【2024Adobe Photoshop保存版】画像サイズと解像度の基礎まとめ

都内の広告代理店でアートディレクターとして働きながら、
フリーランスを目指しているちょびとみいと申します。
このサイトでは、
ベテランデザイナーさんや独学の初心者さんまで、
皆さんにとって有益な小技や情報を
お伝えしていきたいと思っています。
わたしは普段、紙媒体を取り扱うことが多いため、
webの画像容量に戸惑うことがあります。
印刷モノと違い、
ブログに掲載する画像のファイルサイズ(容量)の小さいこと!びっくりです。
画像サイズと解像度について
まとめてみました
大きすぎる画像はページの表示が遅くなり、
SEOにも問題があるため画像のサイズや容量は大事な要素です。
学生時代に習った記憶はあるけれど
ちゃんと理解していない方も、必見です!
気になる箇所だけ見ることもできます。
目次から、気になる箇所をクリックまたはタップしてください。
画像サイズとファイルサイズの違い
意外とごちゃごちゃして分かりにくいのが、
この画像サイズとファイルサイズの違いです。
画像サイズとは?
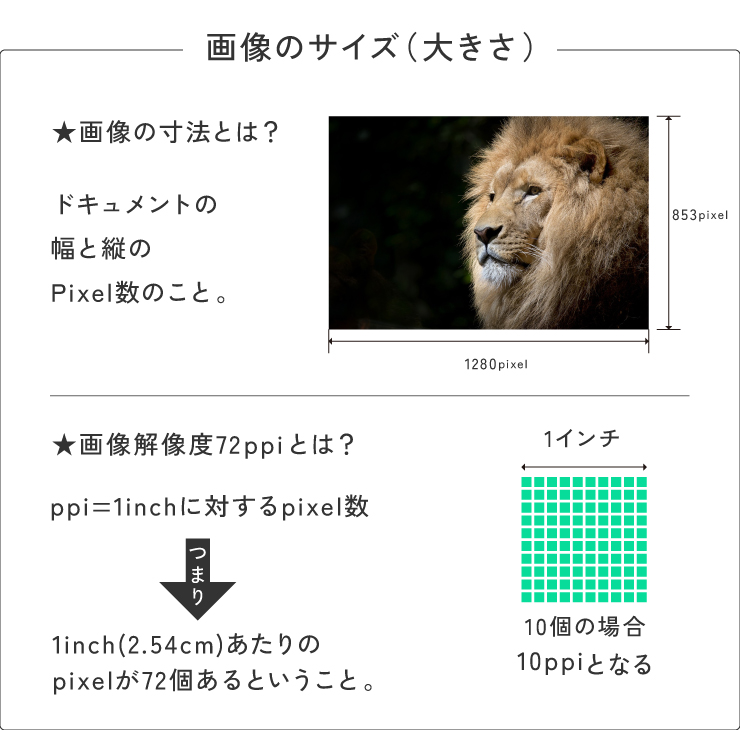
画像サイズは画像の大きさのことで、px(ピクセル)で表します。
画像の縦横のピクセルの数が画像サイズです。
ピクセル数が多い方がシャープで鮮明な画像になり、
少ないと粗い画像になります。
Photoshopで画像サイズを見る方法は以下のとおりです。
Adobe Photoshop>ファイルを開く(ODANでダウンロードしたライオンさんの画像)

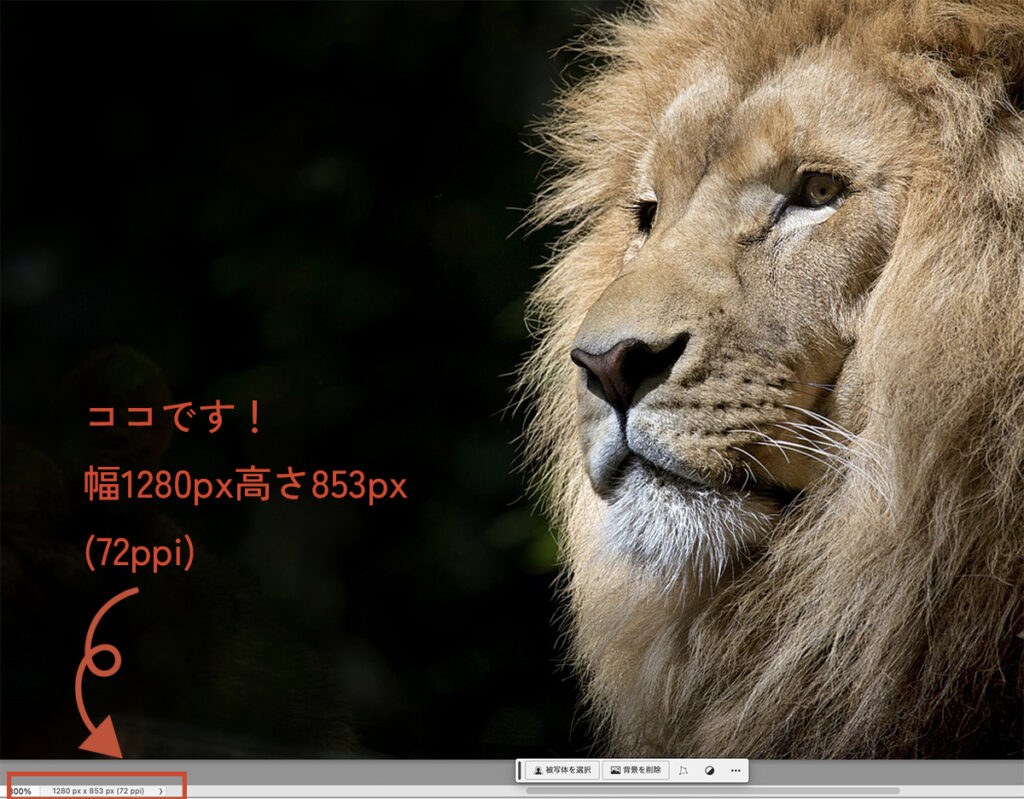
画像を開くと、左下にドキュメントサイズが出てきます。
画像の大きさと解像度はここから見ることができます。
このファイルは幅が1280pixel/高さが853pixel/解像度が72ppi です。
この場合は「横に1280個のpx、高さ853個のpxがある画像」ということです。
そして解像度72ppiとは、1インチ(2.54cm)あたりのpx数が72個あるということです。
ディスプレイで見る画像は、
正方形のマスの色の集まりで(ppi)形成されています。
そのマスの数の単位がpixelです。
解像度が高くなるにつれて、この数字が増えます。
数字が高いほうがより画像がシャープに鮮明に見え、
数字が少ないと粗い画像になります。
「印刷モノは350dpiで」と聞いたことがあると思います。
これは1インチあたり350個のドットがあるという意味です。
解像度については、後で詳しくご紹介します。

画像のファイルサイズとは?
次に画像のファイルサイズについてです。
画像サイズと混同しやすいですが、
ファイルサイズはデータ容量を表しており、
KB(キロバイト)、MB(メガバイト)などで表記されます。
画像ファイル以外も(エクセルデータなど)ファイルサイズはある
という風に覚えると、違いがわかりやすいと思います。
こちらは重さと例えられることが多いです。
「このデータを軽くしてくれる?」とか
言われたことがあると思います。
ファイルのデータ容量は、
画像サイズ(大きさ)と解像度が大きいと容量も大きくなり、
小さいと容量も小さくなります。
適正な解像度を覚えておこう
媒体により、適正解像度は異なります。
【それぞれ適正解像度は違います!】
・Instagram、XなどのSNS関連
・webページやバナーなどのweb関連
・youtubeやTiktokなどの動画
・サイネージなどのディスプレイ
・ポスターやパッケージなどの印刷物
納品データの解像度が媒体に合っていないと、
例えばロゴマークなどの場合は、
エッジがギザギザして見えなくなったり、
品質の劣化が起きてしまいます。
逆に無駄に大きすぎる解像度の画像のせいで、
webページのリロードに時間がかかり、
見に来てくれたユーザーが離脱してしまうなどの
問題も発生することもあります。
各媒体の適正な解像度をおさえておきましょう。
媒体別の一般的な解像度の目安
| 媒体 | 解像度の目安 |
|---|---|
| WEB用画像(ディスプレイも含む※) | 72ppi |
| 家庭用プリンターや小さい印刷媒体 | 150dpi |
| 印刷物(大きな店装も含む) | 350dpi |
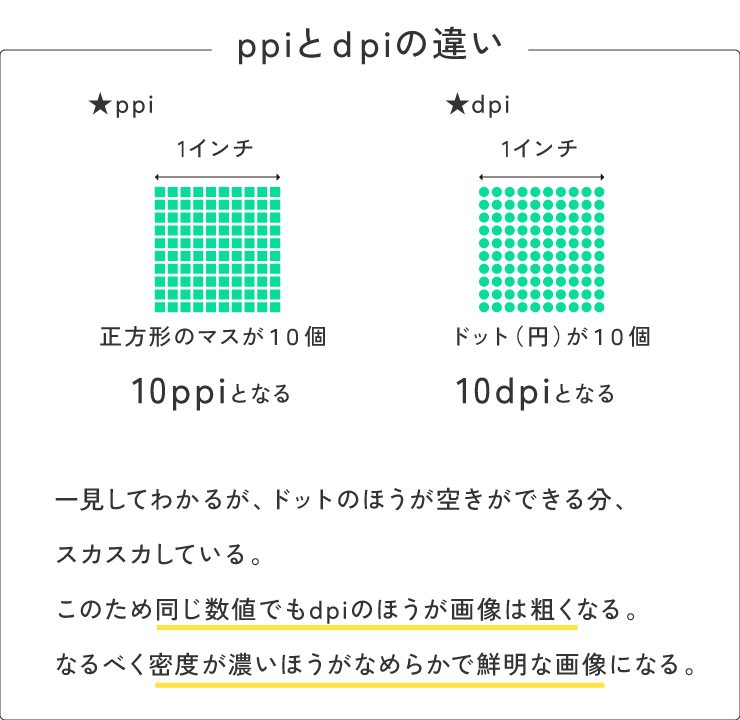
ppiとdpiの違い
さきほどppiは1インチあたりの正方形の
pixelマスの数と言いましたが、
dpiは1インチあたりのドット(円)の
数のことを表した単位です。
ppi=pixels per inchの略 (photoshopでの画像解像度)
dpi=dots per inchの略 (印刷機の解像度)
Photoshopなどのディスプレイ画像解像度はppiで、
印刷物は出力機の解像度はdpiを使います。
正方形のマスよりドットのマスのほうが空白ができるので、
数を増やして密度をあげないと粗い画像になってしまいます。

私達デザイナーは、納品データはppiで納品することになります。
dpiは印刷機側の独自の設定なので、
デザイナー側で設定することはありません。
ピクセルのデジタル画像を
インクのドットに変換して印刷しています。
印刷機にもよりますが、大体dpiの半分がppiの目安です。
dpi=ppi×2 大体このくらい
解像度を350ppiで納品すれば、
印刷機の方で700ppiつまり350dpiとして処理してくれます。
画像の寸法、解像度を変える方法
それでは、解像度を変える方法を見ていきましょう。
さきほどのライオンの画像を、72ppiから350ppiに解像度を上げてみます。
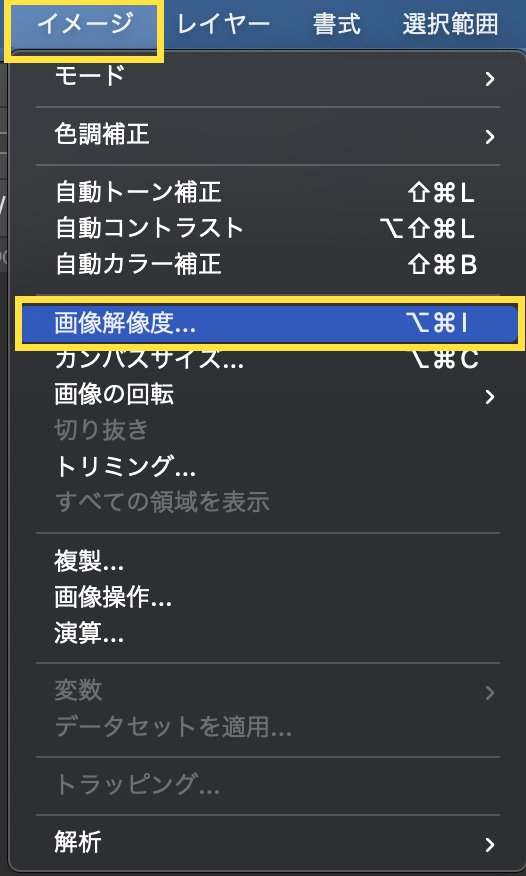
Photoshop>イメージ>画像解像度
で設定します。

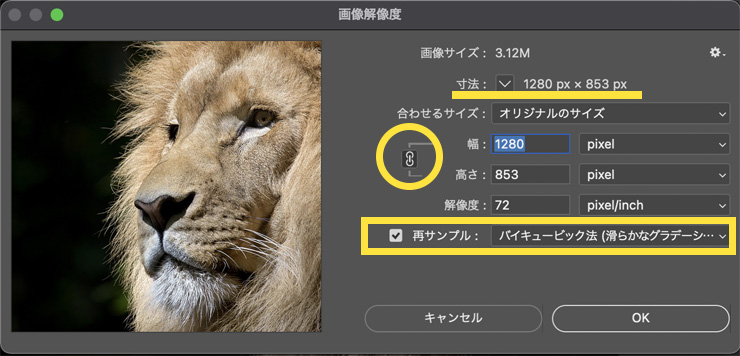
画像解像度を設定するパネルがでたら、設定開始です。

サイズを変える場合は、画像の倍率が変わらないように鎖マークにチェックを入れてから!
Photoshopで解像度を350ppiに上げる方法
(単位がpxではなくcmまたはmmに変わります)

これで解像度が上がり、画質は鮮明になります。
ただし、このやり方だと幅9.29cm高さ6.19cmまで小さくなってしまいます。
サイズはオリジナルと同じく3.12MBのままです。
このまま紙面に配置すれば画質はキープされますが、
この画像を100%以上に拡大すると徐々に劣化します。
とはいえ150%くらいまで拡大して配置する分には
目視では劣化はわからないことがほとんどです。
では、逆に解像度を下げる方法もご紹介します。
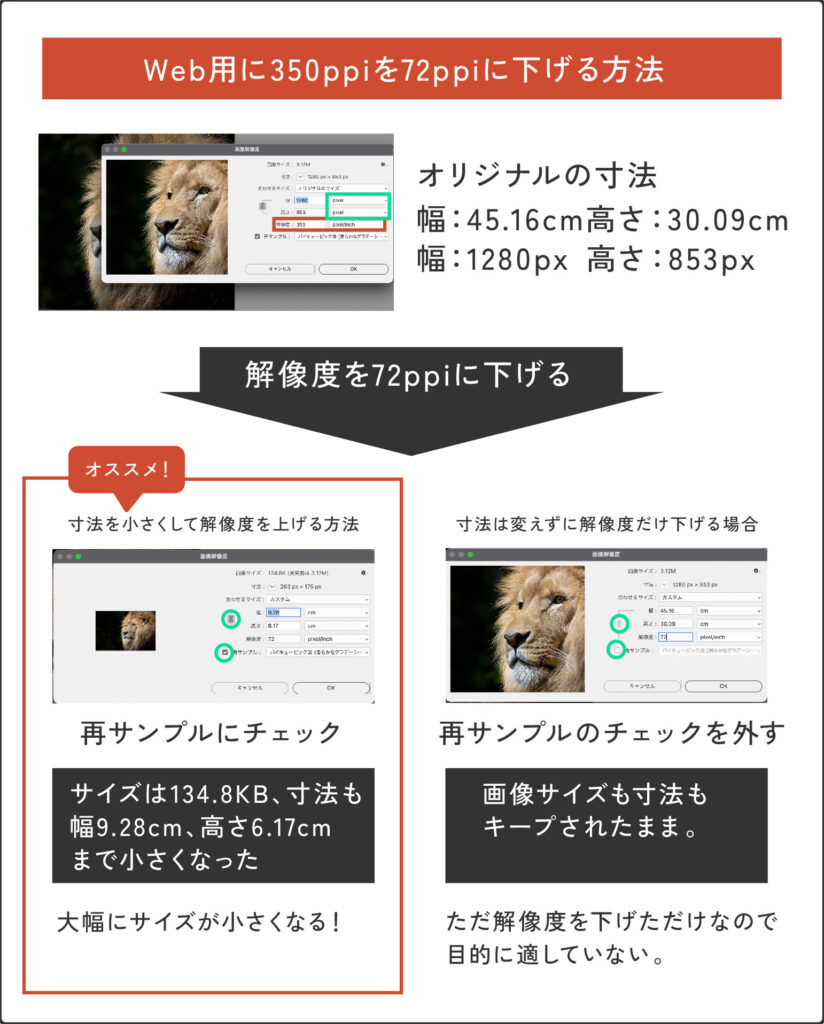
Photoshopで解像度を72ppiに下げる方法

画像サイズを小さくしたい場合は、容量も下げたい場合が多いと思います。
ですから今度は、
再サンプルにチェックを入れてpixelを減らしてしまうのがオススメです!
3.12MBのデータが134.8KBにまで下がり、
メール送信時などに最適化されました。
解像度を変更する時に大事なのが、「再サンプル」です
デフォルトでは再サンプルにチェックが入っています
再サンプルにチェックを入れると→画像の拡大縮小によってpixel数も増減
(このため単位をpxのままだと再サンプルのチェックを外すことはできません)
①解像度を上げるときに再サンプルをチェックする→ないものを補填するので画質が劣化する可能性がある
ただし寸法をキープすることができ、サイズ(容量)が大幅にアップ
①解像度を上げるときに再サンプルをチェックを外す→解像度をあげてもpixel数が増えないため逆に寸法を小さくして画質をキープ
容量もキープ
③解像度を下げるときに再サンプルをチェックする→無駄なpixelも減らすため、サイズが抑えられて作業がしやすくなる
④解像度を下げるときに再サンプルをチェックを外す→必要のないpixelを残すため無駄に重いデータになってしまう
まとめ
いかがでしたか?
①画像サイズと画像のファイルサイズの違い
画像サイズは縦横の大きさと解像度のpxの数
ファイルサイズは、データの容量のことでKBやMBで表す
②媒体(用途)によって適正解像度は異なるため、適正解像度を知る
印刷物の場合、解像度が低いと画質が荒くなり
webやディスプレイの場合、解像度が高いと表示に時間がかかる場合がある
②解像度を変える時は、再サンプルを確認する
解像度を上げる場合は再サンプルのチェックを外す
解像度を下げる場合は再サンプルのチェックする
簡単にまとめると私はこのルールで作業をしています。
解像度を上げる場合は画質を上げたい場合で、
解像度を下げたい場合はデータを軽くしたい場合なので、
このルールで作業すれば大丈夫だと思います。
正しいデータで作業の効率化を図りましょう。
最後まで読んでいただいてありがとうございました🐾