【Illustrator・Photoshop】結局これが1番!日本語の手書き文字の作り方

Adobe Illustrator(ちょっとだけPhotoshop)
で手書き文字を作る方法
たくさんやり方はありますが、
個人的に「結局コレが1番!」と思った方法は、
手書き風フォントを使わずに、実際に手書きで書いてパスにし、加工する方法です。
手書き風フォントよりも実際に書いた方が良い理由
- 日本語の手書き風フォントは、有料のものが多い。
- 手書き風フォントの無料のものは、漢字があまりない。
クセのある手書き風フォントは多用すると読みにくく、本文向きではありません。
タイトルなどのアクセントに使う場合は文字数も少ないですし、
実際に手書きで書いてちょっと加工するだけです。
自由度もあがりますし、ぜひ挑戦してみませんか?
やり方は、とてもカンタン。パスにするのもクリックするだけ!一発でできます!
気になる箇所だけ見ることもできます。
目次から、気になる箇所をクリックまたはタップしてください。
Step1 素材を用意する

・手書き文字を用意します。
(A4コピー用紙などに、できるだけ大きめに書く)
・ スマホで撮影またはスキャンして、PCに取りこむ
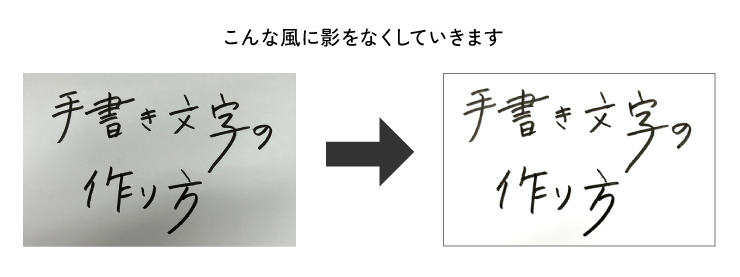
(下の見本はスマホ撮影したもの。影になって黒ずんでいるので補正していく)
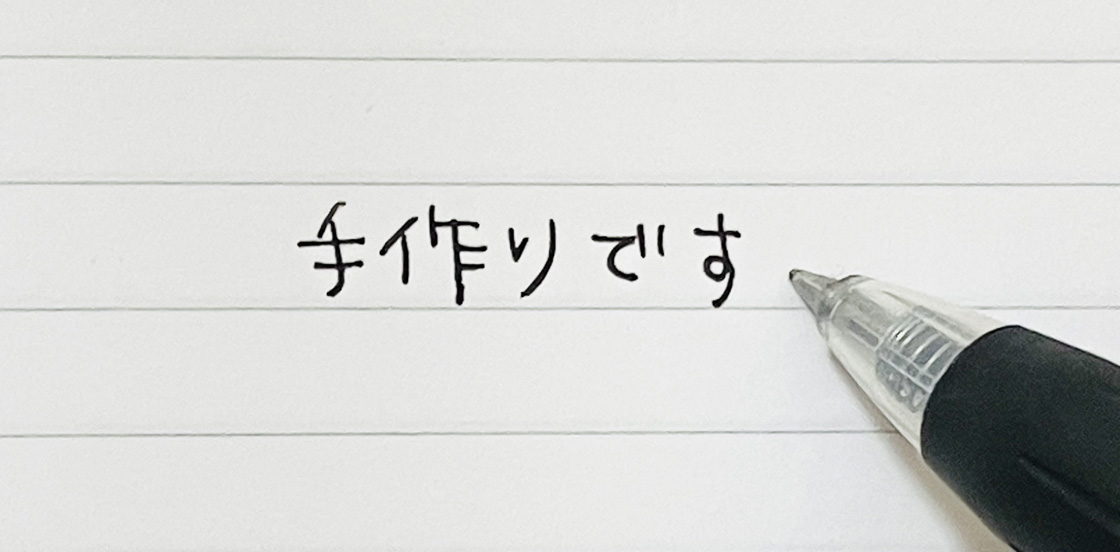
実際に書いてみました。
(できるだけクセ字らしく書いてみましたが、下手くそですみません)

このとおり私は書けないので、
器用なデザイナーさんや社内の上手な社員に書いてもらっています。
元の文字が肝心なので、外注するという手もあります。
ココナラには、手書き文字を書くクリエイターさんが沢山いました。
1回3,000円から10,000円が相場のようです。
文字加工までしてくれるクリエイターさんもいるみたいなので、
お店のロゴなどを検討されている方は、ココナラで依頼してもいいかもしれません。
ココナラのクリエイターさんにお願いするならコチラ
Step2 Photoshopのトーンカーブで綺麗にする

このデータをIllustratorで加工するために、
まずはPhotoshopで少しキレイに見やすくします。
トーンカーブで影をなくします。

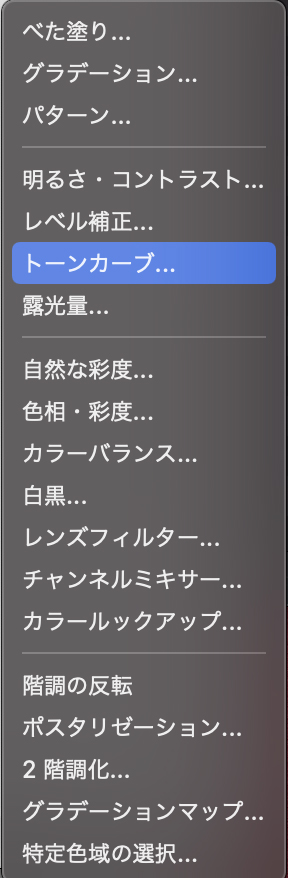
レイヤーの下のこのマークをクリック
レイヤーパネルから
トーンカーブを選択します

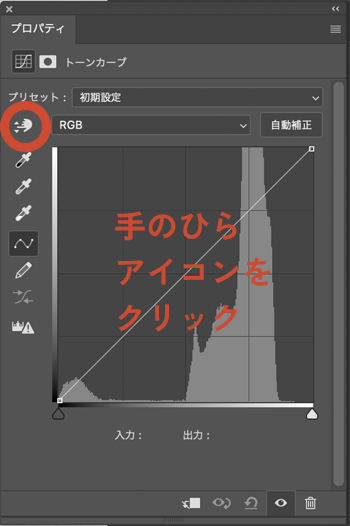
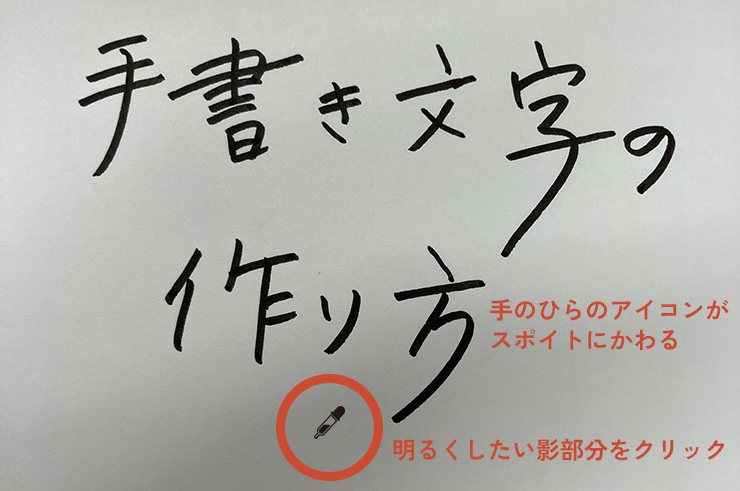
手のひらアイコンをクリックします

手のひらアイコンを写真の上に持ってくると
スポイトアイコンに変わります
スポイトに変わったら、影部分をクリックします

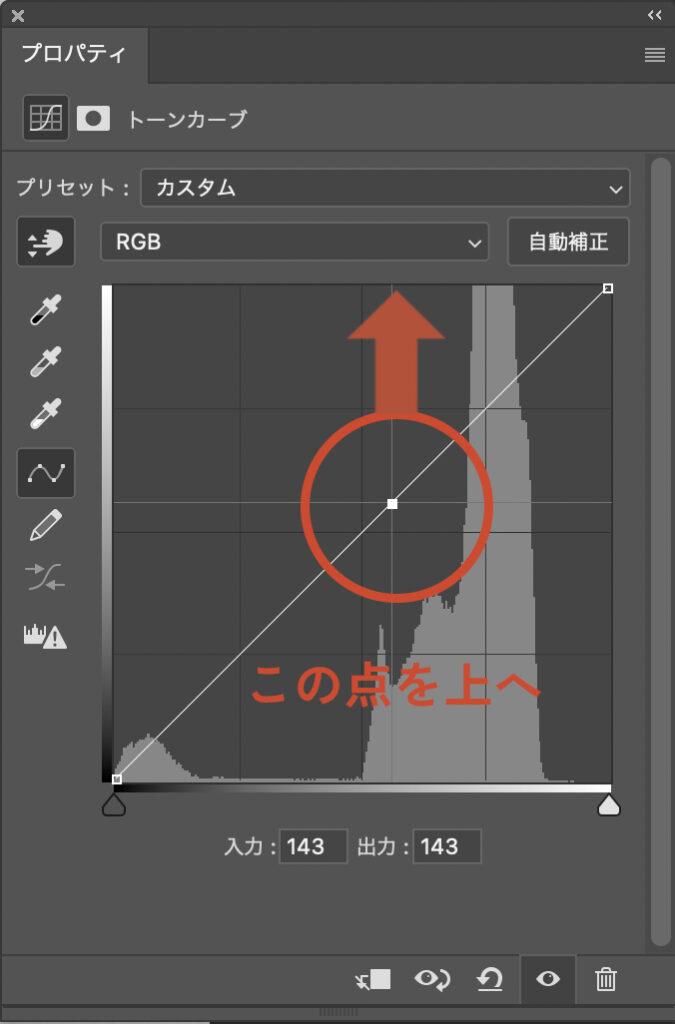
するとトーンカーブウィンドウの
中に点が打たれました
その点を
1番上まで持っていくと影が消え、
背景が白くなります

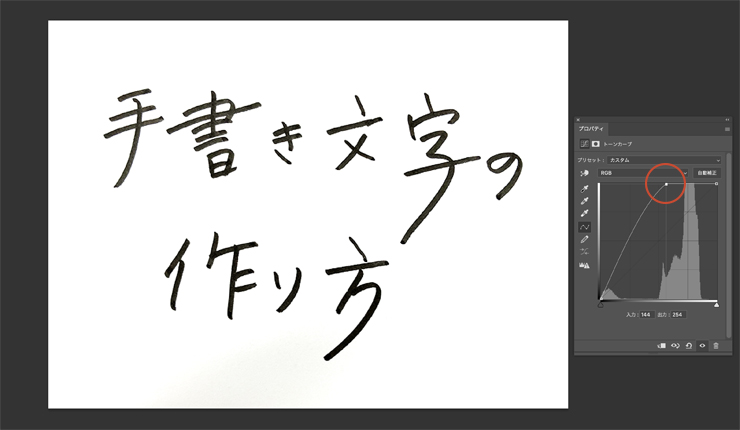
こんな感じになればOKです。
撮影時の影も消え、キレイになりました!

このトーンカーブは、他にもいろんな設定ができます。
いつかこちらのトーンカーブについても、詳しくご紹介したいと思います。
Step3 Illustratorでパスにする
次にIllustratorに取り込んで、パスにしましょう。
パスにすると、背景を消すことができます。
また、文字色も自由に変更できます。
ペンツールでなぞってトレースする方法もありますが、もっとカンタンな方法をご紹介します。
画像トレースで一発でパス化
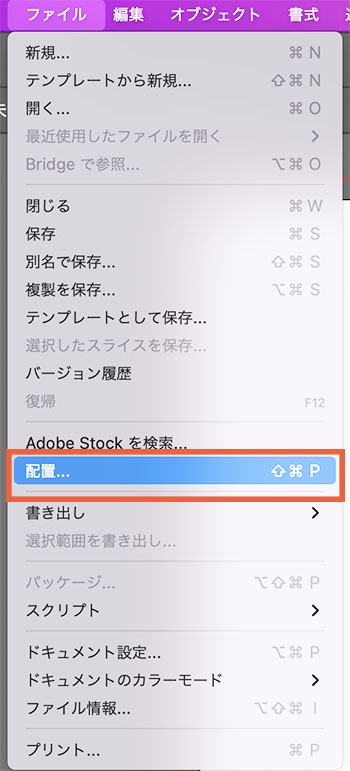
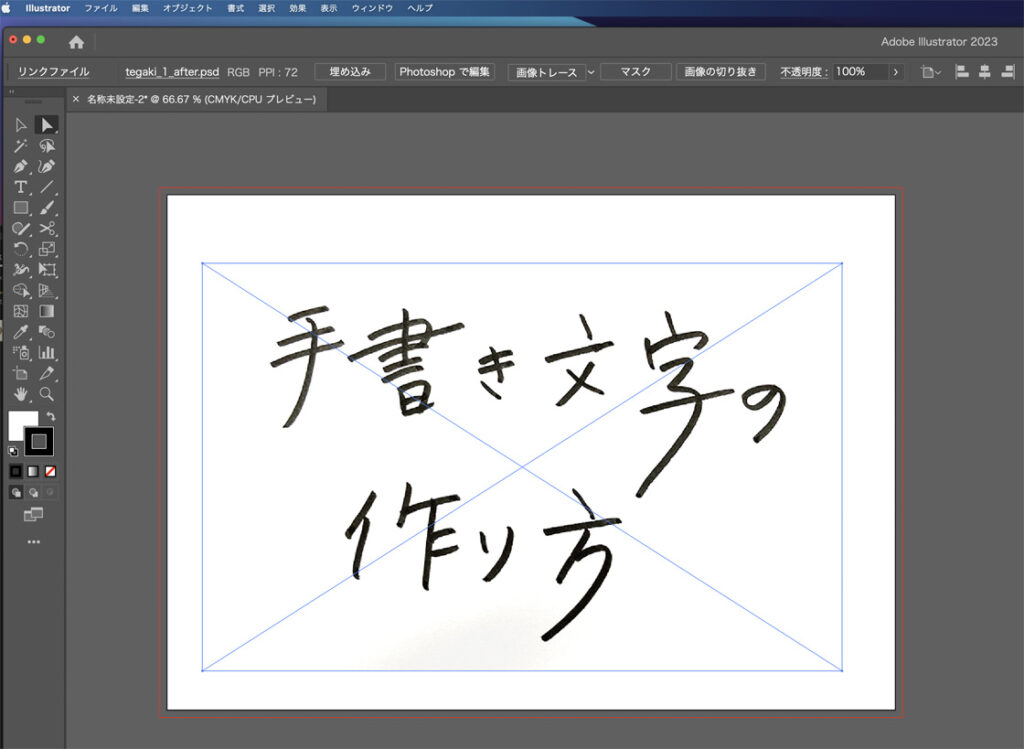
新規ファイルを作って、
先ほどの手書き文字の画像を
配置します。
ファイル>配置
または⌘+Shift+P

画面に配置できました。

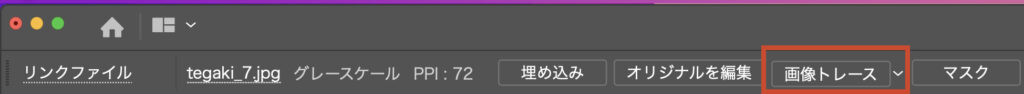
画像を選択したまま、
画面上のコントロールパネルから画像トレースをクリックします。

するとコントロールパネルがトレース画像の詳細に変わります。
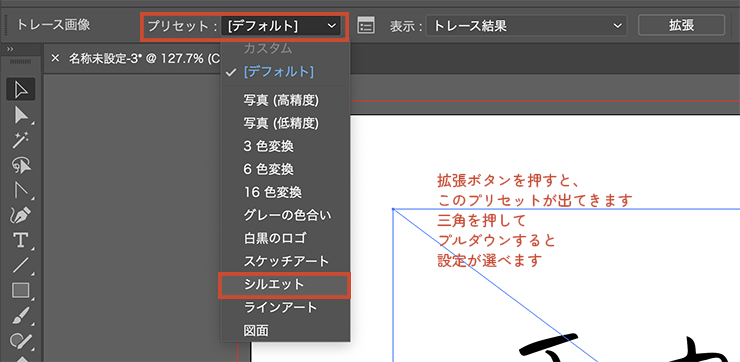
プリセットを設定します。
デフォルトだとパスが
だいぶ単純化されて(※1)されるので、
シルエットを選択します。

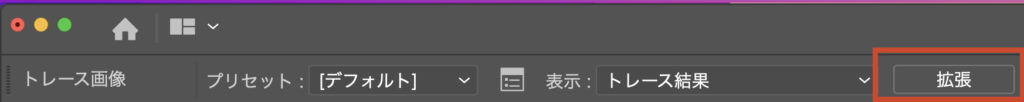
シルエットを選んだら拡張をクリックします

すると先ほどまで
画像だったファイルが
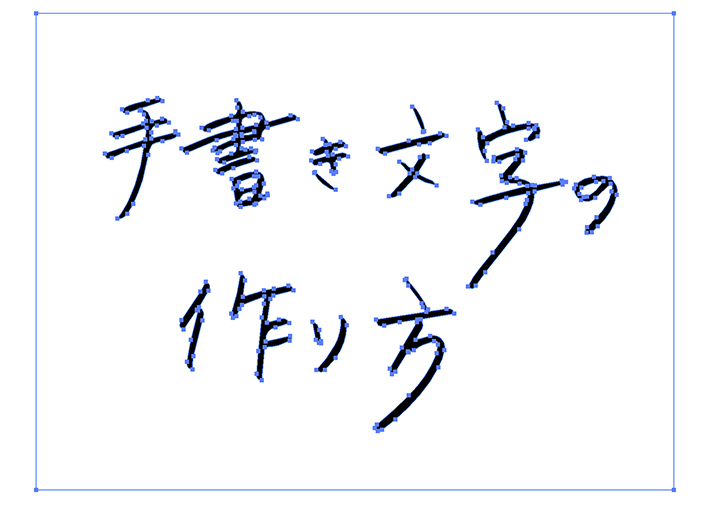
一発でパスになりました!
白と黒の濃淡が濃いほど、
パスの精度があがります。
Photoshopでトーンカーブで
補正したのはこのためです。

写真と違い、文字のように単色でできている単純なオブジェクトは、
このトレース方法で一発でトレースできます。
ここまできたら、あとは文字を加工するだけです。
ペジェ曲線で形を整えたり、文字色を変えたり自由に加工してつかうことができます。

まとめ
いかがでしたか?
近年エモいブームもあり手書き風のタイトルなどが流行っていて、
クライアントからオーダーされることも多いのではないでしょうか?
既成フォントだけでは、デザインの幅が広がりませんよね。
手書きの文字で、タイトルやバナーに挑戦しましょう!
最後まで読んでいただいてありがとうございました🐾