【保存版】デザイナーに必要なファイル拡張子のまとめ 2024

こんにちは、ちょびとみいです。
さら聞けないことでもあり、
意外と理解できていないことでもある、
保存形式についてのおはなしです。
主にデザイナーに必要な保存形式を、一覧表にまとめてみました!
この知識は、デザイナーさんにとっては
あらゆるお仕事に必要になると思います。
保存して見返してみてください。
気になる箇所だけ見ることもできます。
目次から、気になる箇所をクリックまたはタップしてください。
拡張子とは?
ファイルの種類を認識するためにファイルの末尾につける文字列のことで、
ドット「.」と英数字の組み合わせで種別されています。
この拡張子が違うとアプリケーションで開けなかったり、
データが破損してしまったりします。
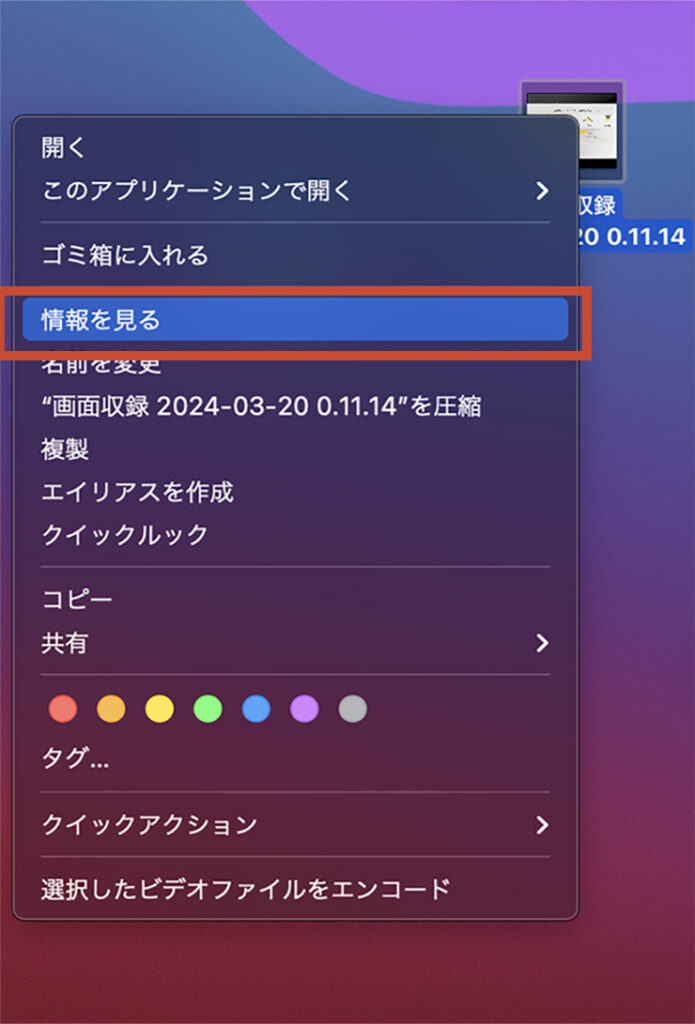
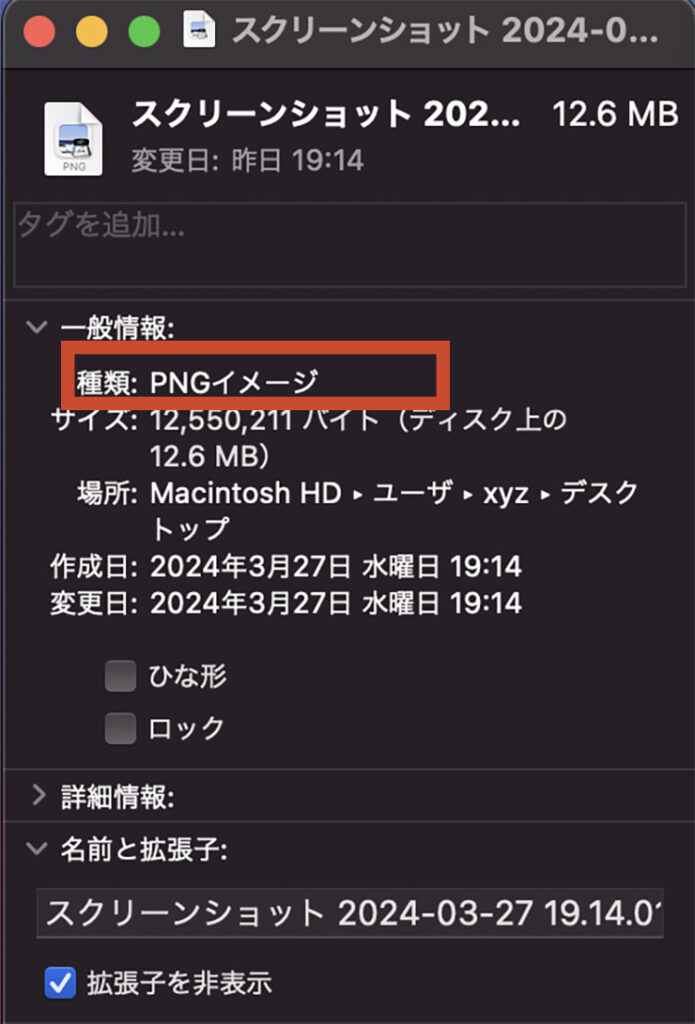
拡張子のないファイルの場合は、
情報を見るとファイルの種類がわかります。
ファイルの情報はファイルを右クリック
または⌘+Iで見ることができます。


デザイナーに関わるファイル形式一覧(ABC順)
| 拡張子 | 特徴とメリット | デメリット | 使用アプリケーション |
|---|---|---|---|
| .aep .aepx | ・After Effectsのネイティブプロジェクトファイル ・ビデオ、オーディオ、エフェクトファイル | ・Adobe After Effectsでのみ開く(編集)ことができるため、他のAPPとの互換性がない | Adobe After Effects |
| .ai | ・Adobe illustratorのネイティブファイル ・ベクターファイルのため拡大縮小で解像度が低下せず劣化しない ・グラフィック、線画、画像ファイルとして使われる。 | ・Adobe illustratorでのみ開く(編集)ことができるため、他のAPPとの互換性がない ・ファイルサイズが膨大になるためやり取りに不向き | 編集も開くのもAdobe Illustratorのみ |
| .bmp | ・元はWindowsOS用に開発したビットマップファイル ・非圧縮データで写真、アイコンなどに適している ・1677万色対応 | ・非圧縮のため容量が大きくなる ・webやメールには不向き | Adobe illustator、Adobe Photoshop他 |
| .css | ・web pageの要素を装飾するスタイルシート言語 (htmlはwebのコンテンツの構造を決め、CSSはそのコンテンツの装飾を指定する) | ・ブラウザによって再現性が多少異なることがある ・専門的知識がないと記述が難しい ・英語のみで日本語はなし | TextEdit(Mac)、メモ帳(Windows)他のテキストディタ |
| .csv | ・各項目がカンマ「,」で区切られたテキストデータ ・容量が軽く、読み書きや編集が容易 ・計算などはできないがExcelのない相手にも表やレポートなどを送れる | ・ただのテキストデータのたExcelで取り込んだときセルや文字の色やフォントの書式などは保存されない | 互換性が高く、テキストでディタやExcelなどほとんどのソフトで閲覧編集が可能 |
| .eps | ・ベクターファイル ・Postscriptプリンタに対応 ・画質を保持したまま圧縮できる※1 | ・Photoshop epsフィアルの場合、eps保存後はレイヤーを結合され編集できなくなる | Adobe Photoshop、 Adobe Illustatorなどの編集ソフト(一部フリーソフトも対応可) |
| .gif | ・背景が透明の画像ファイル ・簡単なアニメーションやロゴなどに適している ・256色対応 | ・256色までしか使えないため、実写のような風景画像や複雑なイラスト、グラデーションなどはぼやける | 編集はAdobe Photoshopだが、互換性が高く様々なビデオ編集プログラムで開ける。Chrome、Firefox、Internet Explorerなどのweb系ソフトでも開ける |
| .html | ・HTMLで記述されるテキストファイル※3 ・web pageの見た目を表すためにタグを付けて記述する | ・専門的知識がないと記述が難しい ・英語のみで日本語はなし | |
| .jpg .jpeg | ・デジタル画像の代表的ファイル ・圧縮率が高いため線などはかすれてしまうので写真向き ・1680万色対応 | ・ファイルのやり取りに便利だが大幅に圧縮するため画質は劣る | オープンライセンスのためどの環境でも開くことができる。画像編集ソフト、web系ソフトなど多数対応可。 |
| .jpf | ・jpgの新規格 ・jpgより画質が少し良い | 同上 | 同上 |
| .mov | ・元はQuick Time Playerのネイティブファイル ・動画などのデジタルコンテナファイル ・品質が高くサイズが大きい | ・Windowsとの相性が良くない ・ファイルサイズが大きい | Quick Time Player, Microsoftフォト |
| .mp4 | ・国際基準のビデオファイル ・オーディオとビデオの両データを保持 ・圧縮率が高くファイルを小さくできる | ・圧縮時にファイル情報が失われる ・メタデータの削除や不正配信が容易にできる※2 | Adobe Premiere Pro、Windows Media Player、Quick Time Player他多数 (国際基準ファイルのため互換性が高い) |
| ・電子文書ファイル ・現在windows、macに限らず幅広く利用されている ・改変不可のため企業向け書類に多く用いられる ・デバイスを選ばず膨大な文章ファイルを表示できる | ・修正・編集ができない ・埋込フォントがない場合、文字化けやレイアウト崩壊の可能性もある | Microsoft Ofiice系のソフト(Excel/Wordなど)やAdobeソフトでpdfファイルを作成できる Adove Acrobatで開ける | |
| .png | ・背景が透明または半透明のグラフィックファイル ・256色から1600万色を処理 ・.jpgより画質が良い | ・jpgよりサイズが重くなりページ読み込みが遅くなる ・web系対応のためCMYKは非対応 | オープンライセンスのためどの環境でも開くことができる。主にweb系で使われる。 画像編集ソフト、web系ソフトなど多数対応可。 |
| .ppt | ・プレゼンテーションファイル ・文字、グラフ、動画などを埋め込んだスライドで表示 ・アニメーションでスライドショーで表示できる | ・特定のソフトMicrosoft Power Pointでしか使えない ・Illustratorほど細かいレイアウト調整はできない | Microsoft PowerPoint |
| .prpro | ・Adobe Premiere Pro で使用される独自のプロジェクト ファイル形式 ・映像に対して行ったすべての編集設定を含む単なるプロジェクト ファイル | ・Adobe Premiere Proでのみ開く(編集)ことができるため、他のAPPとの互換性がない | Adobe Premiere Pro |
| .psd | ・Adobe Photoshopのネイティブファイル ・最大30000pxを保持 ・グラフィック、線画、画像ファイルとして使われる。 | ・Adobe Photoshopでのみ開く(編集)ことができるため、他のAPPとの互換性がない ・ファイルサイズが膨大になるためやり取りに不向き | 編集も開くのもAdobe Photoshopのみ |
| .raw | ・デジタル写真のデータを圧縮せずに記録するファイル ・別名デジタルネガ ・画像編集ソフトで編集することができる | ・データのサイズが膨大で作業に時間がかかる ・データのやり取りにも不向き | Adobe Camera RAW、Adobe Bridge、Adobe Photoshop Lightroom 他 |
| .svg | ・webに適したベクターファイル ・複雑な線と点を保持しjpgなどのピクセルデータと違い拡大縮小による劣化がない ・ロゴやグラフィック向き ・XMLコードで記述されテキストとして保存するため(SEOの観点から)web上で便利 | ・ベクターファイルでありピクセルがないので高画質のデジタル写真には不向き | Adobe Photoshopで書き出せる Chrome、Firefox、Internet Explorerなどのweb系ソフトで開ける |
| .tiff | ・ビットマップ形式の画像ファイル・ ・DTP用で高画質 ・比較的サイズが大きく、jpgと比べ画質が劣化しない ・1677万色 | ・高解像度ファイルのためサイズが大きくなりやり取りに不向き ・webのページ読み込みも遅くなる | Adobe Photoshop、 Adobe Illustrator、 Adpbe Indesign他 |
| .txt | .文字コードによって評される文字ファイル ・互換性が高く幅広いプログラムで編集できる | ・データサイズが増大になりやすい | TextEdit(Mac)、メモ帳(Windows)他のテキストエディタ |
| .wav | ・非圧縮の音声データ ・ワブまたはウェブと読む ・Microsoft社とIBM社が共同開発した音声記録データ ・Adobe Auditionやフリーの音声ソフトの出力形式 | ・非圧縮のためデータが重い | 音声ソフト全般。 主にWindowsで使われるが、macとも互換性があり、webブラウザでも使用可能。 |
| .zip | ・データ圧縮のフォーマット ・データ容量を大幅に縮小できる ・複数のファイルを1ファイルとしてまとめることもできる ・Windows、Mac双方で使用できる | ・送り元が不明な状態で開くと、ウイルスに感染する恐れがある | WinZip、MacWinZipperなどの解凍アプリで圧縮、開ける |
※2メタデータ(metadata)とは、「データそのものではなく、データに関する情報を記したデータ」のこと。
※3 HTMLとはタグ、要素、属性などで構成されるwebサイトを作る言語のこと。
圧縮による画質の劣化について
デザイン系のファイルには容量を軽くするために
圧縮されるファイルがたくさんあります。
代表的なものとしてjpgやpngファイルなどがあります。
同じ圧縮でも、
「可逆圧縮」と「非可逆圧縮」があります。
その違いを簡単にまとめました。
| 圧縮方式 | 特徴 | 代表ファイル |
| 可逆圧縮 | ・圧縮前の状態に完全に復元できる ・非可逆圧縮に比べ、圧縮率が低い | png、eps、gif、tiffなど |
| 非可逆圧縮 | ・人が目で識別しづらい程度を維持しつつ高圧縮をかける ・容量を小さくできるが、圧縮を繰り返すとデータが劣化する | jpg、mp4など |
要約すると
「データをまだ編集する場合は、可逆圧縮タイプのファイルを選ぶこと」
がおすすめです。
まとめ
いかがでしたか?思ったよりたくさんのファイルがある印象です。
みなさんは全部ご存知でしたか?
長年デザインの仕事をしていますが、
今回の一覧にまとめる際、
全く取り扱ったことがないデータもあり調べながら制作しました。
特に圧縮形式による画質の違いは、
目で見て判断していただけなので理解していないことがわかり、
今回記事にまとめてみて、改めて理解することができました。
そういった意味でもこのまとめ記事を作ってみて
自分にとってはとても良かったです。
みなさんにもお役に立つと幸いです!
最後まで読んでいただいてありがとうございました♪