【Adobe illustrator】ぼかし 完全ガイド

Adobe Illustratorのぼかし(全種類)のやり方、違いについて
のご紹介です。
イラレのぼかしは ガウスだけじゃない
実はイラレのぼかしは「ガウスしか知らん!」という人も
多いのではないでしょうか?
実はぼかしも種類があり、
不透明マスクに似た画像の際だけぼかすタイプや、
写真のズームのようなぼかし、
画像を絵画風にするぼかしなど、効果は様々です。
ぼかしの種類をおさえて使い分けられるように、全種類ご紹介します。
それではみていきましょう。
イラレのぼかしは、大きく分けて2種類ある
Illustratorにぼかしは大きく分けて2種類あります。
結構以前のバージョンからあるので、ご存じの方も多いと思いますが、
①のillustorator効果と②のphotoshop効果は、どういう違いがあるのかご存知でしょうか?
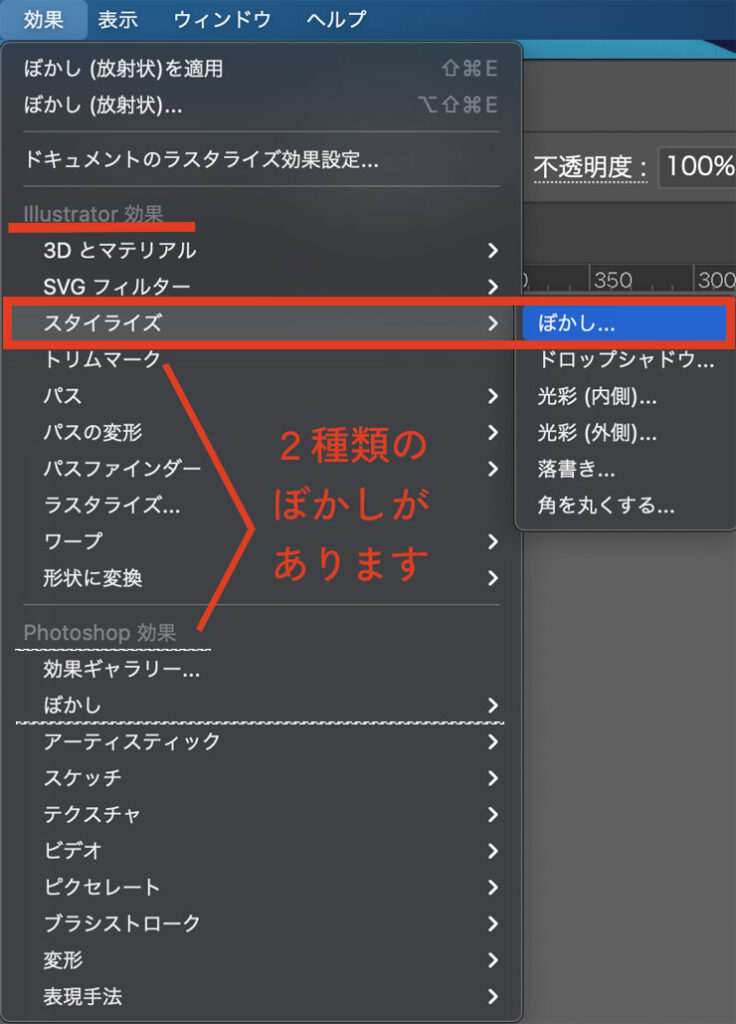
①効果>(Illustrator効果)スタイライズ>ぼかし
この可愛い女の子の画像で効果を見ていきましょう。この画像は写真ACというフリーサイトからダウンロードしました。

効果の中に全種類のぼかしがあります。
効果>スタイライズ>ぼかし 画像の境界線をぼかす
①のIllustrator効果の方を先にみていきましょう。
Adobe Illustrator>効果>スタイライズ>ぼかしを選択します

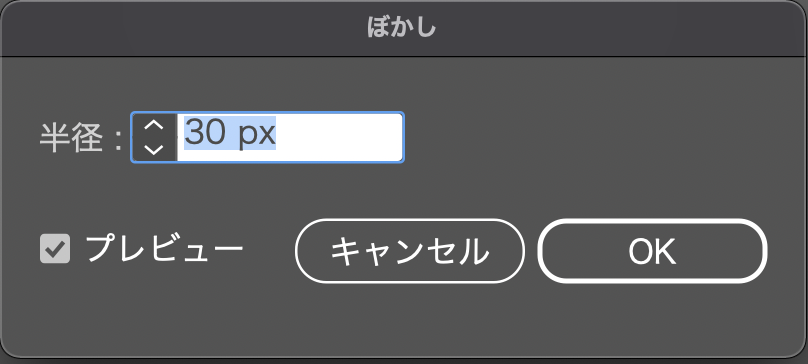
ぼかしの半径を30pxに設定します(mmやcm単位での設定もできます)
ぼかしの半径とはぼけ足の長さのことです。


すると画像の長方形の外側(境界線)だけ30px分、ぼかせました。
こちらの「illustrator効果の方のぼかし」は、画像の中心はぼかさずに境界線だけぼかします。
さらにぼかしの距離(ぼけ足)を指定できます。
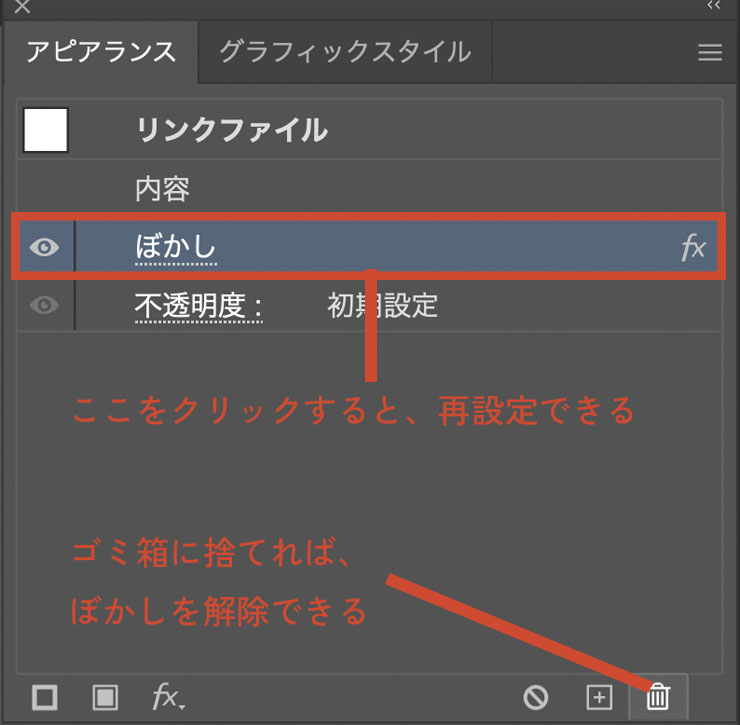
ぼかし効果は、アピアランスに表示されます。
アピアランスから設定を変えることも、ぼかしをやめることもできます。
さらにもう一度ぼかしをクリックすると、ぼかしのパネルが出ます。
そこから数値を再設定したり、ゴミ箱に捨ててぼかしを解除することもできます。

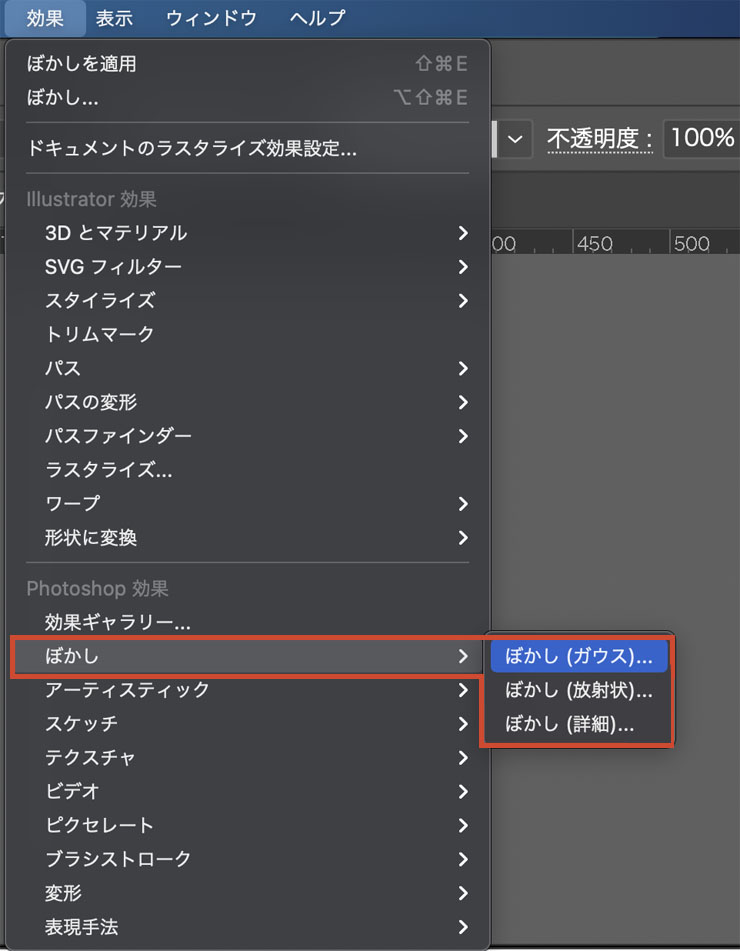
②効果>(Photoshop効果)ぼかし
次に、効果>(Photoshop効果)>ぼかしのほうも見ていきましょう。
こちらはPhotoshopでできる効果ですが、
Illustratorでも簡易版として同じ効果を使うことができ、3種類に分かれています。
「ガウス、放射状、詳細」の3つです。それぞれの効果をみていきましょう。
1つ目はガウスです。
このガウスを使う人が最も多いのではないでしょうか。
効果>ぼかし>ガウス 画像を均等にぼかす

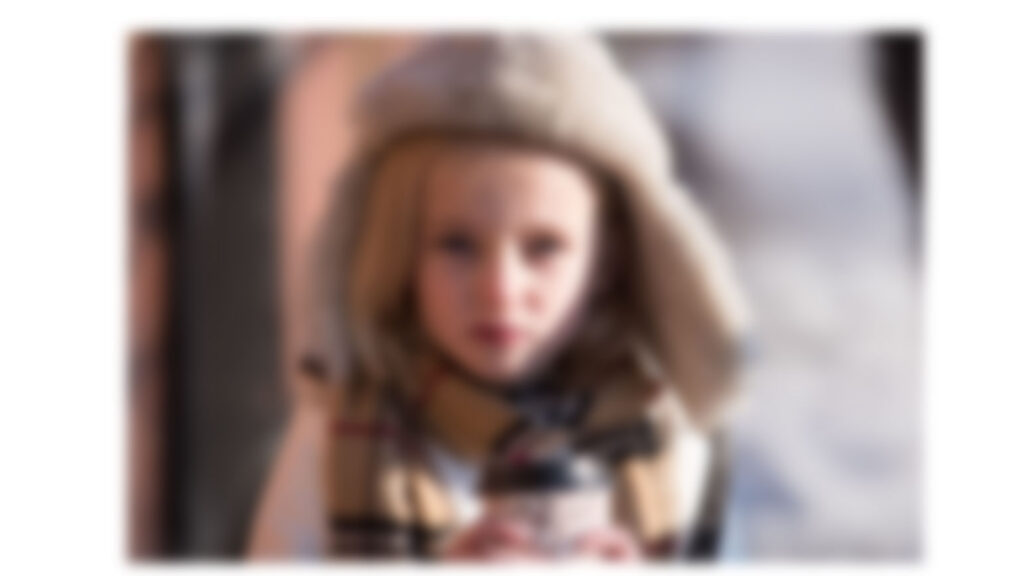
ぼかしガウスを10pxにしてみます。


ぼかし(ガウス)は全体的に女の子も含めて、画像を均等にぼかします。
数値が大きければ大きいほど、ぼけます。
効果>ぼかし>放射状 中心点を軸に回転してぼかす 外側ほど強い
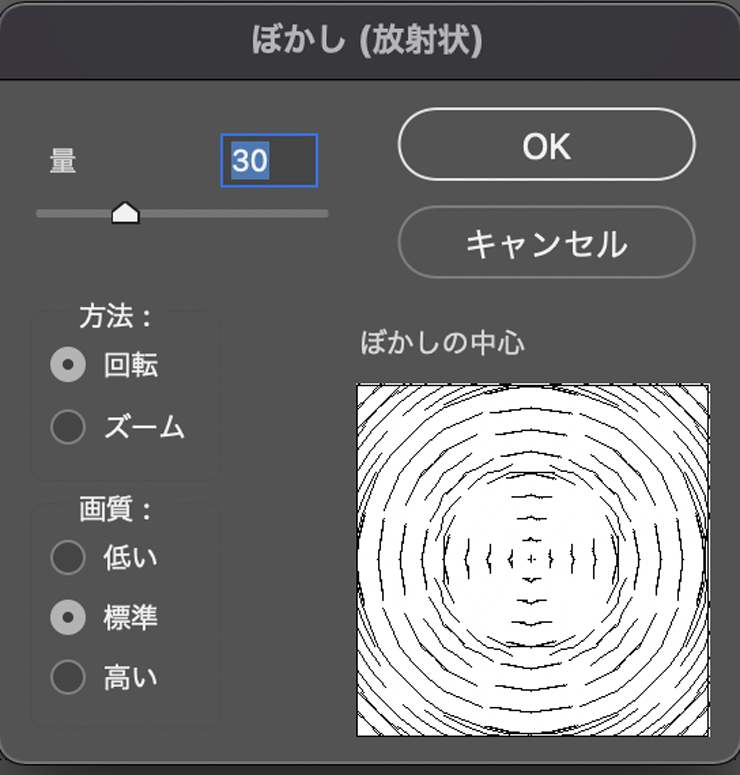
次は放射です。
①回転
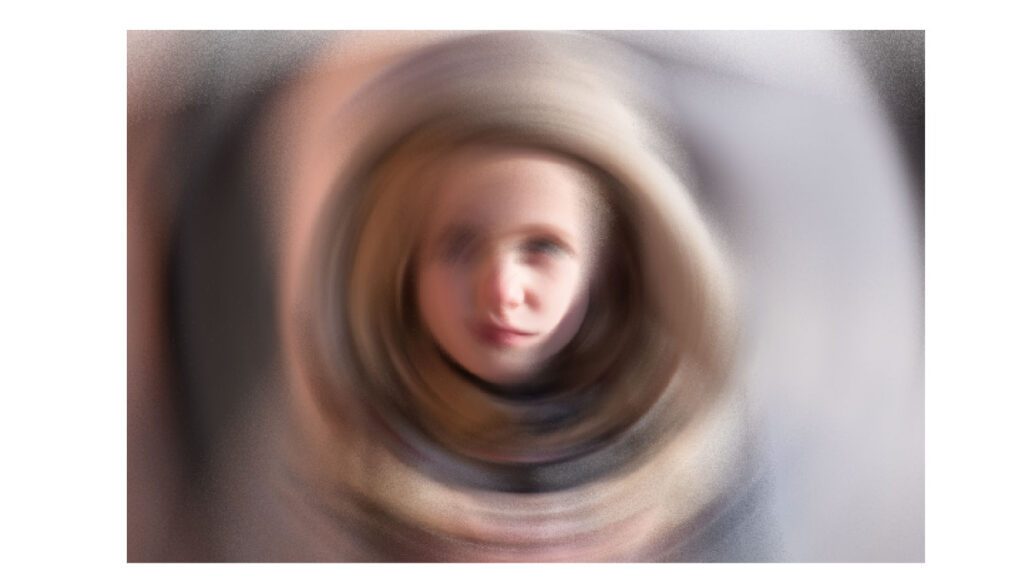
30pxの回転/標準に設定します。


回転は、中心点を元に回転します。
残存が見えるような印象で、回転数を指定することができます。
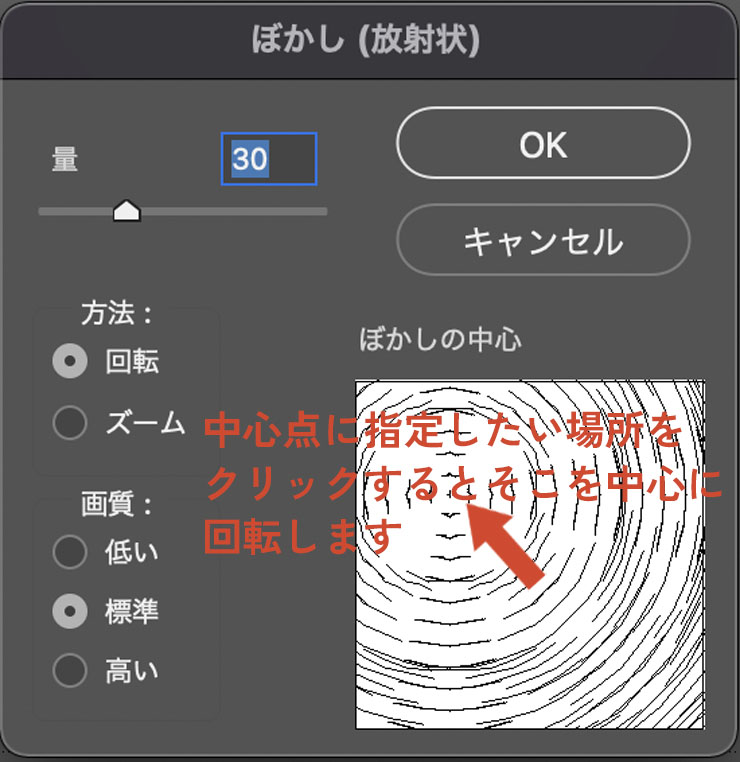
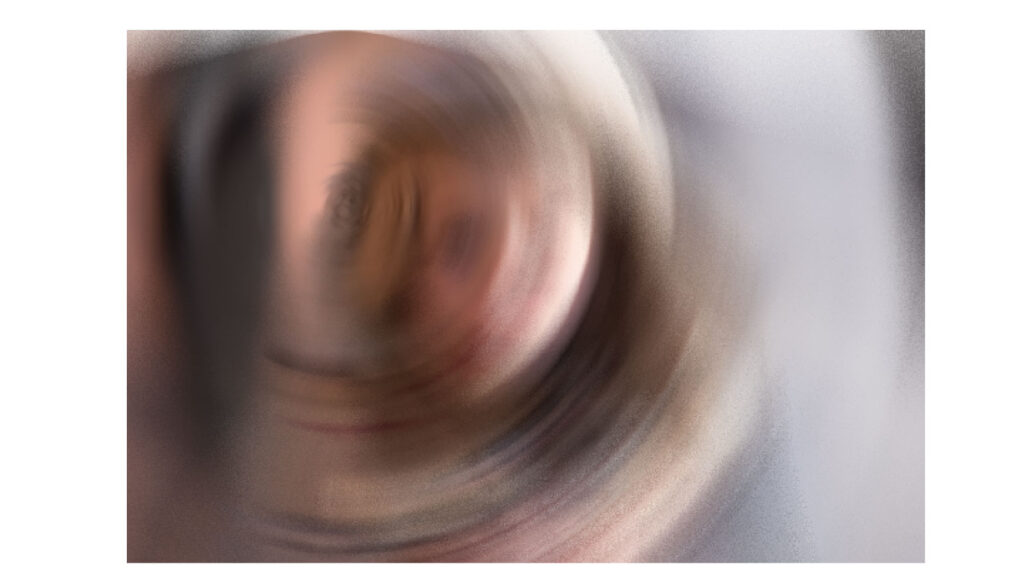
この中心点は任意の場所に指定することもできます。

左上を指定してみました。すると結果はこんな感じに左上を中心に回転します。

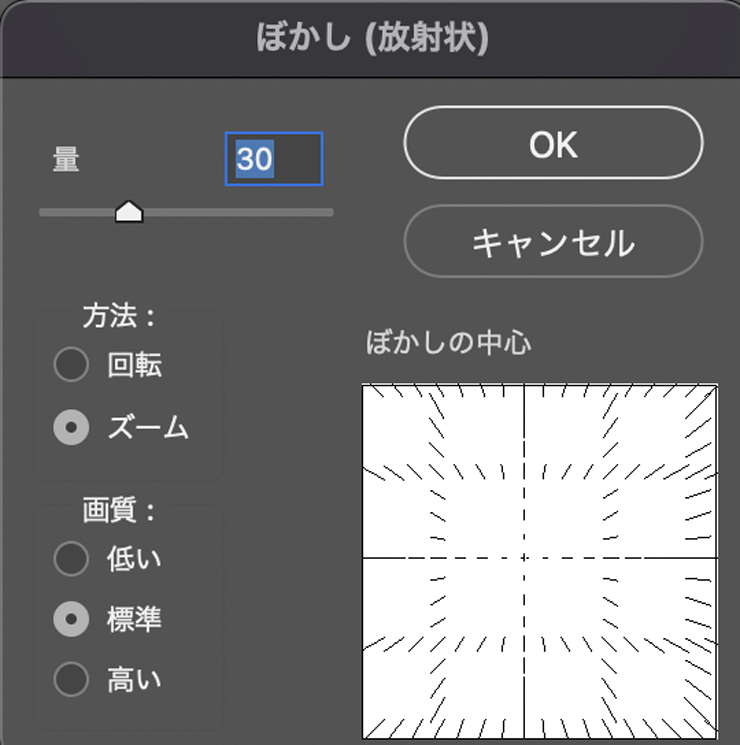
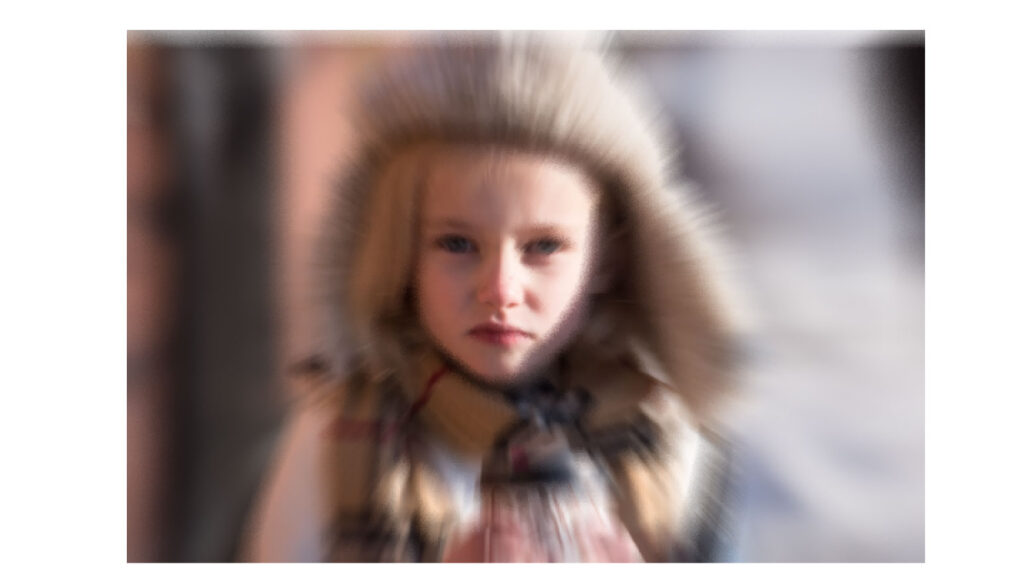
②ズーム 中心点を軸に外側にいくほど、強くぼかす
続いて下のズームを見てみましょう。30pxに指定します。

カメラのズームレンズのように中心に焦点をあわせ、外側へ放射状にぼかしてくれます。

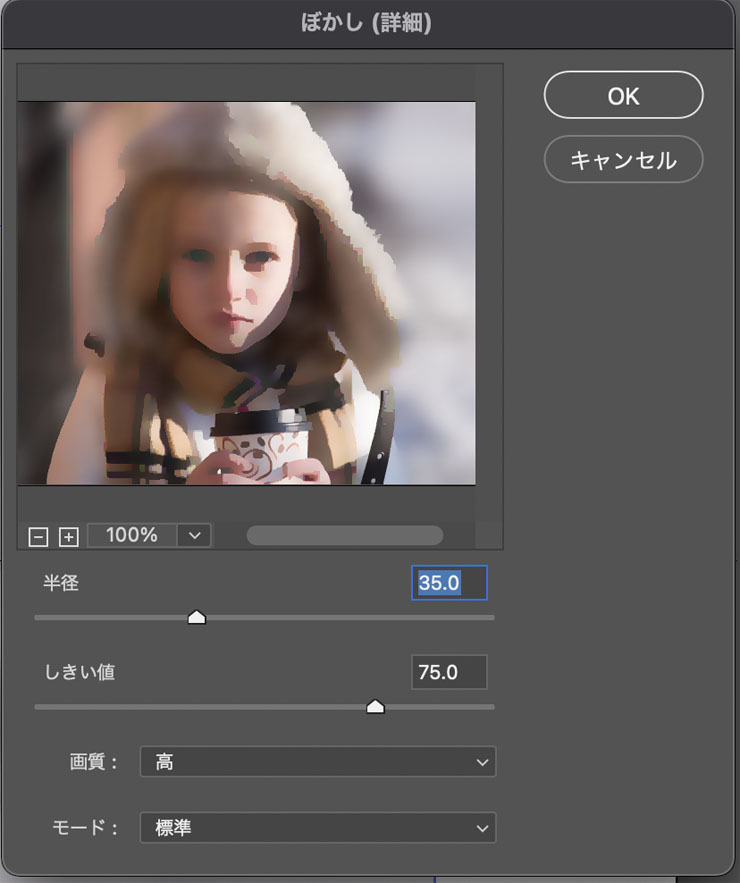
効果>ぼかし>詳細
ぼかし詳細は、Photoshopなどで使う高度なぼかしで、
Illustratorで使うことは稀ですが一応効果を見ていきましょう。
任意の数値に指定します。
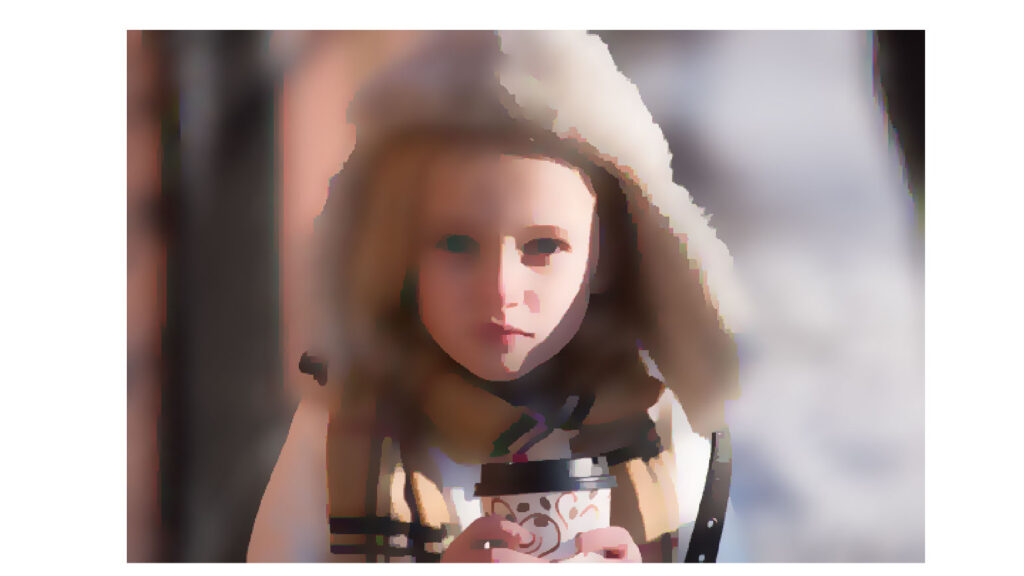
今回は、半径:35px、しきい値:75px、画質:高、モード:標準にしてみます。

設定パネルにも出ていますが、まるで水彩画のようにぼかしが入りました。

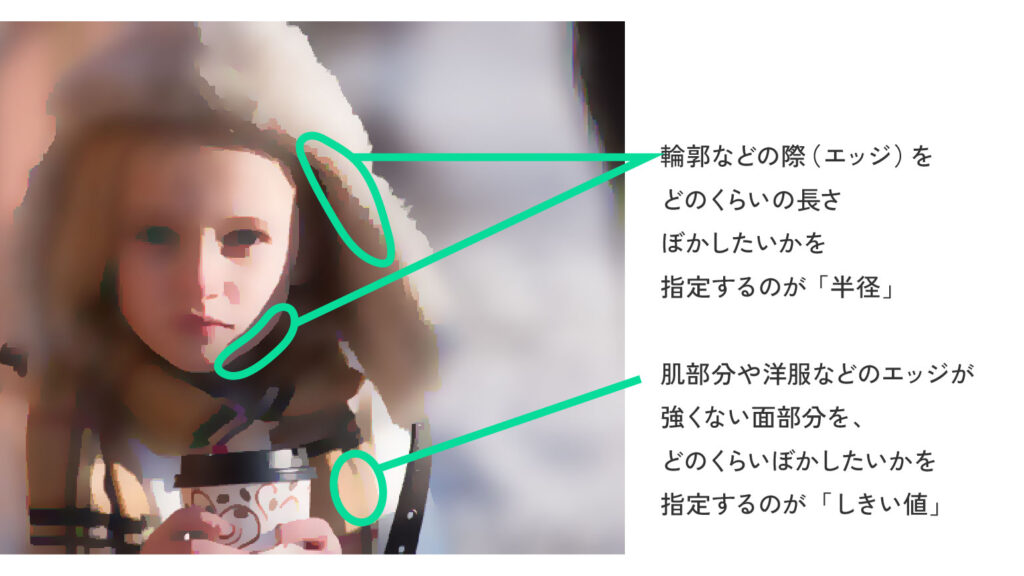
半径で、帽子や肌などの輪郭(エッジ)にどれくらいぼかしを入れるか
という長さを指定できます。
ぼかしを適応する基準を指定するのがしきい値です。

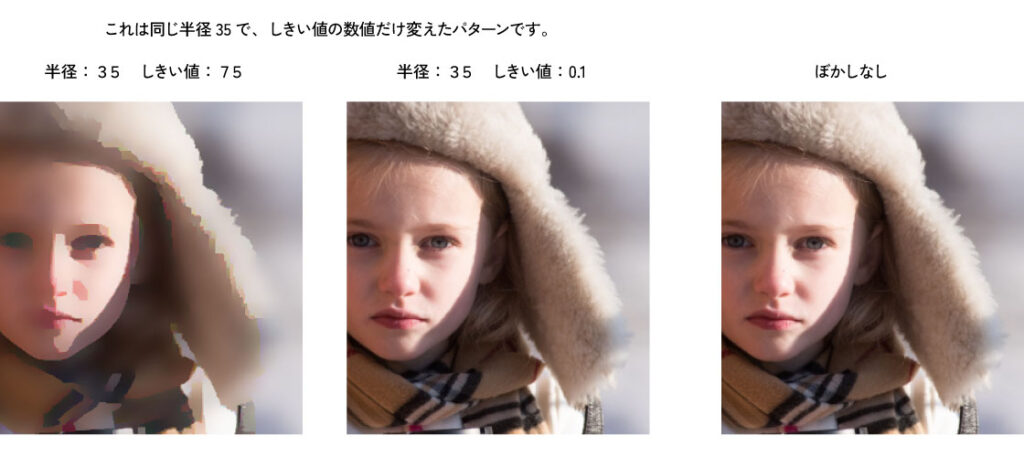
しきい値をわかりやすく見比べてみます。
左はしきい値を指定し、
真ん中はしきい値は0(0.1以上にしないといけないので0.1)にしています。
左のしきい値75は、頬や額が左はぼけて立体感がなくなり、より絵画のようになりました。
逆に真ん中のしきい値0.1は、1番右のぼかしなしの元データとの違いがあまり目立ちません。
しきい値を強くするとより多くの範囲(輪郭が目立たない箇所も含めることになる)を
ぼかしていきます。

逆にピンボケした画像をPhotoshopで補正するときにも、
しきい値を設定して輪郭を際立たせたり、
逆に際立ちすぎるのを防ぐためにしきい値で範囲を設定することができます。
カンタンな肌補正ならPhotoshopでもできる、アンシャープマスクのやりかたもご紹介しています。
しきい値や半径について詳しく知りたい方はコチラ ↓↓↓

まとめ
いかがでしたか?まとめると以下の通りです。
・illustrator効果「ぼかし」が1種類、
photoshop効果の「ガウス」「放射」「詳細」の3種類ある。
・illustrator効果のぼかしは「中心点はぼかさず周囲だけぼかす。」
・photoshop効果のぼかしは3種類とも「中心点を起点にぼかす。」
・効果はアピアランスパネルに残るので、解除も再設定もできる。
さらに繰り返しても画像やオブジェクトは劣化しない
・ビットマップ(画像ファイル)やベクターファイル
(文字や図形など)のどちらのデータにもぼかしを適応できる。
・半径としきい値の設定で画像を絵画風にしたり、
アンシャープマスクのような加工もできる。
Illustratorの便利な「ぼかし」を覚えて、作業の効率化を図りましょう!
最後まで読んでいただいてありがとうございました🐾