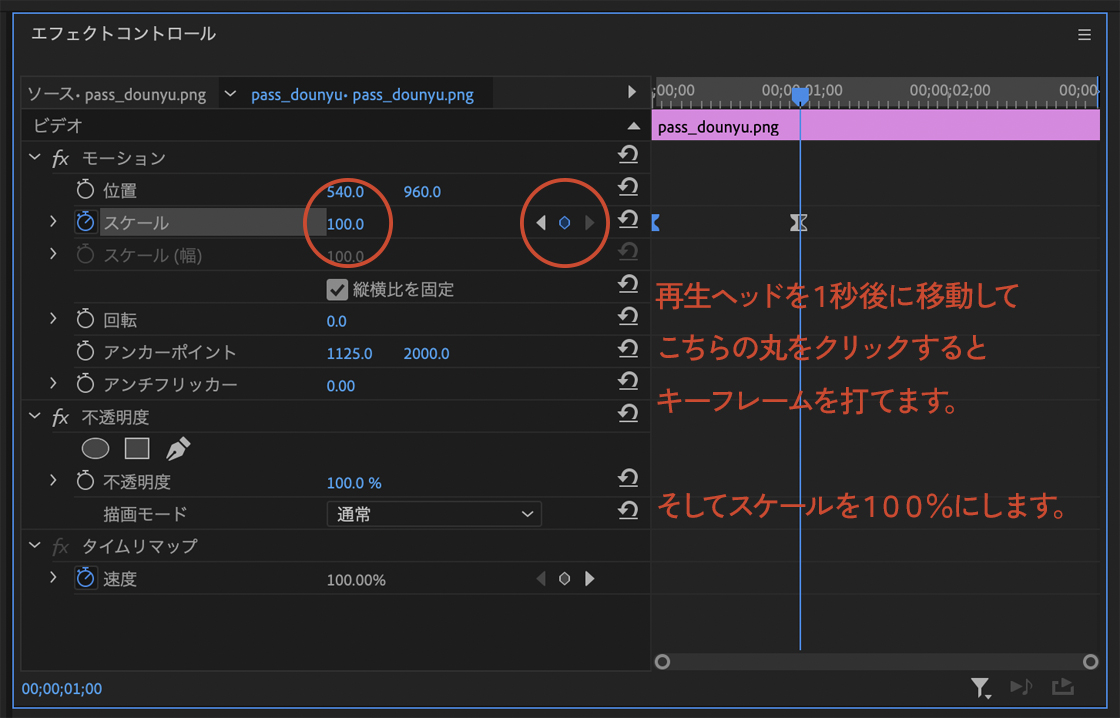
次に再生ヘッドを1秒後にし、
今度はこちらの丸をクリックしてキーフレームを打ちます。
そして数値を100%にすれば、元の大きさに戻ります。

これで1秒間に、徐々にズームアウトができました!
Step2 最初ぼかして徐々にピントを合わせる
次に、1000%まで拡大しているピンボケ状態から
徐々にピントがあるように見せたいと思います。
ぼかしはブラーでも設定できますが、
今回は不透明度でやりたいと思います。
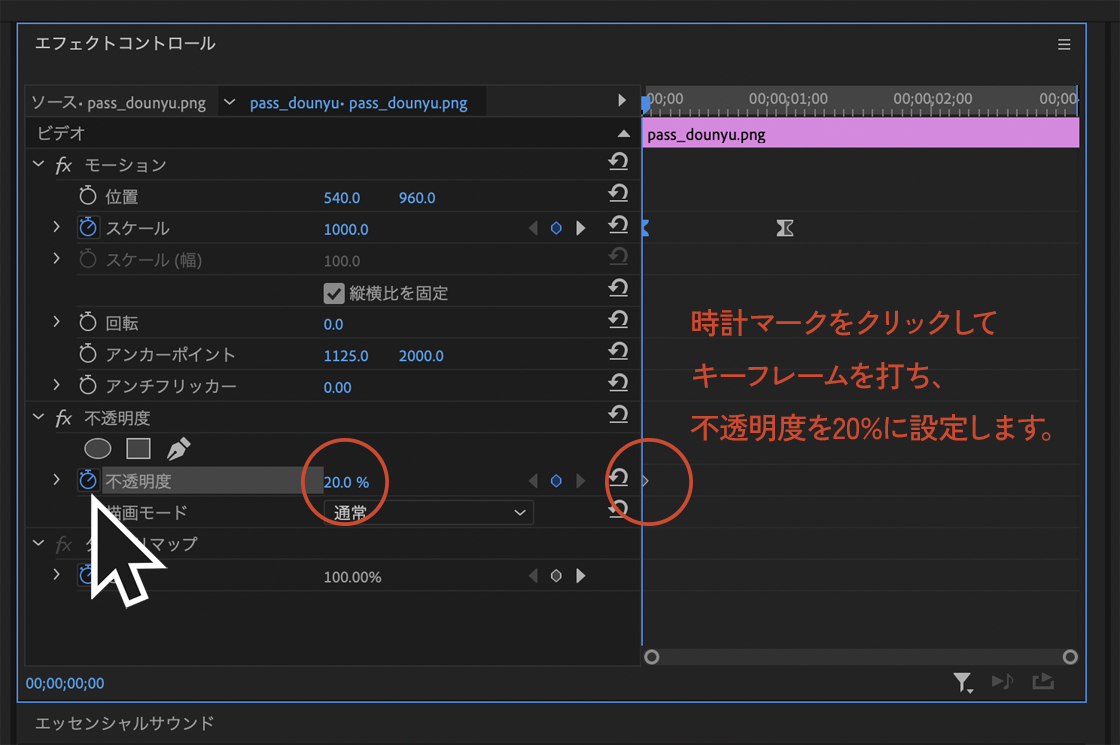
エフェクトコントロールパネル>不透明度>キーフレームを打ちます。
①不透明度の横の時計マークをクリックして、キーフレームを打ち、
不透明度の数値を20%と入力します。

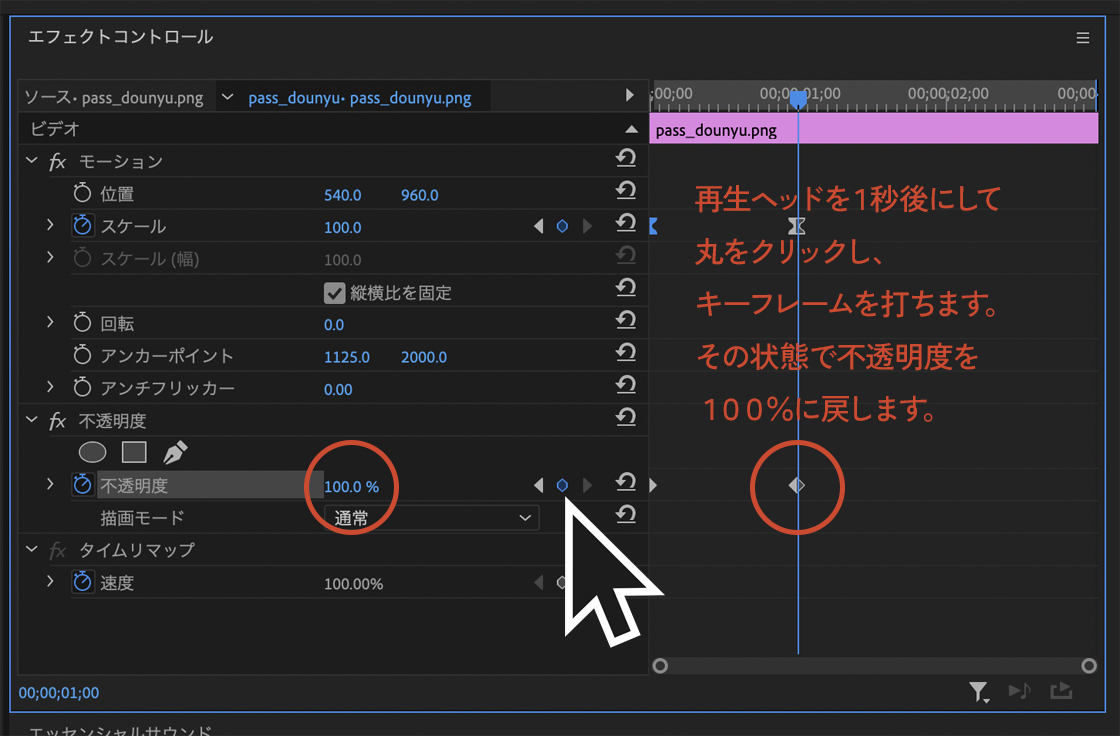
②次に同じく再生ヘッドを1秒後にします。
その状態で丸をクリックしてキーフレームを打ち、
不透明度を100%と入力します。

これで、
「導入時(拡大時)にはぼけていたイラストが徐々にピントを合っていく」状態になりました!
Step3 イーズイン・アウトをかけて緩急のある動きに
ズームアウトの完成です!
一度再生してみたところ、
単調な動きが、逆に不自然に感じました。
BGMとかつければごまかせるレベルかも知れませんが、気になりました。
調べたところ、こういうときは滑らかな動きにしたり、
タメを作った緩急のある動きにすると、
いい感じに仕上がるということのようです。
その方法の1つがイーズイン・イーズアウトです。
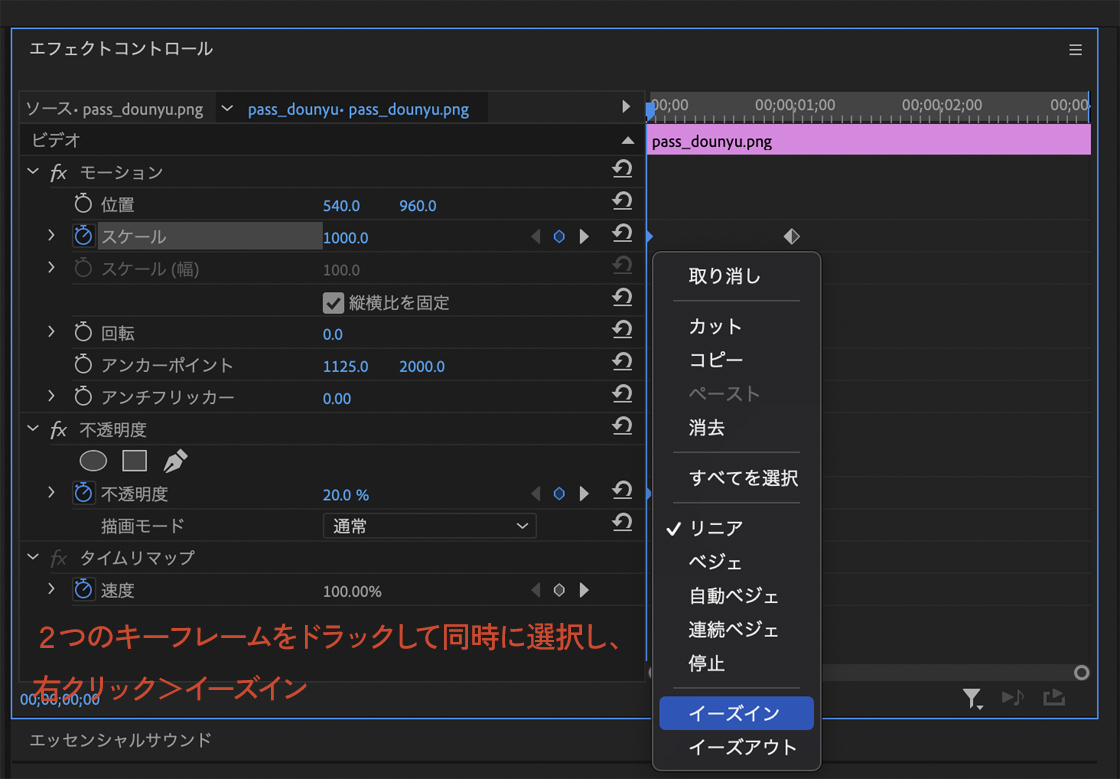
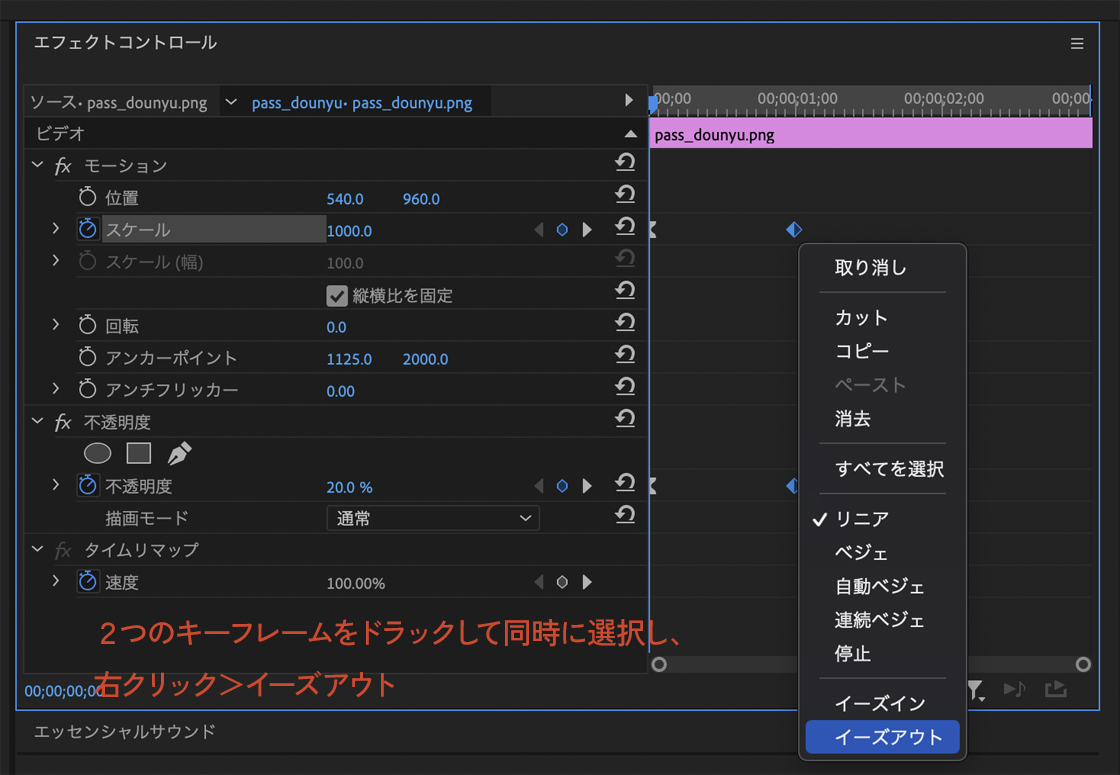
①0秒時のキーフレーム(スケール、不透明度)の
2つをまとめて選択し(選択できたらキーフレームが白から青に変わります)
右クリック>時間補間法>イーズイン

②同じく1秒後にキーフレームを2つともまとめて選択し、
右クリック>時間補間法>イーズアウト

イーズイン・アウトの設定ができると
キーフレームがダイヤから砂時計のような形に
変わります。
これで、
「緩急のある動き、イーズイン・アウト」ができました!
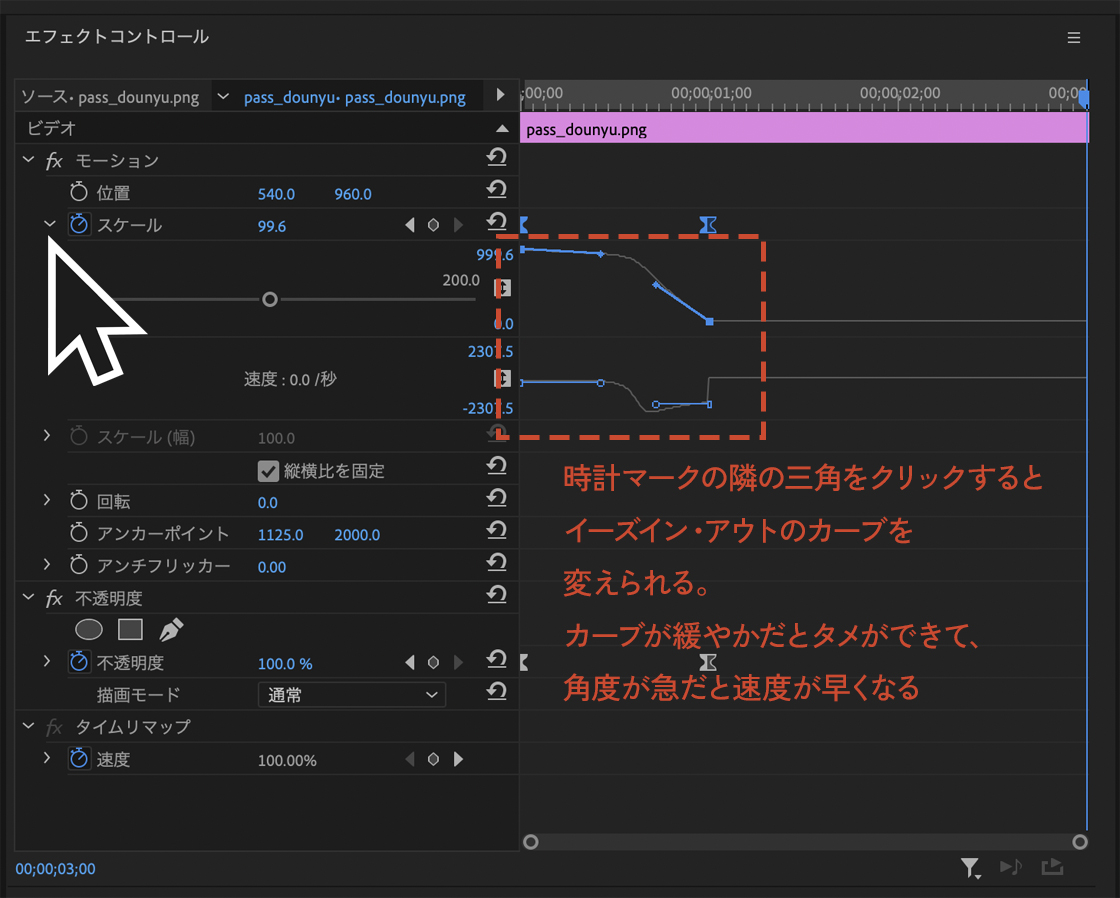
この設定は更にカスタマイズできます。
時計マークの隣の三角をクリックすると
下記のような図がでてくるので、
ここでカーブを変えることができます。
カーブが緩やかだと動きも遅く、角度が急だと早くなります。

これですべての作業が終わりました!
完成動画は1番最初に貼り付けた動画を確認してください。
先程のイーズイン・アウトをつけたことで
スタートは早く、着地前に一瞬動きが遅くなっていく感じが
緩急がついて面白い動きになりました!
ちなみに、キーフレームを残して
イーズイン・アウトだけ解除する方法は、
イーズイン・アウトのキーフレームを両方選択>右クリック>リニア
で解除できます。
今回は個人的な感想では、
想像よりは簡単でした。
今回やった設定は、
Premiere Proの得意なトランジションではなく
エフェクトなので、
どちらかといえば私の苦手なAfter Effects系の領域です。
AfterEffectsは挫折した経験があり、
このモーショングラフィックスが今後の課題になると思い挑みましたが、
ズームイン、アウトは何とかクリアできました。
ただ、難しい点があるとすれば、
「何秒間で移動させたら良いのか」問題です。
秒数とフレーム数の正解がわかりません。
今回出来上がった動画データは
なんだかテンポが悪い気がします、、、。
最終的に出来上がった動画を見て、
視聴者に伝わるように調整する必要がありそうです。
その辺りが今後の課題ですね。
これがセンスみたいなところだと思います(T_T)
センスないんだよなあ。映画大好きなのに、なんかそこを生かせない(T_T)

このセンスのなさと、飲み込みの悪さで
After Effectsを諦めたトラウマが、、、(汗)
せめてPremiere Proは
が、がんばろう(汗)
今回使用した、用語索引
最後に1つ、質問なんだけど。
先程からモーショングラフィックスというワードを連発しているけど
モーショングラフィックスって何?

モーショングラフィックスは、
グラフィックスに動きをつけたもののことだよ。

ちなみにネットで検索していると、
動きのことをまとめてアニメーションと呼ぶ人も多いみたいです。
実際にアニメーションとは、
ペラペラ漫画のように沢山の静止画を組み合わせて
動きをつけたものです。
最後にエフェクトとは
エフェクト (effect) とは、英語で「効果」「影響」「結果」の意味。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
元からあるものに対して加工を加える、もしくは加えた場合などに使われる。
基本的には映像(動画)や音声を加工する場合に用いられるのが一般的である。
ごっちゃになりがちですが、
デザイナーさんにオーダーするときは、
「エフェクトを付けてほしい」と依頼することがありますが、
モーショングラフィックスにしてくださいとお願いしたことはないですね。
こっちが正解なのに、浸透していないようです。
勉強になりました。
聞いたことのないワードも多いなあ。ブログを始めるとそういうワードも適当に覚えるとまずいから、勉強になるなあ。

デザイン関連ワード一覧を作れば、ネット検索するときにも便利だよ!
ある程度まとまった数が出たら、一覧表作りに挑戦しよう!

今回の振り返り(まとめ)
今回も勉強になりました!
課題の振り返り Check List
ズームアウトのやりかた
スケールなどの動きの設定はエフェクトコントロールパネルで行う
時計マークをクリックするとキーフレームができる
キーフレームを打つとその位置にエフェクトをかけられる
単調な動きは逆に不自然なので、イーズイン・アウトを使って緩急つける
動きの秒数・フレーム数は全体のバランスも含めて、テンポを考える
モーショングラフィックスは静止画や文字に動きをつけるという意味
エフェクトは効果・影響・結果という意味
アニメーションは静止画を重ねてパラパラ漫画みたいに動きをつける手法
以上が、今回の振り返りです。
慣れないことだらけのPremiere Proですが、
ステップアップを目指して、
引き続き動画編集にチャレンジしていこうと思います!

最後まで読んでいただいてありがとうございました🐾








[…] あわせて読みたい【Adobe Premiere Pro入門】ズームアウトをやってみた […]